html5 本地存储
2016-01-04 11:04
501 查看
最近一直在学习 html5,为了后期的项目进行知识储备。html5 相对于 html4 新增加了一些有趣的标签、属性和方法,今天主要介绍下 html5 的本地存储。
localStorage 没有时间限制的数据存储
sessionStorage 针对 session 的数据存储,一旦窗口关闭就没有了
两个方法用法完全一样,下面就以
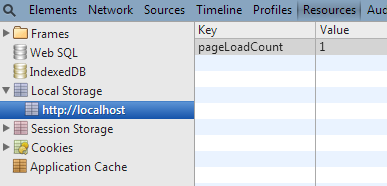
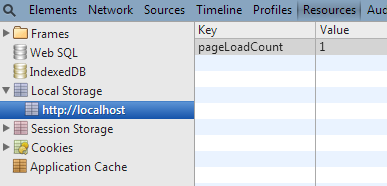
可以通过浏览器的控制台来查看是否有存储数据,如图所示:

同样读取和修改数据也很方便:
当然
需要注意的是:读取存储数据的时候,返回的是字符串,无论之前存的是什么,最后读取的都是字符串,所以读取的时候需要进行类型转换。
最后附上
在客户端存储数据
html5 提供了两种在客户端存储数据的新方法:localStorage 没有时间限制的数据存储
sessionStorage 针对 session 的数据存储,一旦窗口关闭就没有了
两个方法用法完全一样,下面就以
localStorage为例。
为什么要用本地存储
早期我们都是使用cookie来完成的,但是
cookie不适合大量的数据存储,也就是说它太小,只有 4k 的样子,而且速度慢效率低。
使用方法
那么我们该如何添加数据呢?很简单,就像给对象添加属性一样:localStorage.pageLoadCount = 1;
可以通过浏览器的控制台来查看是否有存储数据,如图所示:

同样读取和修改数据也很方便:
console.log(localStorage.pageLoadCount); //读取 localStorage.pageLoadCount = 10; //修改 console.log(localStorage.pageLoadCount); //读取
当然
localStorage本身自带一些方法及属性,具体如下:
localStorage.clear(); //清除所有的存储数据
localStorage.getItem('pageLoadCount'); //读取存储数据,返回值 "10",等同于 localStorage.pageLoadCount
localStorage.key(0); //获取存储数据的 key,返回值 "pageLoadCount"
localStorage.length; //获取存储数据的长度
localStorage.removeItem('pageLoadCount'); //删除特定的存储数据
localStorage.setItem('name','Jack'); //新增加一个存储数据,等同于 localStorage.name = 'Jack';需要注意的是:读取存储数据的时候,返回的是字符串,无论之前存的是什么,最后读取的都是字符串,所以读取的时候需要进行类型转换。
最后附上
localStorage应用的 demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>localStorage</title>
</head>
<body>
<p id="p"></p>
</body>
</html>
<script>
window.onload = function(){
if(!localStorage.pageLoadCount) localStorage.pageLoadCount = 0;
localStorage.pageLoadCount = parseInt(localStorage.pageLoadCount) + 1;
document.getElementById('p').innerHTML = '浏览次数:' + localStorage.pageLoadCount + ' 次。';
}
</script>
相关文章推荐
- h5案例分享:王中军个人画展:藝術東西,玄如藝術
- HTML5 & CSS3 下拉菜单效果
- 8个超炫酷仿HTML5动画源码
- 2015.12.29~2015.12.30真题回顾!-- HTML5学堂
- html5创建对象的三种方式
- HTML5 CSS3 诱人的实例: 3D立方体旋转动画
- [置顶]【HTML5】HTML5 综合
- 【HTML5 4】《HTML5与CSS3权威指南》 step1 导读
- 【HTML5 3】《html5 开发精要与实例讲解》 step2 -- 结构元素 (待续)
- 【HTML5 2】《html5 开发精要与实例讲解》 step1 -- 导读
- 【HTML5 1】39个让你受益的HTML5教程
- 从零開始制作H5应用(4)——V4.0,增加文字并给文字加特效
- 用HTML5的<DOCTYPE>标签兼容各版本IE浏览器的方法技术
- 【东臣PHP】HTML5
- html5新增的表单属性
- html5新增的语义标签
- 【嘉兴东臣PHP】html5与css3
- 【嘉兴东臣PHP】 HTML5画布、多媒体、表单
- 【嘉兴东臣PHP】html5、css3年终总结
- 【嘉兴东臣php】HTML5 CSS3总结
