高仿网易评论列表效果之界面分析(一)
2016-01-11 18:08
274 查看
Hello大家好我是周杰伦~!@#¥#@¥%¥%……%&*&……**)……*%&¥%#¥!!!!
不好意思,刚忘了吃药了

~~~~扯正事,前几天有个小哥来面试,因为前些天面试了很多人了实在是有点面试疲劳了,我就干脆问了点基础的知识然后给了他一个上机测试题,这个测试题呢其实也是偶然想到的,就是一个网易新闻客户端的评论列表,见下图:

我给了这个面试的孩纸一天时间回去做好就发我,最后当然也是意料之中这可怜的娃木有做出来~~~

后来我自己闲暇之余也做了一下发现其实这个评论列表并没有想象中的那么难,只要是掌握了Adapter的用法我相信应该还是比较容易做出来的,其余的像多重的盖楼回复框之类的都不是重点,那么今天哥就带大家一起来仿仿这个列表界面~~~
作为一个善于发现生活规律的人

,我模仿做别人东西有个习惯,喜欢先分析,那么我们就先来看看这个界面是怎样的?
GIF图可能看不清楚,没关系,我们用高清无码的截图说话!
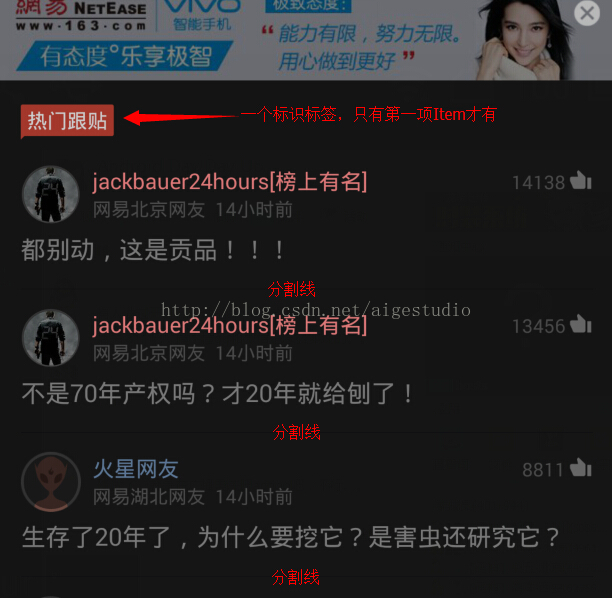
首先点击了打开评论列表的按钮后,映入眼帘的就是这么一个界面:

界面很单纯~~单纯到我都不敢相信~~~

顶部是一个标题栏,里面只有左上方一个返回按钮,底部呢是一个回复框,一个带Icon的EditText和一个发送按钮,中间是我们的重点,也就是整个评论列表的主体,这个主体部分包含了三大部分:最上面的Banner广告,紧随其后的“热门跟帖”区域,还有下面的“最新跟帖”区域。Banner广告就一图片没什么好说的,来看看“热门跟帖”,点了无数个主题看了看它们的评论列表发现这个“热门跟帖”的数量都是一致的:10个,也就是说该区域下的评论数据条数是固定的,那么再看看“最新跟帖”的数据是怎么展示的呢?虽然“最新跟帖”下的的数据是分页的,但是它每页展示的评论数据依然是10条~~~恩,这算是对整个界面一个整体的分析,那么我们再来看看细节。
如果这个评论列表套用的是ListView之类的控件,当然不排除其他的或者说网易自定义的类似控件,这里我姑且认为他就是一个ListView,那么他的Item应该可以分为两大种:
一种是只有一条评论数据的,如下图:

这种Item的布局就很简单了,两大部分,上方显示用户的一些信息,下方显示评论,用户信息区域又可分为几个小部分分别显示头像、ID、位置、时间和赞的数量,这里就不一一赘述了。
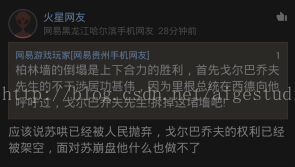
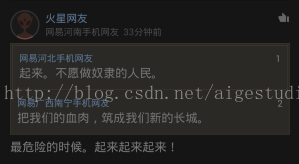
另一种是评论带回复的,如下图:

这种就很奇葩了不是,回复数是不固定的,有的有一条,有的有两条三条四条的等等:


但是即便是如此的不规律我们还是能在其中发现规律

,我们发现这种评论带回复的Item也可以大致分为两部分,上方是该条评论者(也就是常说的撸主)的用户信息,下方呢就成了一层又一层的盖楼了~~~每一层楼只有三部分:地理位置、回复内容和楼层数,而最后呢是最底层也就是最新的一条回复。
