【jQuery】兼容IE6树形组件jquery-treeview-master
2016-01-07 10:37
585 查看
有时候,利用树形组件做导航也不失为一种好的想法,但树形组件,如果真要自己从0开始写,有点蛋疼。然而,jQuery中是直接有树形组件可以使用的。
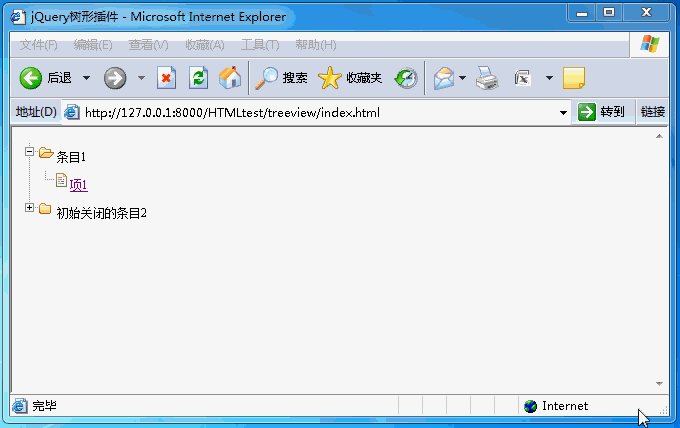
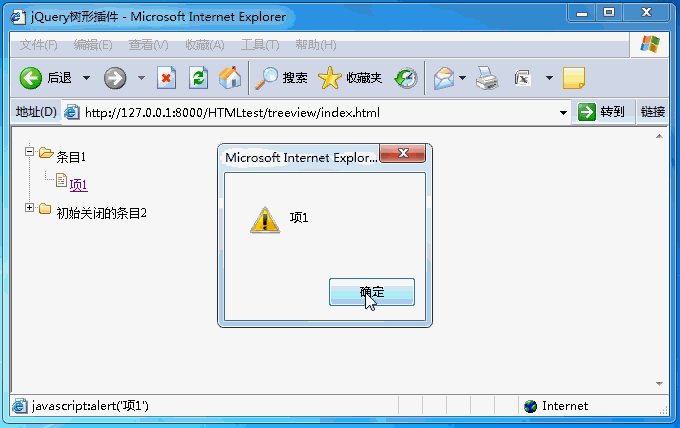
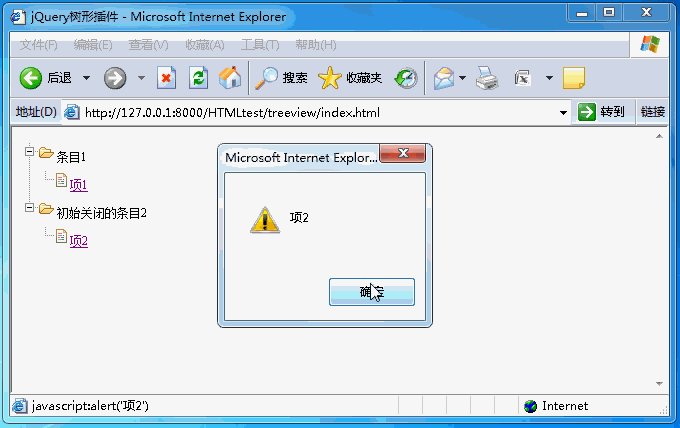
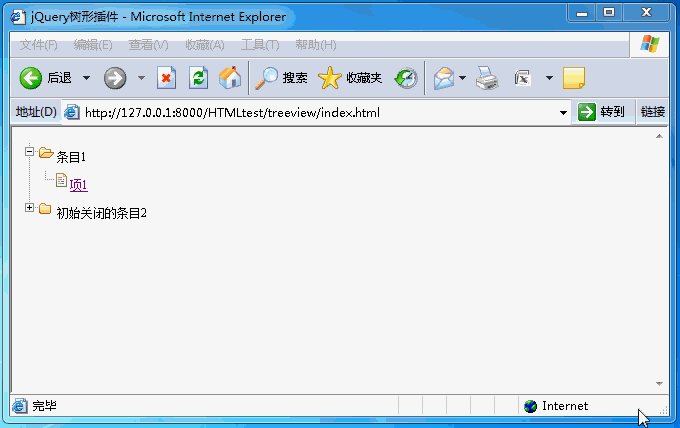
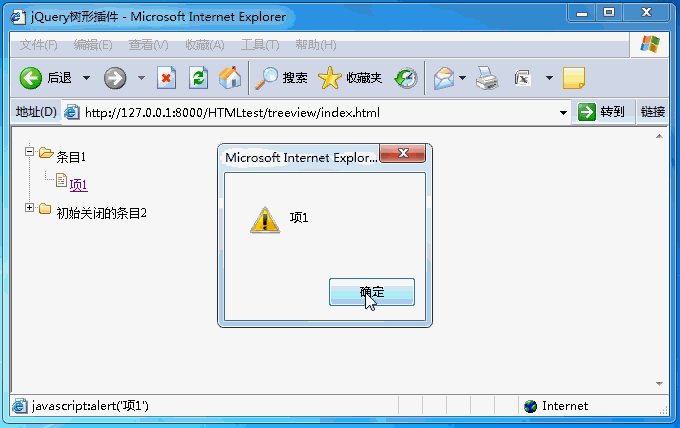
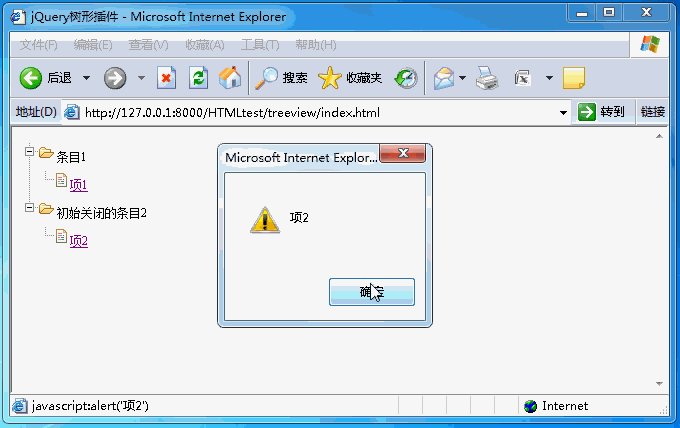
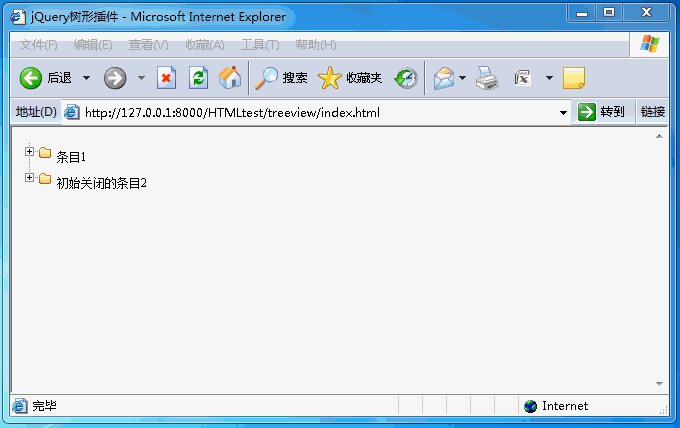
以下是该组件在IE6的树形组件的测试效果,毫无障碍地兼容,而且美观:

