karma+requirejs
2016-01-10 15:51
309 查看
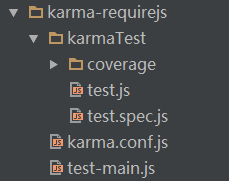
目录结构

步骤
安装
npm install karma-requirejs --save-dev
karma.conf.js
/***
* Created by laixiangran on 2015/12/22.
* karma单元测试配置文件
*/
module.exports = function(config) {
config.set({
/***
* 基础路径,用在files,exclude属性上
*/
basePath: "./karmaTest",
/**
* 测试框架
* 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ["jasmine", "requirejs"],
/**
* 需要加载到浏览器的文件列表
*/
files: [
{pattern: "*.js", included: false},
"../test-main.js" //必须放最后
]
});
};test-main.js
/**
* Created by laixi on 2016/1/10.
* requirejs入口文件
*/
"use strict";
//单元测试时用
if(window.__karma__) {
var allTestFiles = [];
var TEST_REGEXP = /spec\.js$/;
var pathToModule = function(path) {
return path.replace(/^\/base\//, "").replace(/\.js$/, "");
};
Object.keys(window.__karma__.files).forEach(function(file) {
if (TEST_REGEXP.test(file)) {
// 将路径转换成requirejs模块
allTestFiles.push(pathToModule(file));
}
});
}
require.config({
deps: allTestFiles,
callback: window.__karma__.start,
baseUrl: "/base"
});注:karma.conf.js中配置的basePath在运行过程中是映射到/base目录下的。换句话说,basePath目录下的所有文件最终都会放在/base目录下,因此在test-main.js中requirejs的baseUrl属性设置必须以/base开头
相关文章推荐
- poj1947Rebuilding Roads【树形dp】
- Purfer Sequence
- [easyui]封装一个dialog
- UIToolbar
- UINavigationBar
- UINavigationController
- 可删除超炫&多种特效的Card视图(改造自cardsui-for-android开源项目),提供DEMO下载
- UITextField 与键盘相关
- Interface Builder could not open the document "xxx.xib" because it does not exist.
- UIScroollView的使用和注意点
- 【原】Masonry+UIScrollView的使用注意事项
- Ubuntu 关闭guest用户
- UNIX(2) euid, suid, uid
- Android属性设置android:noHistory="true"
- WPF中使用UI线程
- jmeter java request
- powerbuilder调用dsoframer.ocx组件及操作 pb内嵌word组件及操作
- ui设计的思考
- Android UI系列-----Dialog对话框
- UIButton
