《Monkey Android》第11课Button和ImageButton
2015-12-30 17:49
453 查看
转发请注明出处:
安卓猴的专栏(http://blog.csdn.net/androidmonkey)
安卓猴的微博(@安卓猴)
通过本节课可以学习到的内容:
Button的用法
Button的样式
ImageButton的用法
点击事件的写法(之前已经讲过,不知还会否?)
实例代码:
运行效果参见本课程示例App:安卓猴Demos
github地址:https://github.com/git0pen/MonkeyAndroid
Button的xml写法:
上面使用的Button的xml属性介绍:
android:layout_gravity=”center_horizontal”
代表当前Button的位置要
android:drawableLeft=”@mipmap/ic_launcher”
表示当前的Button中文字左边的一个小图标;
android:onClick=”btnClicked”
点击事件的其中一个写法。
在
在

打开
其中的

安卓猴的github(@git0pen),感谢star一下。
安卓猴的专栏(http://blog.csdn.net/androidmonkey)
安卓猴的微博(@安卓猴)
通过本节课可以学习到的内容:
Button的用法
Button的样式
ImageButton的用法
点击事件的写法(之前已经讲过,不知还会否?)
实例代码:
运行效果参见本课程示例App:安卓猴Demos
github地址:https://github.com/git0pen/MonkeyAndroid
Button的用法
