浮动布局写了一个简单的页面
2016-01-03 22:23
295 查看
正在学习的路上......
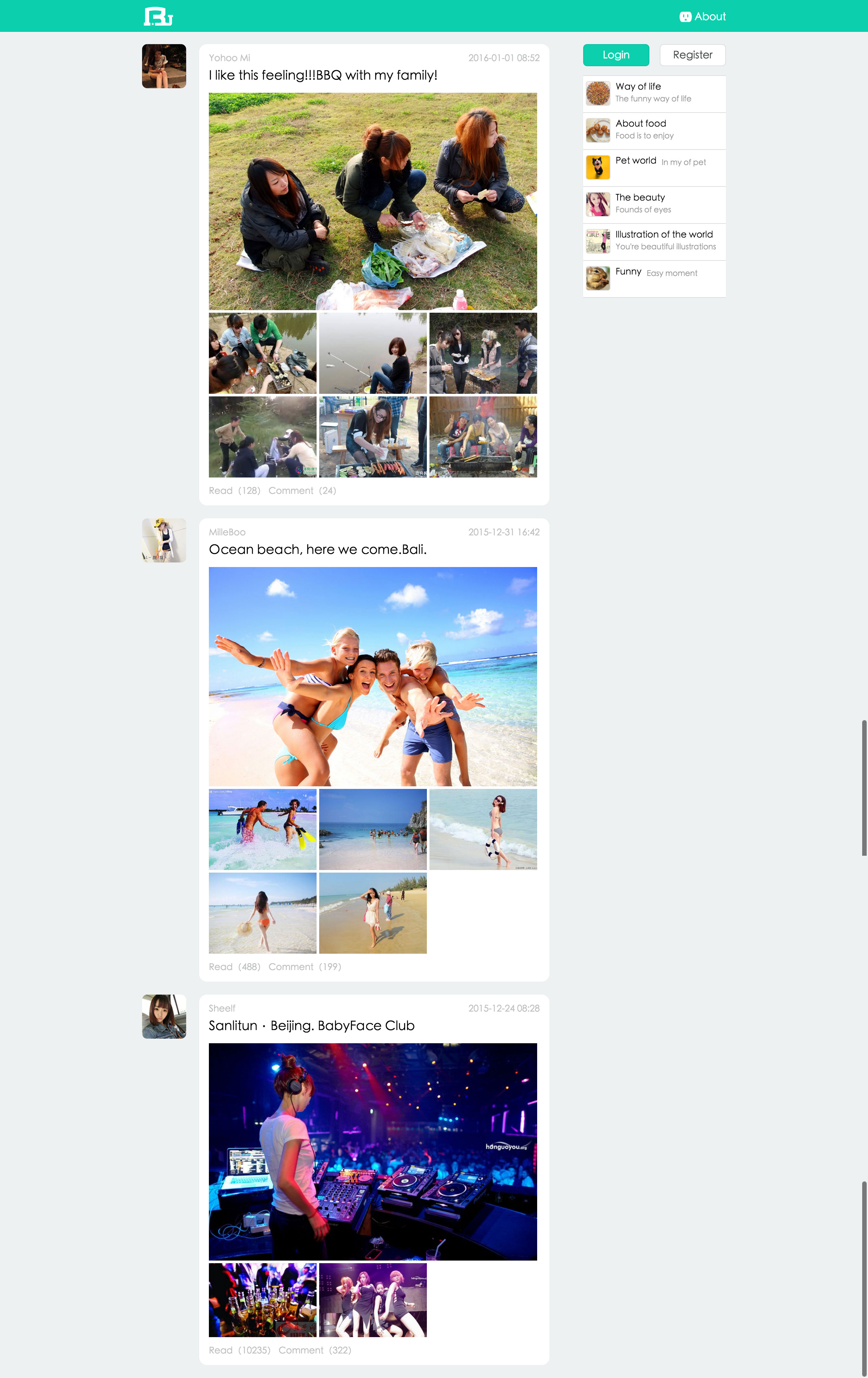
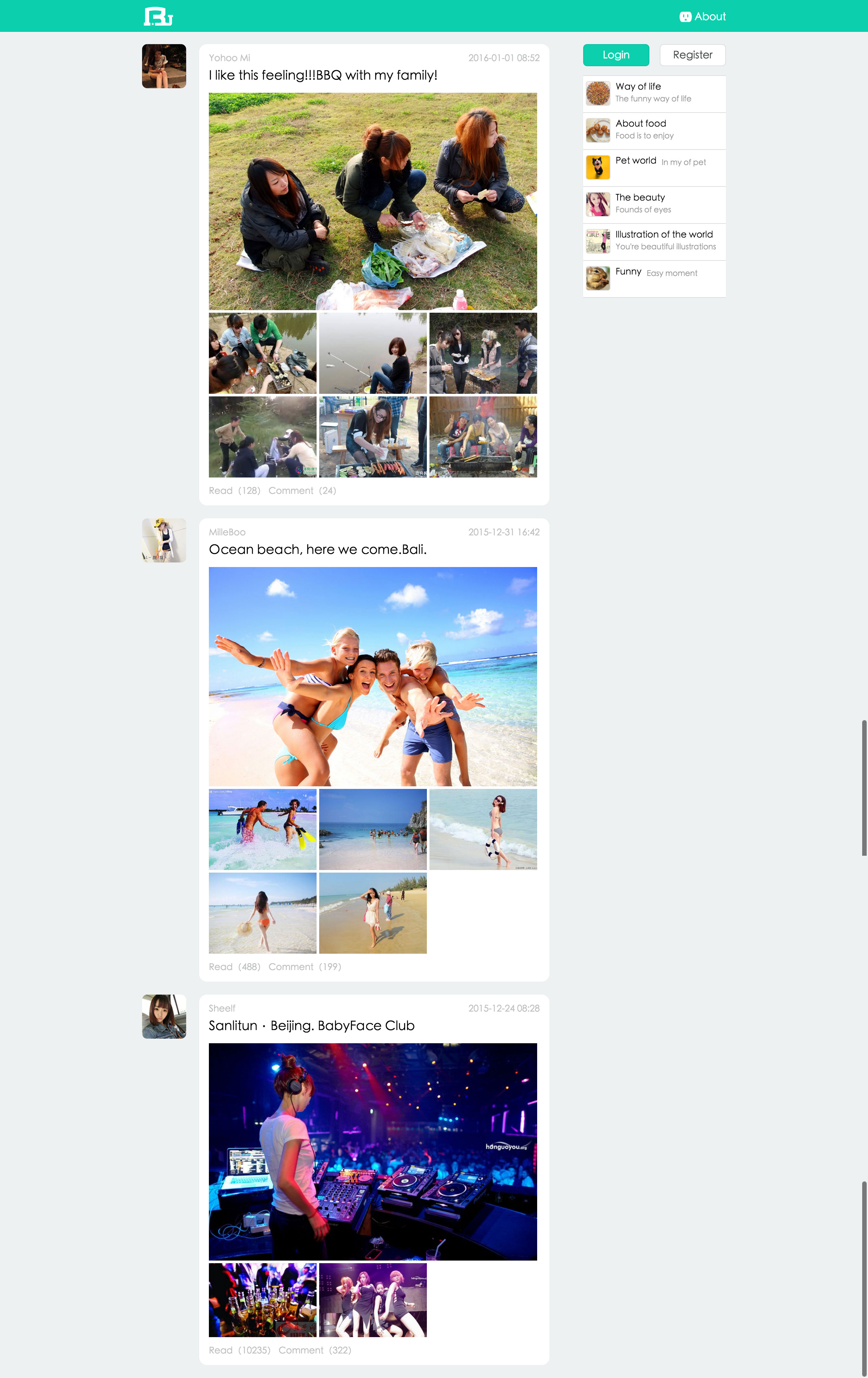
这两天写了一个比较简单的页面,主要使用了浮动和定位。左边的属于滚动页面,右边的list属于固定。先上图片:

主要使用了float:left/right.
1.下面是HTML
2.CSS如下:
这两天写了一个比较简单的页面,主要使用了浮动和定位。左边的属于滚动页面,右边的list属于固定。先上图片:

主要使用了float:left/right.