要使用这个树形组件jquery-treeview-master,首先到它的官网(点击打开链接)上下载:

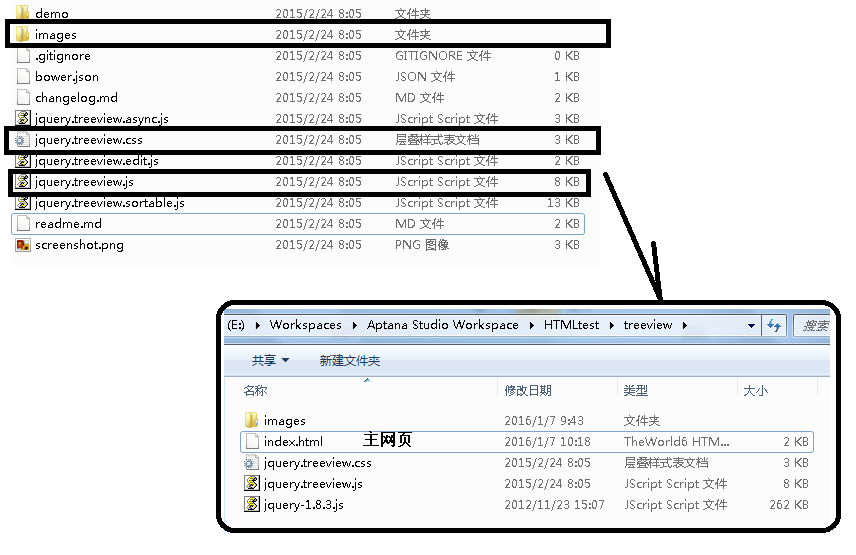
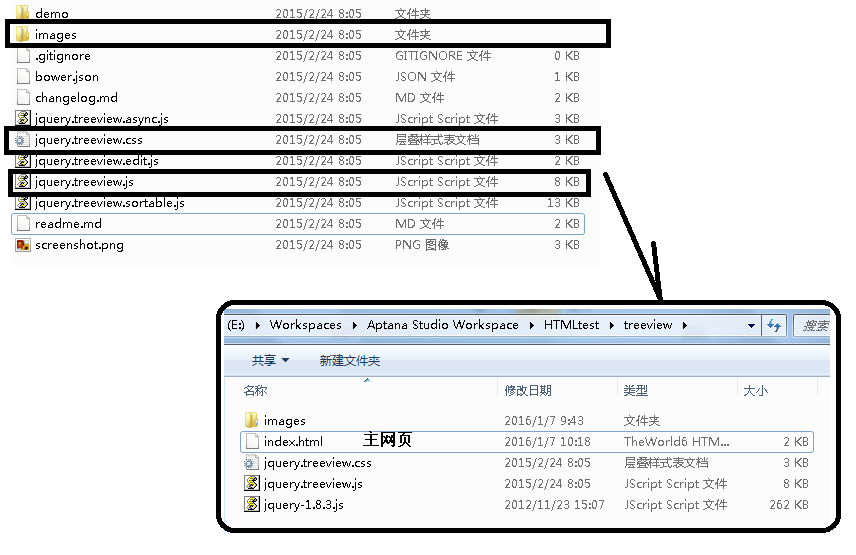
下载之后,解压,取走其中的jquery.treeview.js、jquery.treeview.css、images文件夹,同时自己补上一个jQuery到你的站点文件夹:

之后,index.html的代码如下,需要注意的是,在引入外部文件的时候,要先引入jquery.treeview.css,再引入jquery,最后再引入jquery.treeview.js。
树形目录具体的HTML编写如下图,首先要给这个ul-li最外部的ul指定一个id,这里是tree,同时给予filetree这个class,字体的大小,可以通过设置style属性来指定。
之后,条目给予folder这个class,项则给予file这个class,而项的超级链接自己指定即可。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery树形插件</title>
<link rel="stylesheet" href="jquery.treeview.css" />
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="jquery.treeview.js"></script>
</head>
<body>
<ul id="tree" class="filetree" style="font-size:12px">
<li>
<span class="folder">条目1</span>
<ul>
<li>
<span class="file"><a href="javascript:alert('项1')">项1</a></span>
</li>
</ul>
</li>
<li class="closed">
<span class="folder">初始关闭的条目2</span>
<ul>
<li>
<span class="file"><a href="javascript:alert('项2')">项2</a></span>
</li>
</ul>
</li>
</ul>
</body>
<script type="text/javascript">
$("#tree").treeview();
</script>
</html>
最后,千万要注意,在页面加载完毕之后,也就是在页面最下部的脚本,使用$("#tree组件的id").treeview();使其样式生效,成为一个树形组件。
这个组件其实还有其它样式的树形导航的,但我个人觉得比自己写的ul-li结构还要难看。这里就不写出来了。感兴趣的,可以自己下载,看demo文件夹里面的例子。
以下是该组件在IE6的树形组件的测试效果,毫无障碍地兼容,而且美观:

要使用这个树形组件jquery-treeview-master,首先到它的官网(点击打开链接)上下载:

下载之后,解压,取走其中的jquery.treeview.js、jquery.treeview.css、images文件夹,同时自己补上一个jQuery到你的站点文件夹:

之后,index.html的代码如下,需要注意的是,在引入外部文件的时候,要先引入jquery.treeview.css,再引入jquery,最后再引入jquery.treeview.js。
树形目录具体的HTML编写如下图,首先要给这个ul-li最外部的ul指定一个id,这里是tree,同时给予filetree这个class,字体的大小,可以通过设置style属性来指定。
之后,条目给予folder这个class,项则给予file这个class,而项的超级链接自己指定即可。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery树形插件</title>
<link rel="stylesheet" href="jquery.treeview.css" />
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="jquery.treeview.js"></script>
</head>
<body>
<ul id="tree" class="filetree" style="font-size:12px">
<li>
<span class="folder">条目1</span>
<ul>
<li>
<span class="file"><a href="javascript:alert('项1')">项1</a></span>
</li>
</ul>
</li>
<li class="closed">
<span class="folder">初始关闭的条目2</span>
<ul>
<li>
<span class="file"><a href="javascript:alert('项2')">项2</a></span>
</li>
</ul>
</li>
</ul>
</body>
<script type="text/javascript">
$("#tree").treeview();
</script>
</html>
最后,千万要注意,在页面加载完毕之后,也就是在页面最下部的脚本,使用$("#tree组件的id").treeview();使其样式生效,成为一个树形组件。
这个组件其实还有其它样式的树形导航的,但我个人觉得比自己写的ul-li结构还要难看。这里就不写出来了。感兴趣的,可以自己下载,看demo文件夹里面的例子。
相关文章推荐
- jQuery常用总结
- 如何解决jquery库的冲突问题
- <学习笔记> jQuery 工具与事件
- <学习笔记> jQuery 选择器
- jQuery中判断一个元素是否为另一个元素的子元素(或者其本身)
- 怎么使用jquery判断一个元素是否含有一个指定的类(class)另外如何给元素动态添加类
- 很不错的jQuery学习资料和实例
- jquery获得option的值和对option进行操作
- JS,Jquery获取各种屏幕的宽度和高度
- PHP结合Jquery和ajax实现瀑布流特效
- jQuery向下滚动即时加载内容实现的瀑布流效果
- jQuery formValidator表单验证
- jQuery表格插件datatables用法详解
- 基于jquery实现表格无刷新分页
- 实例讲解jquery与json的结合
- Jquery 事件
- jquery 校验 身份证号码
- jQuery对象访问 jquery: "3.0.0-pre
- jQuery Dialog API (一)
- jquery uploadify插件多文件上传
