CSS3第二日--圆角边框
2016-01-06 11:33
543 查看
CSS3中新增了border-radius属性,可以用来直接绘制圆角边框。
border-radius属性可以指定一个参数或两个参数,当指定一个参数的时候,4个角全都使用这个参数做为圆角的半径来绘制;当指定两个参数的时候,第一个参数影响左上角和右下角,第二个参数影响右上角和左下角。
在示例1中分别展示了border-radius一个参数和两个参数时的绘制结果。
示例1
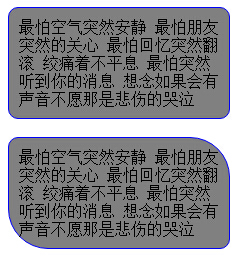
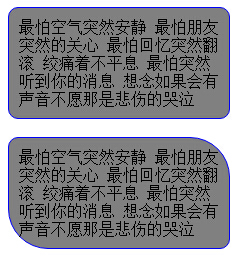
示例1在浏览器chrome中查看的结果:

可以看到,当border-radius指定一个参数和指定两个参数时的不同。
如果在样式中指定了边框border,那边框同样以圆角绘制,不论边框的样式是实线solid还是点线dashed亦或是其它。当没有指定border时,不会出现边框线,只有border-radius指定的圆角矩形背景。
border-radius可以分别指定4个角的圆角半径,分别使用border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius,分别表示左上角、右上角、左下角和右下角。
示例2展示分别指定border-radius的4个角的圆角半径以及无border的绘制。
示例2
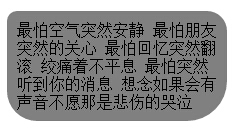
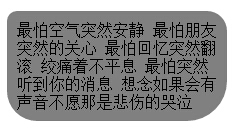
示例2在浏览器chrome中显示如下:

4000
border-radius属性可以指定一个参数或两个参数,当指定一个参数的时候,4个角全都使用这个参数做为圆角的半径来绘制;当指定两个参数的时候,第一个参数影响左上角和右下角,第二个参数影响右上角和左下角。
在示例1中分别展示了border-radius一个参数和两个参数时的绘制结果。
示例1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.d4 {
border:solid 1px blue;
width:200px;
padding:10px;
background-color:gray;
border-radius:10px;
}
.d5 {
border:solid 1px blue;
width:200px;
padding:10px;
background-color:gray;
border-radius:10px 40px;
}
</style>
</head>
<body>
<div class='d4'>最怕空气突然安静
最怕朋友突然的关心
最怕回忆突然翻滚
绞痛着不平息
最怕突然听到你的消息
想念如果会有声音不愿那是悲伤的哭泣
</div><br/>
<div class='d5'>最怕空气突然安静
最怕朋友突然的关心
最怕回忆突然翻滚
绞痛着不平息
最怕突然听到你的消息
想念如果会有声音不愿那是悲伤的哭泣
</div>
</body>
</html>示例1在浏览器chrome中查看的结果:

可以看到,当border-radius指定一个参数和指定两个参数时的不同。
如果在样式中指定了边框border,那边框同样以圆角绘制,不论边框的样式是实线solid还是点线dashed亦或是其它。当没有指定border时,不会出现边框线,只有border-radius指定的圆角矩形背景。
border-radius可以分别指定4个角的圆角半径,分别使用border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius,分别表示左上角、右上角、左下角和右下角。
示例2展示分别指定border-radius的4个角的圆角半径以及无border的绘制。
示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.d6 {
width:200px;
padding:10px;
background-color:gray;
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-left-radius:30px;
border-bottom-right-radius:40px;
}
</style>
</head>
<body>
<div class='d6'>最怕空气突然安静
最怕朋友突然的关心
最怕回忆突然翻滚
绞痛着不平息
最怕突然听到你的消息
想念如果会有声音不愿那是悲伤的哭泣
</div>
</body>
</html>示例2在浏览器chrome中显示如下:

4000
相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- firefox下rowspan+border+border-collapse的bug
- css下margin、padding、border、background和font缩写示例
- 自定义标签实现圆角边框
- DIV border边框显示不完全问题的解决方法
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- 基于jQuery和CSS3制作响应式水平时间轴附源码下载