1.下面是HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div id="header"> <div class="layout"> <div class="navbar-left"> <a href="#"><img src="assets/images/nav_logo.png" style="width: 50px"> </a> </div> <div class="navbar-right"> <ul> <li class="icon icon-about"><a href="#">About</a></li> </ul> </div> </div> </div> <div id="content"> <div class="layout"> <div class="page-left"> <div class="bubble-box"> <a href="#"> <img class="img-head" src="assets/images/time_head01.png"> </a> <div class="bubble"> <p class="user-name">Yohoo Mi</p> <p class="bubble-date">2016-01-01 08:52</p> <h3>I like this feeling!!!BBQ with my family!</h3> <a href="#"> <img class="bubble-img-l" src="assets/images/bbq_01.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_02.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_03.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_04.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_05.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_06.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/bbq_07.png"> </a> <div class="each-other"> <p class="each-comment">Read(128)</p> <p class="each-comment">Comment(24)</p> </div> </div> </div> <div class="bubble-box"> <a href=""> <img class="img-head" src="assets/images/time_head02.png"> </a> <div class="bubble"> <p class="user-name">MilleBoo</p> <p class="bubble-date">2015-12-31 16:42</p> <h3>Ocean beach, here we come.Bali.</h3> <a href="#"> <img class="bubble-img-l" src="assets/images/sand_01.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/sand_02.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/sand_03.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/sand_04.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/sand_05.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/sand_06.png"> </a> <div class="each-other"> <p class="each-comment">Read(488)</p> <p class="each-comment">Comment(199)</p> </div> </div> </div> <div class="bubble-box"> <a href=""> <img class="img-head" src="assets/images/time_head03.png"> </a> <div class="bubble"> <p class="user-name">Sheelf</p> <p class="bubble-date">2015-12-24 08:28</p> <h3>Sanlitun·Beijing. BabyFace Club</h3> <a href="#"> <img class="bubble-img-l" src="assets/images/club_01.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/club_02.png"> </a> <a href="#"> <img class="bubble-img-s" src="assets/images/club_03.png"> </a> <div class="each-other"> <p class="each-comment">Read(10235)</p> <p class="each-comment">Comment(322)</p> </div> </div> </div> </div> <div class="page-right"> <div class="list-right"> <a href="#"> <div class="login-box"> <p>Login</p> </div> </a> <a href="#"> <div class="register-box"> <p>Register</p> </div> </a> <div class="interest-box"> <ul> <li class="list-menu"> <a href="#"> <img src="assets/images/list_01.png"> <h3>Way of life</h3> <p>The funny way of life</p> </a> </li> <li class="list-menu"> <a href="#"> <img src="assets/images/list_02.png"> <h3>About food</h3> <p>Food is to enjoy</p> </a> </li> <li class="list-menu"> <a href="#"> <img src="assets/images/list_03.png"> <h3>Pet world</h3> <p>In my of pet</p> </a> </li> <li class="list-menu"> <a href="#"> <img src="assets/images/list_04.png"> <h3>The beauty</h3> <p>Founds of eyes</p> </a> </li> <li class="list-menu"> <a href="#"> <img src="assets/images/list_05.png"> <h3>Illustration of the world</h3> <p>You're beautiful illustrations</p> </a> </li> <li class="list-menu"> <a href="#"> <img src="assets/images/list_06.png"> <h3>Funny</h3> <p>Easy moment</p> </a> </li> </ul> </div> </div> </div> </div> </div> <div id="footer"></div> </body> </html>
