中文chrome font-size 10px,11px,12px,rem只为12px解决办法
2016-01-08 17:15
471 查看
问题来源:
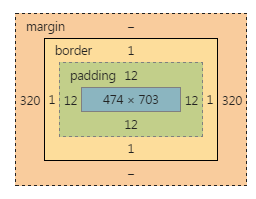
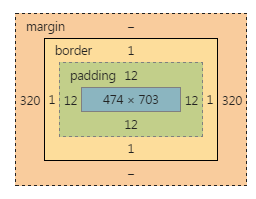
当我在chrome上查看padding的时候,问题来了

我明明设置的1rem,正常情况下,应该是10px,但是chrome不正常,竟然是12px,不管我怎么改font-size的值,只要小于12px都是12px.
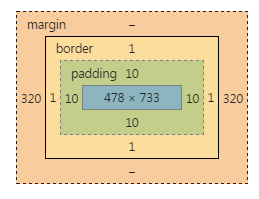
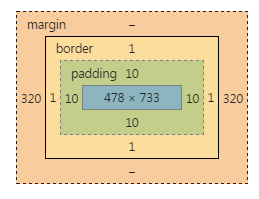
我后面设置成html{font-size:16px}, .from-signin{padding:0.625rem}
问题解决

但是我就是需要把html中的font-size设置成10px怎么解决呢?
先来看看问题出在哪儿:
之前测试中,只要<=12px ,都为12px
后查资料得知:chrome中文版默认最小字符值12px,chrome英文版默认最小字符值10px
所以只要取消chrome默认大小。
html {
font-size: 10px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}.form-signin {
max-width: 500px;
padding: 1rem;
}当我在chrome上查看padding的时候,问题来了

我明明设置的1rem,正常情况下,应该是10px,但是chrome不正常,竟然是12px,不管我怎么改font-size的值,只要小于12px都是12px.
我后面设置成html{font-size:16px}, .from-signin{padding:0.625rem}
问题解决

但是我就是需要把html中的font-size设置成10px怎么解决呢?
先来看看问题出在哪儿:
之前测试中,只要<=12px ,都为12px
后查资料得知:chrome中文版默认最小字符值12px,chrome英文版默认最小字符值10px
所以只要取消chrome默认大小。
相关文章推荐
- [正则表达式] PHP 中使用正则表达式收集(2016/01/08 - )
- zabbix自动发现功能 监控web url
- servlet基础『关于get和post传输的总结』
- zookeeper
- C 删除字符串中的字符
- 目前比较流行的组合:Fragment+ViewPager
- Git之修改文件不能直接成功提交
- 算法导论之在线找女朋友问题
- 【Linux】Linux C socket 编程之UDP
- linux下mysql的root密码忘记解决方
- DP 恢复命令omnir
- CSS+div页面排版
- Android里面的AutoCompleteTextView和MultiAutoCompleteTextView
- 将程序从windows平台迁移到Linux平台
- Retrofit忽略Https安全验证
- iOS面试题汇总-----专辑
- Android属性动画实战教程开篇
- 多进程学习1
- Web压力测试 ApacheBench(ab)
- 【C语言】-返回指针的函数与指向函数的指针
