leaflet-echarts,使用leaflet加载echarts制作超炫可视化地图
2016-01-10 00:00
821 查看
摘要: 基于leaflet 扩展echarts,使ECharts的地图可以加到leaflet上
This is a beta version,so it would have some bugs,visit it by chrome will be better. When you want to drag the map,drag on zhe basemap without echarts data. It seems that i have solved this problem.
Import
Import
As you can use this plugin like this,按照下面的方法使用
If you don't konw how to use this plugin,hava a look at


leaflet-echarts
A plugin for leaflet to load echarts map and make BigData Visualization.基于leaflet 扩展echarts,使ECharts的地图可以加到leaflet上
根据百度地图echarts的扩展改写,在事件联动这个地方以及echarts的容器与地图容器在拖动和缩放中的适应上耗费了很长时间,为了兼容echarts的map其他类型的数据又下了不少功夫。现在可以算是一个稍微完美的版本了。好的效果请在谷歌浏览器访问。偶尔拖拽会飘,建议拖拽的时候在没有echarts渲染数据的区域拖拽。 貌似修复了!This is a beta version,so it would have some bugs,visit it by chrome will be better. When you want to drag the map,drag on zhe basemap without echarts data. It seems that i have solved this problem.
在线访问(Demo)
Online Demo(Not in china?Visit this!)
使用方法(Usage)
Confirm you have importleafletfirst, 引入leaflet的js和css库自然不用说
Import
eaflet-echarts.js,可以通过npm安装,输入
npm install leaflet-echarts即可
Import
echarts.source.jsunder directory
lib引入lib目录下的
echarts.source.js文件
As you can use this plugin like this,按照下面的方法使用
var overlay = new L.echartsLayer(map, echarts);
var chartsContainer=overlay.getEchartsContainer();
var myChart=overlay.initECharts(chartsContainer);
var option={};//这里跟百度echarts的map的option一样,the option is same as echarts map
overlay.setOption(option);If you don't konw how to use this plugin,hava a look at
/examples/index.html,如果你不会用,看看examples目录下的
index.html
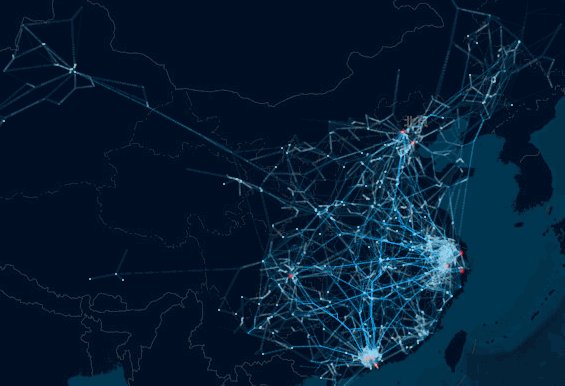
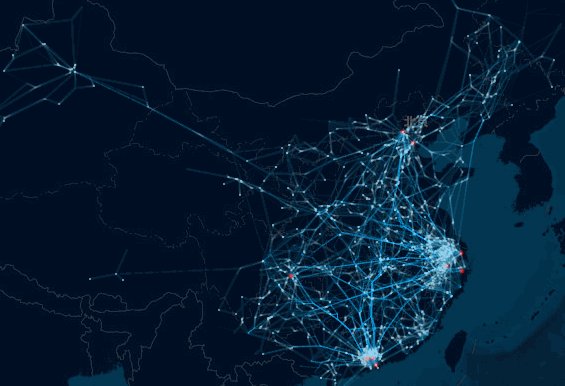
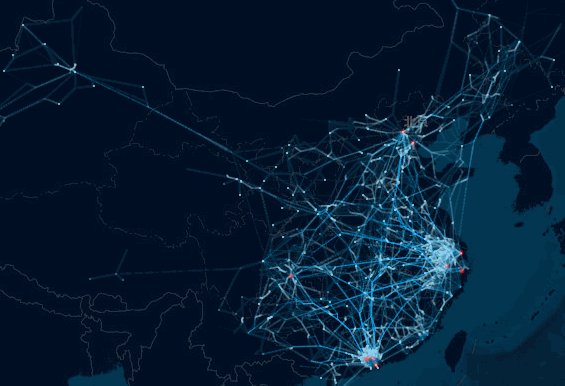
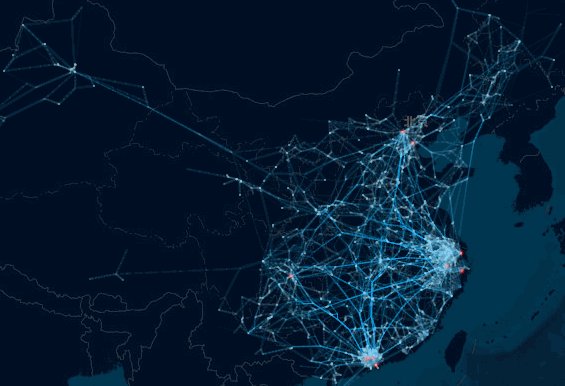
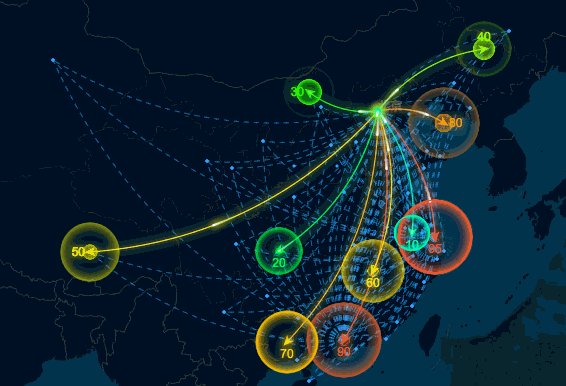
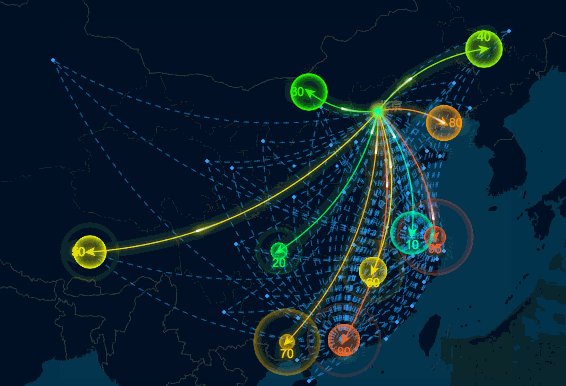
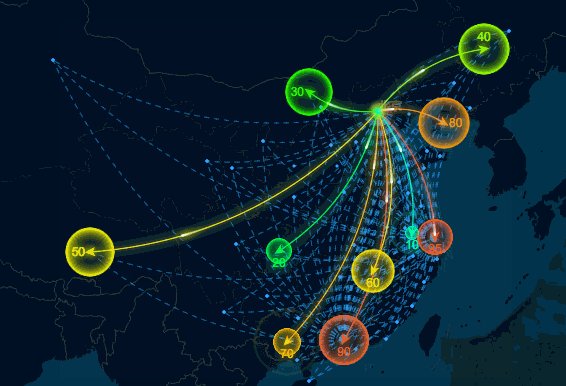