2.CSS如下:
*{
margin: 0;
padding: 0;
}
body{
background-color: #edf1f2;
}
a{
text-decoration: none;
color: #ffffff;
}
ul{
list-style: none;
}
ul li{
display: inline-block;
margin-left: 10px;
}
ul li a{
display: inline-block;
}
.layout{
width: 900px;
margin: 0 auto;
}
#header{
background-color: #0bd0ad;
border-bottom: 1px solid #07bd9d;
width: 100%;
height: 48px;
position: fixed;
top: 0;
}
.navbar-left{
line-height: 52px;
float: left;
}
.navbar-right{
line-height: 52px;
float: right;
}
.navbar-right .icon{
padding-left: 24px;
background-position: left;
background-repeat: no-repeat;
background-size: 20px;
}
.navbar-right .icon-about{
background-image: url("../assets/images/nav_about.png");
}
.navbar-right a:hover{
color: #038c74;
}
#content{
margin-top: 68px;
}
#content .page-left{
width: 660px;
float: left;
/*background-color: red;*/
/*height: 220px;*/
}
.bubble-box{
width: 100%;
margin: 0;
padding: 0;
}
.img-head{
margin-bottom: 20px;
border-radius: 8px;
width: 68px;
float: left;
}
.bubble{
width: 510px;
background-color: #ffffff;
border-radius: 12px;
margin-left: 20px;
float: left;
margin-bottom: 20px;
padding: 15px;
}
.bubble:before{
content: "";
position: absolute;
right: 100%;
top: 24px;
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 10px solid transparent;
}
.bubble .bubble-img-l{
width: 506px;
margin-top: 16px;
}
.bubble .bubble-img-s{
width: 166px;
margin-top: 2px;
}
.bubble p{
color: #bec0c0;
font-size: 14px;
}
.bubble .user-name{
float: left;
}
.bubble .bubble-date{
float: right;
}
.bubble .each-other{
display: block;
margin-top: 10px;
clear: both;
}
.bubble .each-comment{
display: inline-block;
}
.bubble h3{
color: #000000;
font-size: 20px;
font-weight: 600;
margin-top: 24px;
clear: both;
}
#content .page-right{
width: 220px;
float: right;
}
.page-right .list-right{
position: fixed;
}
.login-box{
width: 100px;
height: 32px;
color: #ffffff;
line-height: 32px;
float: left;
text-align: center;
background-color: #0bd0ad;
border-radius: 6px;
border: 1px solid #07bd9d;
display: inline-block;
}
.login-box:hover{
background-color: #038c74;
}
.register-box{
width: 100px;
height: 32px;
color: #464a49;
line-height: 32px;
float: right;
text-align: center;
background-color: #ffffff;
border-radius: 6px;
border: 1px solid #dcdcdc;
display: inline-block;
}
.register-box:hover{
background-color: #dcdcdc;
}
.interest-box{
width: 220px;
margin-top: 48px;
}
.interest-box .list-menu{
padding-top: 8px;
padding-left: 4px;
padding-right: 4px;
width: 212px;
background-color: #ffffff;
margin: 0 auto;
height: 48px;
border-bottom: 1px solid #dcdcdc;
}
.interest-box .list-menu:first-of-type{
border-top: 1px solid #dcdcdc;
}
.list-menu img{
width: 36px;
line-height: 48px;
display: inline-block;
float: left;
border: 1px solid #dcdcdc;
border-radius: 4px;
}
.list-menu h3{
color: black;
display: inline-block;
font-size: 14px;
margin-left: 8px;
margin-top: 2px;
float: left;
font-weight: 800;
}
.list-menu p{
color: #9b9b9b;
font-size: 12px;
margin-left: 8px;
margin-top: 6px;
float: left;
display: inline-block;
}
相关文章推荐
- 把家附近的.NET职位全记录下来了,明天开始找工作吧
- RoutedUICommand 路由命令调试
- 微支付jsapi巨坑 微支付 jsapi java
- JUnit学习笔记
- 斯坦福机器学习课程笔记week4&5-神经网络
- Bootstrap的aria-label和aria-labelledby
- 第九章(4)-事件访问器-学习笔记
- java21.IO操作------FileReader与FileWriter
- Android组件
- 享元模式
- 简单扑克牌游戏
- MongoDB实战指南(六):MongoDB复制集之复制集概述
- vc 文字转换到机内码,输入汉字和数字, 输出一串16进制码(数字-〉ASII码,汉字—〉国标码)
- CSS控制网页样式
- HDOJ 2571 命运 (DP)
- bzoj1635: [Usaco2007 Jan]Tallest Cow 最高的牛
- 码字必备:18 款优秀的 Markdown 写作工具
- C 回调函数
- 明明已经引用这个类,可是代码里面仍然让我重新创建这个变量的原因???
- 【Eclipse】性能优化器,让你的Eclipse飞起来!