按钮,可以按下它,或者点击,由用户来执行一个动作或者操作。Button的xml写法:
<Button android:id="@+id/btn_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:drawableLeft="@mipmap/ic_launcher" android:onClick="btnClicked" android:text="安卓猴是Button" android:textSize="26sp" />
上面使用的Button的xml属性介绍:
android:layout_gravity=”center_horizontal”
代表当前Button的位置要
水平居中;
android:drawableLeft=”@mipmap/ic_launcher”
表示当前的Button中文字左边的一个小图标;
android:onClick=”btnClicked”
点击事件的其中一个写法。
Button的样式
这里用selector选择器来定义Button的样式,实现自定义的点击响应效果。在
res目录下新建一个
drawable文件夹;
在
drawable文件夹上右击鼠标,选择
New,再选择
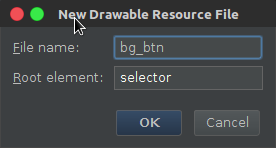
Drawable Resource file,弹出对话框,输入文件名字为
bg_btn,如图:

打开
bg_btn.xml文件,里面的内容为,实现的效果为默认状态下是
holo_blue_bright颜色,按下状态的颜色是
holo_red_light:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/holo_red_light" android:state_pressed="true" /> <item android:drawable="@android:color/holo_blue_bright" /> </selector>
其中的
item标签,用来定义Button的不同状态下显示的
drawable,它可以是
图片或者颜色值,关于状态有如下几个:
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默认时的背景图片--> <item android:drawable="@drawable/image1" /> <!-- 没有焦点时的背景图片 --> <item android:state_window_focused="false" android:drawable="@drawable/image2" /> <!