在iframe框架中打开页面的方法
2015-12-31 10:42
323 查看
iframe打开窗口
<iframe src="about:blank" name="left"></iframe>
<iframe src="about:blank" name="right"></iframe>
<a href="http://www.flash8.net" target="left">在左框中打开链接</a>
<a href="http://www.thugx.com" target="right">在右框中打开链接</a>
技巧:在用脚本中设置目标框架的location属性值也可以达到同样的目的。如:
<a href="http://www.flash8.net"
onClick="document.frames[’right’].location=this.href;return false">在名为right的框架中打开链接</a>
特别提示
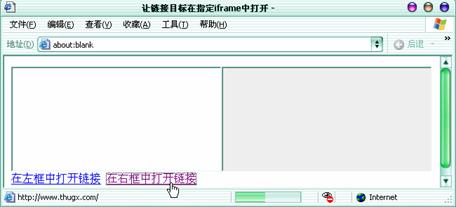
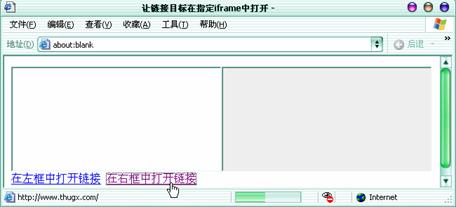
本例代码运行后,单击链接,链接目标将在指定的框架或iframe内打开,图1.6.6为单击链接后链接在指定iframe中打开的效果。

特别说明
本例主要是链接的target属性和框架的name属性的应用,当两个属性值相同时链接目标在框架中打开。
target 设置或获取目标内容要显示于哪个窗口或框架。
name 设置或获取框架的名称。
<iframe src="about:blank" name="left"></iframe>
<iframe src="about:blank" name="right"></iframe>
<a href="http://www.flash8.net" target="left">在左框中打开链接</a>
<a href="http://www.thugx.com" target="right">在右框中打开链接</a>
技巧:在用脚本中设置目标框架的location属性值也可以达到同样的目的。如:
<a href="http://www.flash8.net"
onClick="document.frames[’right’].location=this.href;return false">在名为right的框架中打开链接</a>
特别提示
本例代码运行后,单击链接,链接目标将在指定的框架或iframe内打开,图1.6.6为单击链接后链接在指定iframe中打开的效果。

特别说明
本例主要是链接的target属性和框架的name属性的应用,当两个属性值相同时链接目标在框架中打开。
target 设置或获取目标内容要显示于哪个窗口或框架。
name 设置或获取框架的名称。
相关文章推荐
- 使用Node包管理器
- 性能测试模型体系图
- Normal Transformation(法线变换)
- Bent Normal (环境法线?)
- spring获取request对象的方式与条件
- vs2015编译gdal出错及解决方案
- Highcharts
- 《需求分析与系统设计》读书笔记3
- DIV水平和垂直居中
- maven_myeclipse_初始化
- HBase 系统架构
- Hikari连接池DEMO
- 关于配置weblogic密匙库信息、SSL,启用HTTPS、禁用HTTP的相关配置文档说明
- Android各国语言对照表
- 基于FBX SDK的FBX模型解析与加载 -(四)
- UILabel 自动换行 及 高度自适应
- Android webview如何上传文件和添加进度条
- 手游动效之美(一)
- java过滤html标签
- Android开发之项目初建时设置minSdkVersion,maxSdkVersion,targetSdkVersion,compile作用