还有,一旦楼层数超过一定数量(这个我没刻意去统计,姑且也认为是9层吧)后,楼层会折叠起来隐藏中间的楼层而只显示头两条后最后两条数据,其余的数据就会用“展开隐藏楼层代替”:

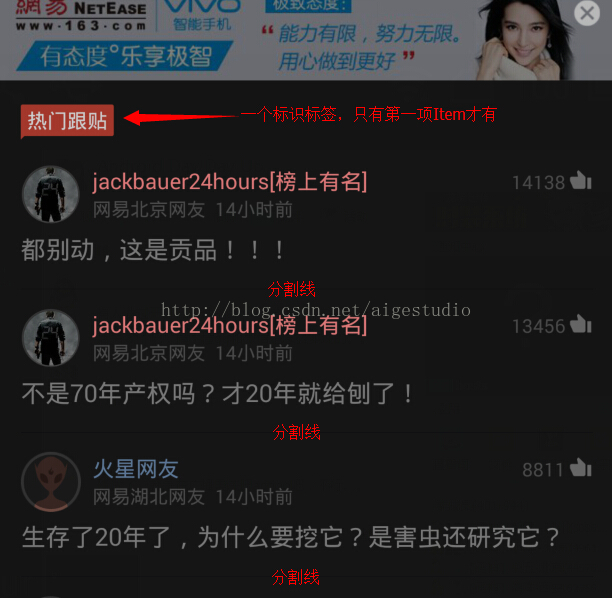
再者,我们仔细观察“热门跟帖”和“最新跟帖”的第一条Item,如果从分割线来看,“热门跟帖”和“最新跟帖”的第一条Item是跟其他Item又不一样的:

同样,“最新跟帖”的第一项Item也如此:


整个界面大致就是如此,分析完成后我们可以构思一下如何实现这一界面,首先最先让人想到的莫过于ListView了,数据预先在界面显示前获取并封装成对象列表传递给Adapter,然后通过标识不同的对象类型决定在Adapter中生成几种类型的View,最后传值显示界面即可。这种方法是可行的,但是Adapter的逻辑就很复杂了,而且预先对数据进行分类也是个棘手的过程,我们先搁置该方法,想想有没其它的方法呢?如果我有这么一个控件,只需要把封装数据的对象传递给该控件,然后让该控件显示数据岂不是更好?这样既可以大幅度地减少Adapter中的逻辑又把繁琐的问题简化,看起来是个可行的方案。那么对于这样一个控件,其布局必定是兼容所有不同Item的数据显示的,而据我们观察最复杂的显示效果莫过于“热门跟帖”和“最新跟帖”的第一条Item盖楼显示,那么我们就可以以此为蓝本进行复合控件的构造!
那么数据呢?我们应该封装一些什么数据在我们的对象里?首先从界面上来看:用户名、头像地址、地理位置、时间还有右上方的赞数据,还有“热门跟帖”和“最新跟帖”的第一条Item左上方的类型标识,大概就这些~~
继续进入到盖楼的布局,层叠的效果我们可以通过绘制不同size的背景Drawable+margin来实现,但是对于该模块的数据结构应该如何构造呢?通过我们上面分析的可以知道,一个Item是“评论”—>“回复”的形式存在,也就是说第一个发表的人说的是评论,而之后的人发表的则是回复,评论和回复在数据上的表达应该是一个一对多的关系,这应该正确的吧~~~~~不过仔细观察界面后你就会否定这种设想!

我们发现,每一个Item下的数据显示并非是按我们说的一个评论+多条回复的方式显示的,而是一个Item+多条评论,评论按时间先后显示,继续观察发现Item右上角的赞图标只在一个Item中显示而不是每条评论&回复都显示,这倒没什么,最让我们下定决心否定“评论—>回复”结构的是当我们点击Item中的每条回复时发现其中的“踩”和“收藏”对应的并非该条评论&回复而是整个Item的内容:

也就是说数据结构应该是一个Item对应多个评论,或者说是“帖子—>评论”的结构,一个Item是一条帖子,这个帖子只是个容器,里面包含了我们的评论,这么一想数据结构就清晰了一个Item所要显示的数据我们封装成一个Post对象,而这些评论呢,我们将其封装成Comment对象,其中Post和Comment是一对多的关系~~
好了,关于界面的分析就先到这里,我们也有了一个大致的构思,一些小细节我们会在做的过程中不断完善,下一节将会给大家讲一下项目的整体结构和做之前的数据准备,毕竟有数据我们才能测试才能显示才能做嘛~~~~OK!See you!

跟我一起装个逼~~~
不好意思,刚忘了吃药了