-- 非触摸模式下获得焦点并单击时的背景图片 --> <item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/image3" /> <!-- 触摸模式下单击时的背景图片--> <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/image4" /> <!--选中时的图片背景--> <item android:state_selected="true" android:drawable="@drawable/image5" /> <!--获得焦点时的图片背景--> <item android:state_focused="true" android:drawable="@drawable/image6" /> </selector>
ImageButton的用法
<ImageButton android:onClick="btnClicked" android:id="@+id/imagebtn" android:layout_width="wrap_content" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" />
android:src="@mipmap/ic_launcher"用来设定ImageButton中的图片。
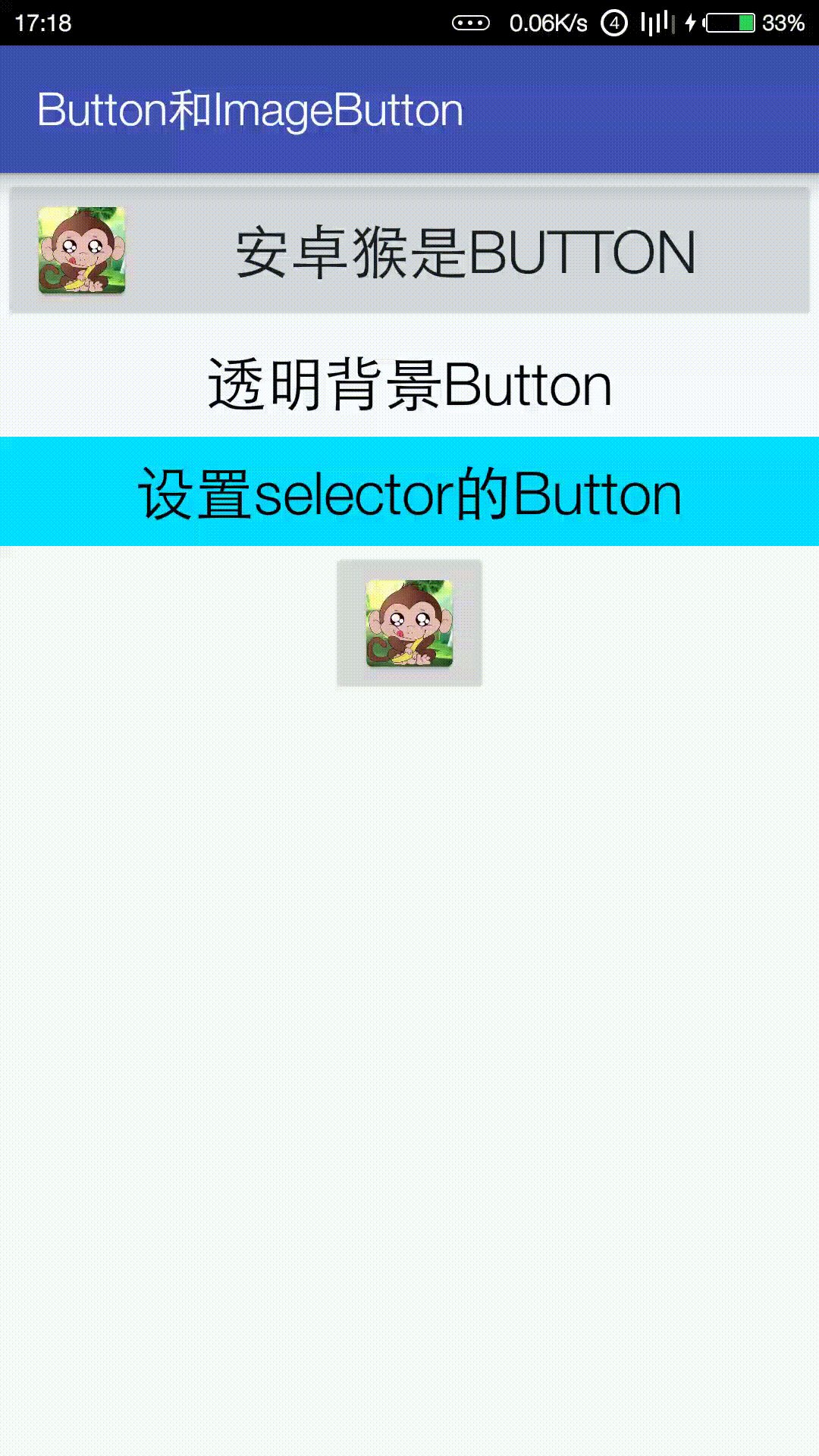
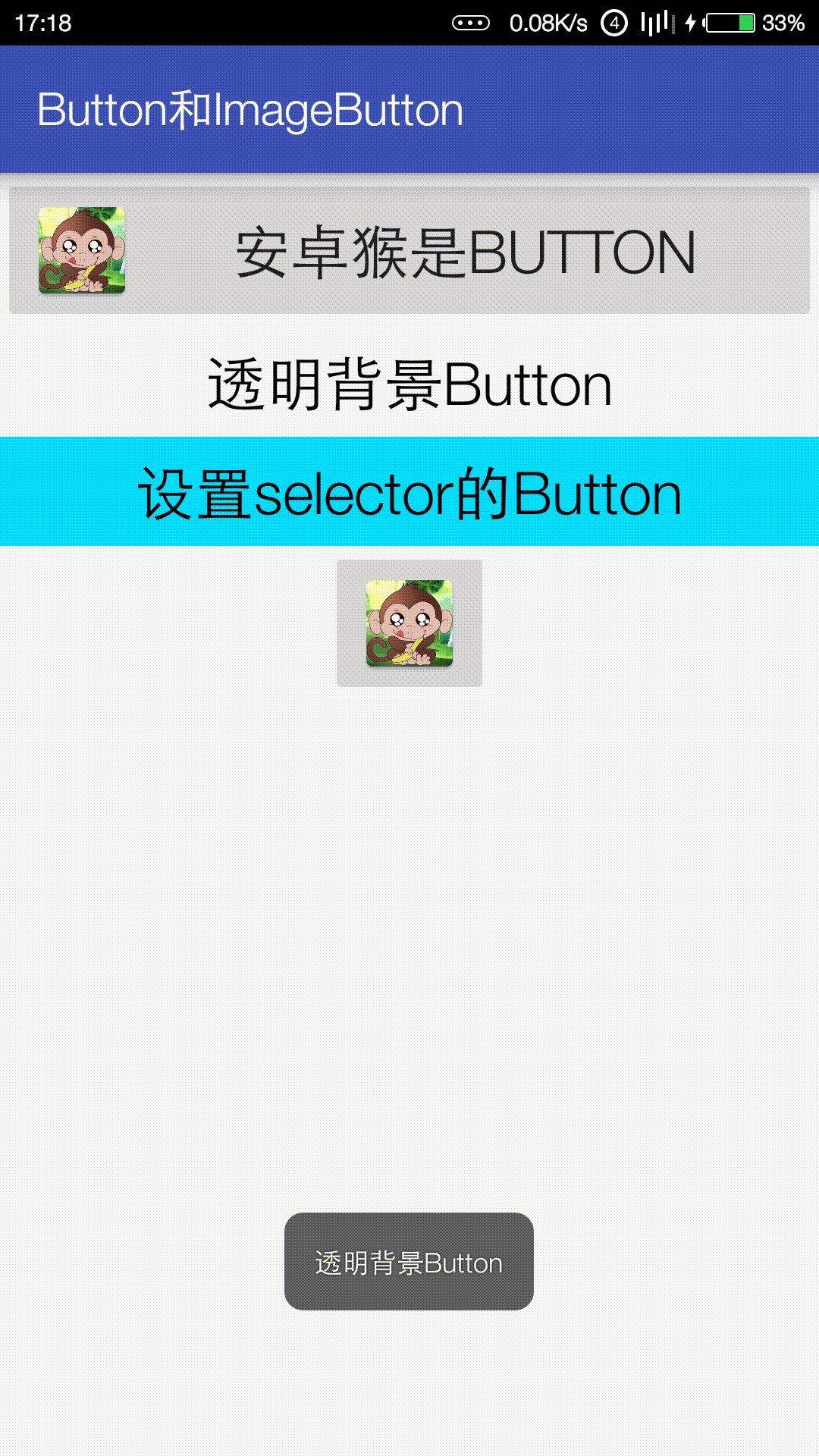
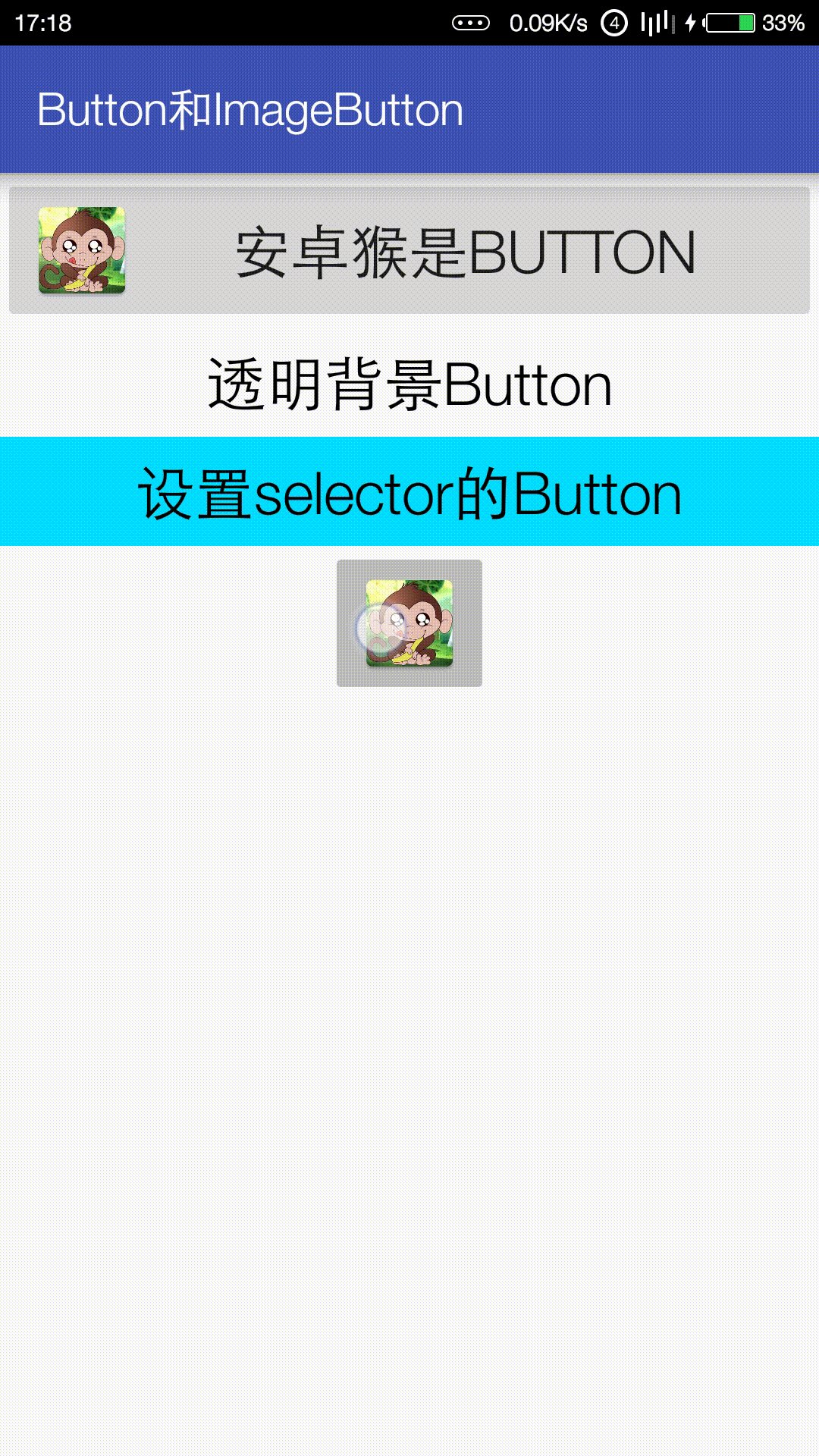