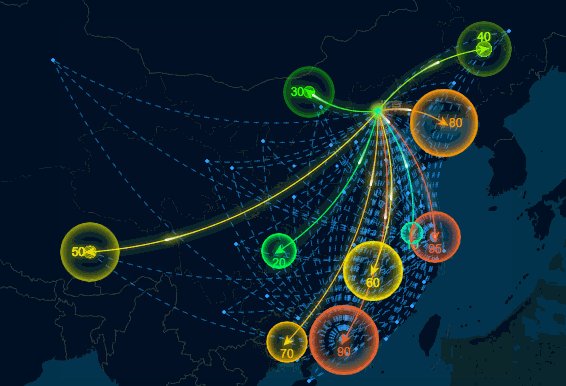
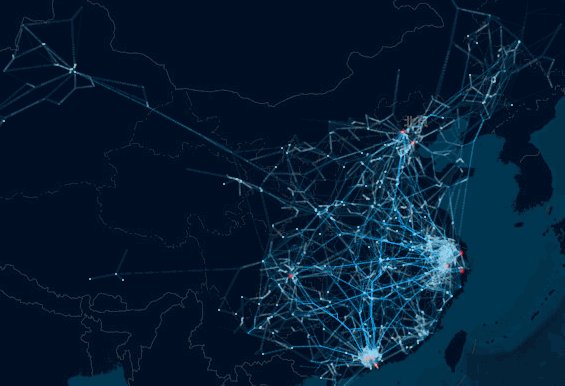
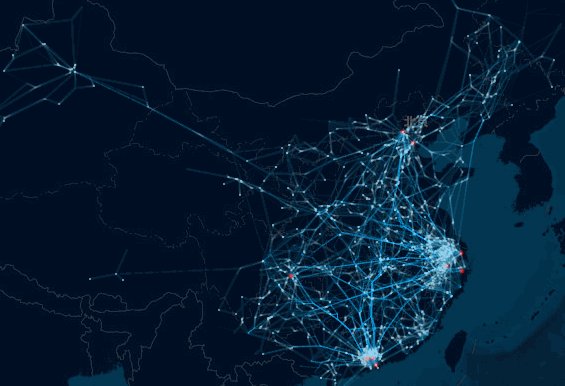
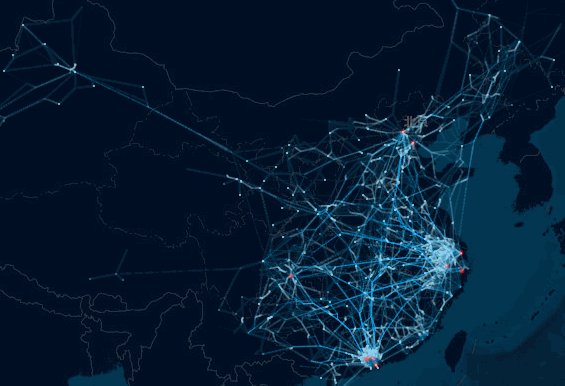
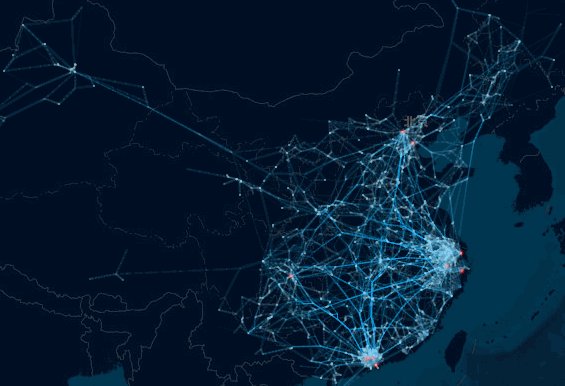
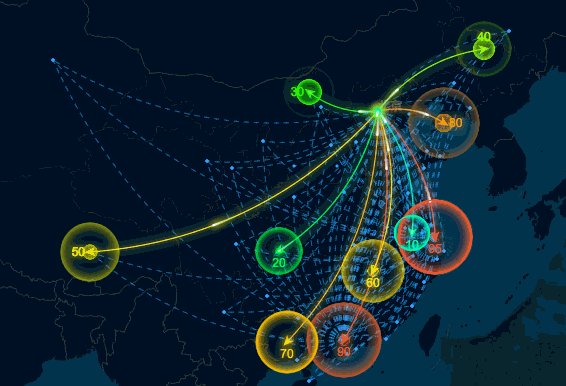
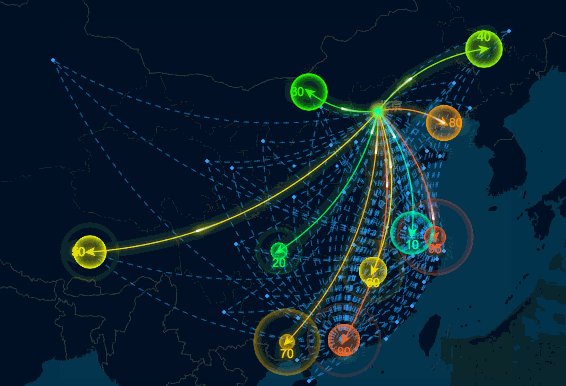
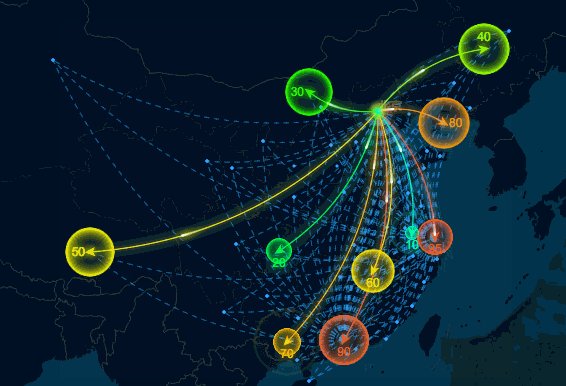
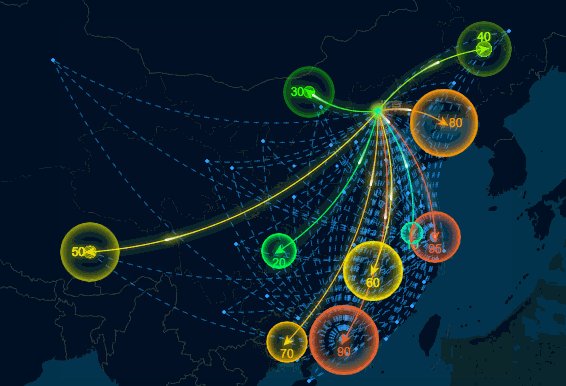
截图示例


参考
https://github.com/ecomfe/echarts相关文章推荐
- android Google Map获取地理位置信息的方法
- Spark RDD API详解(一) Map和Reduce
- Python中map()函数浅析
- Android使用Google Map浅谈
- Erlang中的映射组Map详细介绍
- c++中map的基本用法和嵌套用法实例分析
- JavaScript中实现Map的示例代码
- jquery中map函数与each函数的区别实例介绍
- jquery中map函数遍历数组用法实例
- jquery与google map api结合使用 控件,监听器
- jquery遍历数组与筛选数组的方法
- JavaScript中实现map功能代码分享
- 用json方式实现在 js 中建立一个map
- Android Map新用法:MapFragment应用介绍
- js Map List 遍历使用示例
- java实现遍历Map的方法
- velocity显示List与Map的方法详细解析
- Google Map Api和GOOGLE Search Api整合实现代码
- 关于STL中的map容器的一些总结
- js模仿java的Map集合详解