~~~~扯正事,前几天有个小哥来面试,因为前些天面试了很多人了实在是有点面试疲劳了,我就干脆问了点基础的知识然后给了他一个上机测试题,这个测试题呢其实也是偶然想到的,就是一个网易新闻客户端的评论列表,见下图:

我给了这个面试的孩纸一天时间回去做好就发我,最后当然也是意料之中这可怜的娃木有做出来~~~

后来我自己闲暇之余也做了一下发现其实这个评论列表并没有想象中的那么难,只要是掌握了Adapter的用法我相信应该还是比较容易做出来的,其余的像多重的盖楼回复框之类的都不是重点,那么今天哥就带大家一起来仿仿这个列表界面~~~
作为一个善于发现生活规律的人

,我模仿做别人东西有个习惯,喜欢先分析,那么我们就先来看看这个界面是怎样的?
GIF图可能看不清楚,没关系,我们用高清无码的截图说话!
首先点击了打开评论列表的按钮后,映入眼帘的就是这么一个界面:

界面很单纯~~单纯到我都不敢相信~~~

顶部是一个标题栏,里面只有左上方一个返回按钮,底部呢是一个回复框,一个带Icon的EditText和一个发送按钮,中间是我们的重点,也就是整个评论列表的主体,这个主体部分包含了三大部分:最上面的Banner广告,紧随其后的“热门跟帖”区域,还有下面的“最新跟帖”区域。Banner广告就一图片没什么好说的,来看看“热门跟帖”,点了无数个主题看了看它们的评论列表发现这个“热门跟帖”的数量都是一致的:10个,也就是说该区域下的评论数据条数是固定的,那么再看看“最新跟帖”的数据是怎么展示的呢?虽然“最新跟帖”下的的数据是分页的,但是它每页展示的评论数据依然是10条~~~恩,这算是对整个界面一个整体的分析,那么我们再来看看细节。
如果这个评论列表套用的是ListView之类的控件,当然不排除其他的或者说网易自定义的类似控件,这里我姑且认为他就是一个ListView,那么他的Item应该可以分为两大种:
一种是只有一条评论数据的,如下图:

这种Item的布局就很简单了,两大部分,上方显示用户的一些信息,下方显示评论,用户信息区域又可分为几个小部分分别显示头像、ID、位置、时间和赞的数量,这里就不一一赘述了。
另一种是评论带回复的,如下图:

这种就很奇葩了不是,回复数是不固定的,有的有一条,有的有两条三条四条的等等:


但是即便是如此的不规律我们还是能在其中发现规律

,我们发现这种评论带回复的Item也可以大致分为两部分,上方是该条评论者(也就是常说的撸主)的用户信息,下方呢就成了一层又一层的盖楼了~~~每一层楼只有三部分:地理位置、回复内容和楼层数,而最后呢是最底层也就是最新的一条回复。
还有,一旦楼层数超过一定数量(这个我没刻意去统计,姑且也认为是9层吧)后,楼层会折叠起来隐藏中间的楼层而只显示头两条后最后两条数据,其余的数据就会用“展开隐藏楼层代替”:

再者,我们仔细观察“热门跟帖”和“最新跟帖”的第一条Item,如果从分割线来看,“热门跟帖”和“最新跟帖”的第一条Item是跟其他Item又不一样的:

同样,“最新跟帖”的第一项Item也如此:


整个界面大致就是如此,分析完成后我们可以构思一下如何实现这一界面,首先最先让人想到的莫过于ListView了,数据预先在界面显示前获取并封装成对象列表传递给Adapter,然后通过标识不同的对象类型决定在Adapter中生成几种类型的View,最后传值显示界面即可。这种方法是可行的,但是Adapter的逻辑就很复杂了,而且预先对数据进行分类也是个棘手的过程,我们先搁置该方法,想想有没其它的方法呢?如果我有这么一个控件,只需要把封装数据的对象传递给该控件,然后让该控件显示数据岂不是更好?这样既可以大幅度地减少Adapter中的逻辑又把繁琐的问题简化,看起来是个可行的方案。那么对于这样一个控件,其布局必定是兼容所有不同Item的数据显示的,而据我们观察最复杂的显示效果莫过于“热门跟帖”和“最新跟帖”的第一条Item盖楼显示,那么我们就可以以此为蓝本进行复合控件的构造!
那么数据呢?我们应该封装一些什么数据在我们的对象里?首先从界面上来看:用户名、头像地址、地理位置、时间还有右上方的赞数据,还有“热门跟帖”和“最新跟帖”的第一条Item左上方的类型标识,大概就这些~~
继续进入到盖楼的布局,层叠的效果我们可以通过绘制不同size的背景Drawable+margin来实现,但是对于该模块的数据结构应该如何构造呢?通过我们上面分析的可以知道,一个Item是“评论”—>“回复”的形式存在,也就是说第一个发表的人说的是评论,而之后的人发表的则是回复,评论和回复在数据上的表达应该是一个一对多的关系,这应该正确的吧~~~~~不过仔细观察界面后你就会否定这种设想!

我们发现,每一个Item下的数据显示并非是按我们说的一个评论+多条回复的方式显示的,而是一个Item+多条评论,评论按时间先后显示,继续观察发现Item右上角的赞图标只在一个Item中显示而不是每条评论&回复都显示,这倒没什么,最让我们下定决心否定“评论—>回复”结构的是当我们点击Item中的每条回复时发现其中的“踩”和“收藏”对应的并非该条评论&回复而是整个Item的内容:

也就是说数据结构应该是一个Item对应多个评论,或者说是“帖子—>评论”的结构,一个Item是一条帖子,这个帖子只是个容器,里面包含了我们的评论,这么一想数据结构就清晰了一个Item所要显示的数据我们封装成一个Post对象,而这些评论呢,我们将其封装成Comment对象,其中Post和Comment是一对多的关系~~
好了,关于界面的分析就先到这里,我们也有了一个大致的构思,一些小细节我们会在做的过程中不断完善,下一节将会给大家讲一下项目的整体结构和做之前的数据准备,毕竟有数据我们才能测试才能显示才能做嘛~~~~OK!See you!

跟我一起装个逼~~~
相关文章推荐
- FileMode枚举
- 刘登攀千人大会复出 获投资1000万元
- 如何进行资源的热修复
- POJ3660 Cow Contest(floyd算法应用)
- 手机触摸事件 例子div随手指移动
- std
- 使用 Git 命令去管理项目的版本控制(一)
- hdoj3308LCIS【线段树区间合并】
- MySQL的几个概念:主键,外键,索引,唯一索引
- MongoDB安装过程记录。
- kill session真的能杀掉进程吗
- URL
- rails test provide函数,重构
- 【Android开发】经典的大牛博客推荐(排名不分先后)
- 原型模式(二)
- Linux下DIR,dirent,stat等结构体详解
- c++ 模板 迭代器 使用问题解决方法(too few template-parameter-lists)
- 30岁的程序猿坐的太久,也要用一下脑子
- flyway-Maven插件-configuration节点配置详解
- 历届试题 数字游戏 (规律)