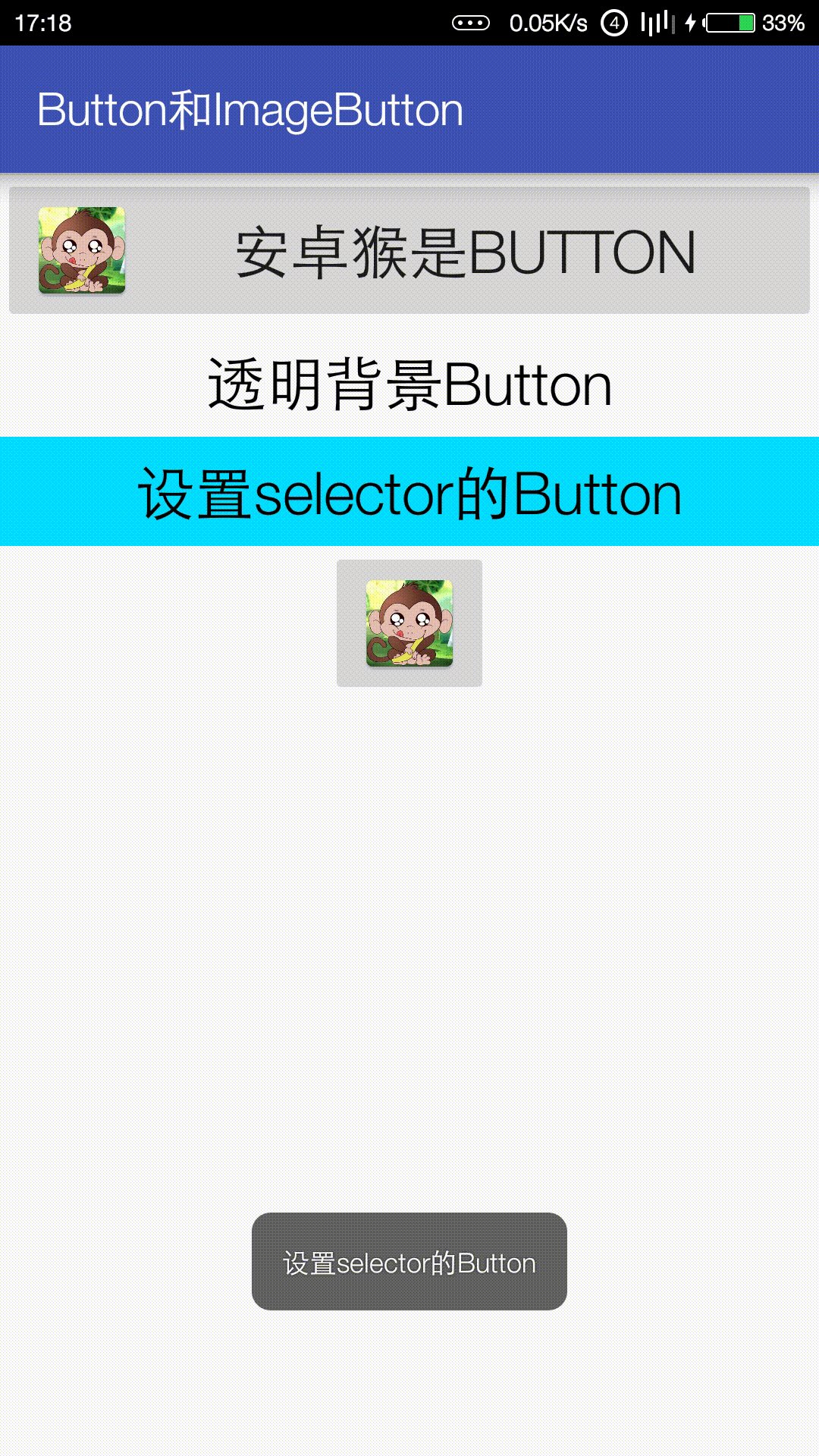
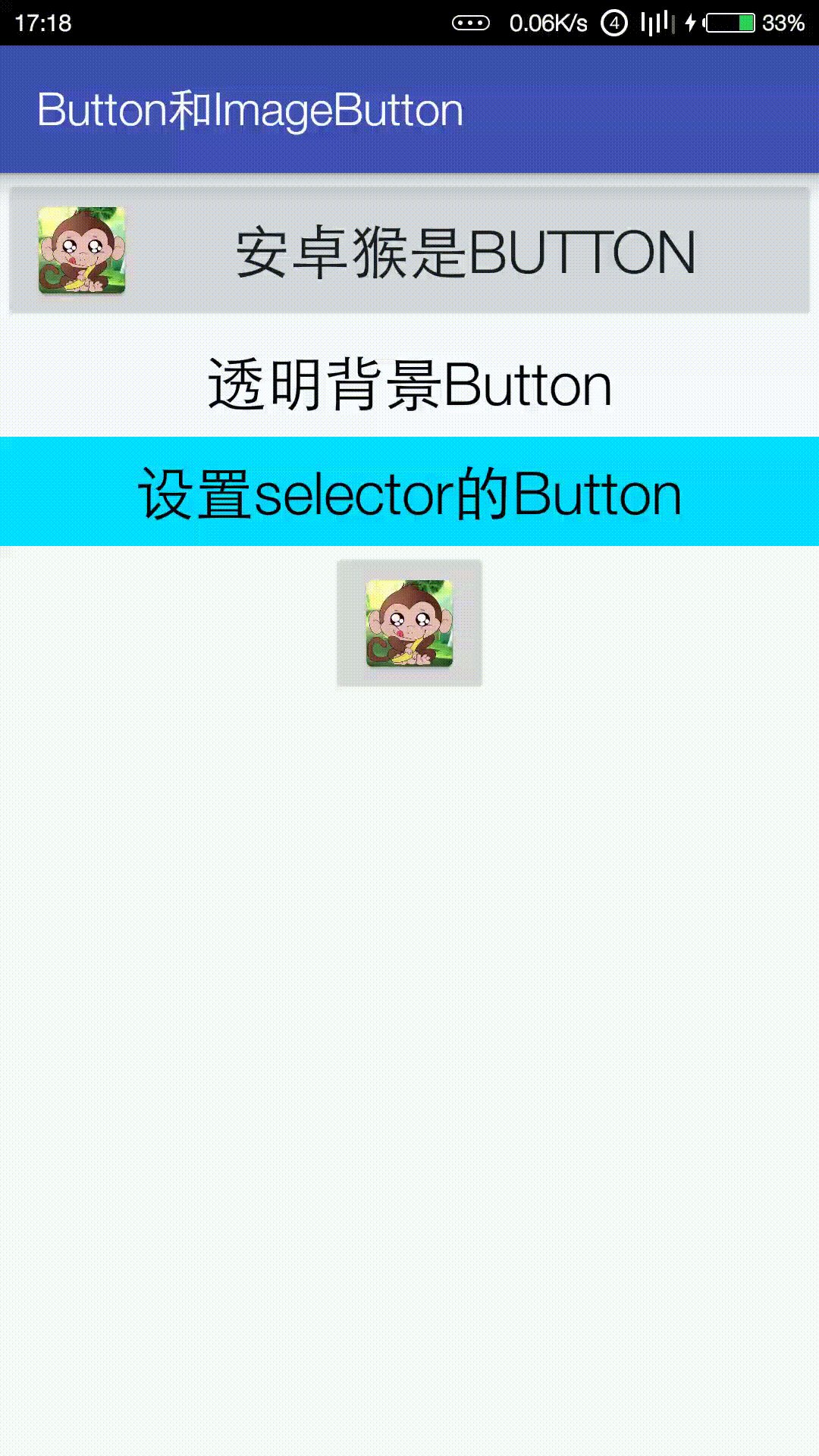
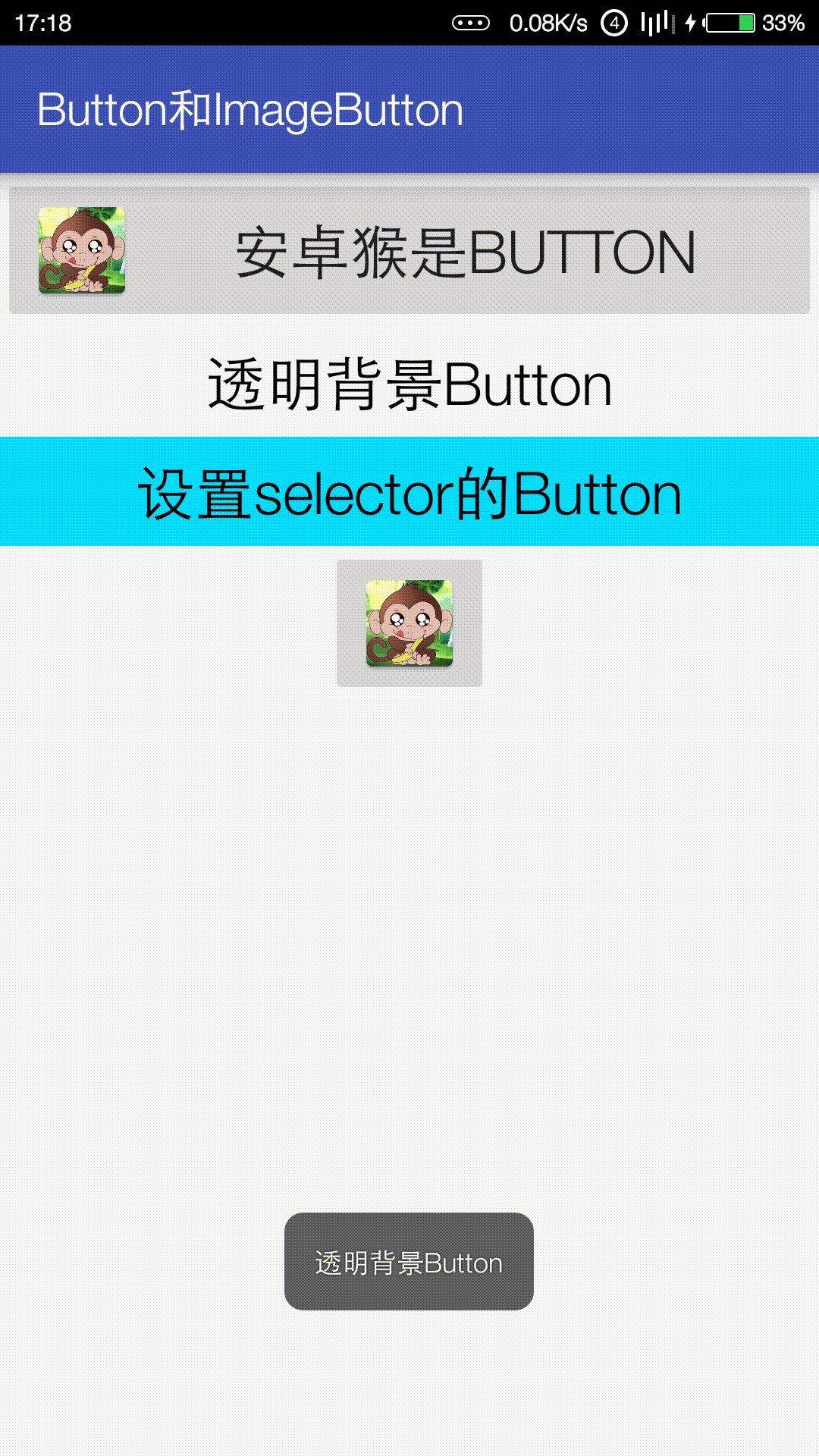
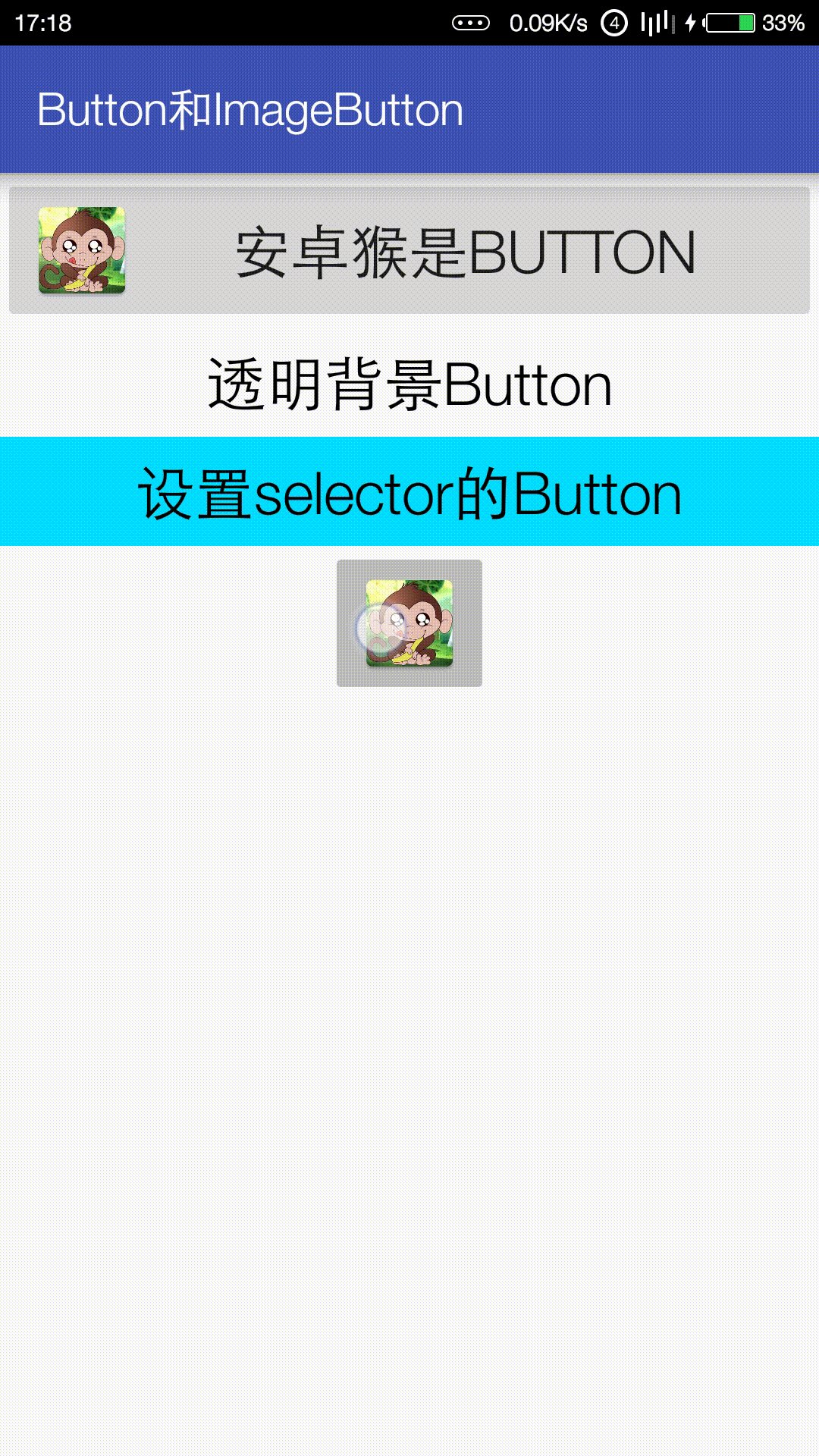
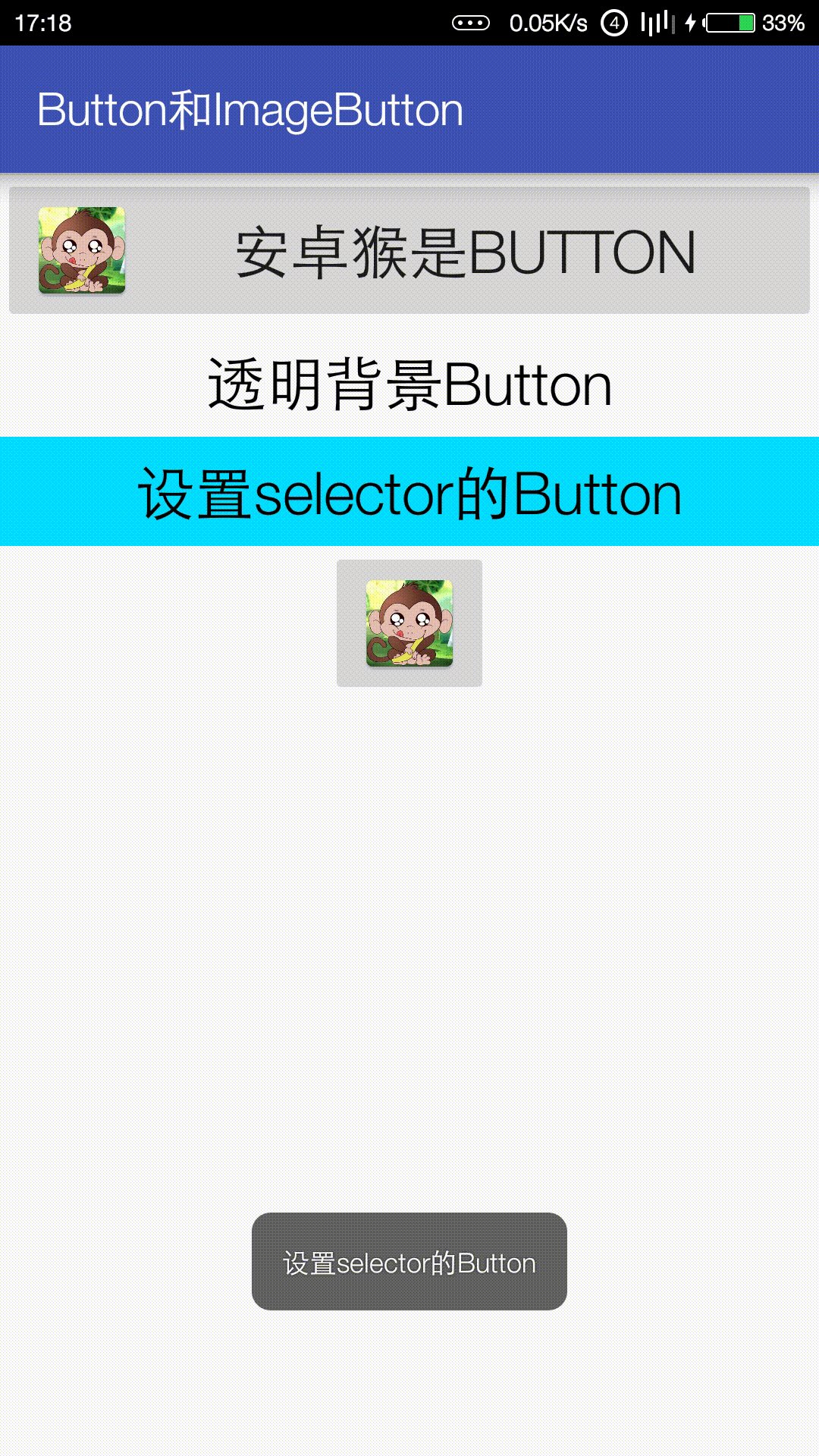
效果Gif

下课
这一节课,我们主要学习了Button和Button的样式以及ImageButton的简单用法。关注我,我们一起进步
安卓猴的微博(@安卓猴),感谢关注。安卓猴的github(@git0pen),感谢star一下。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
