css3的calc()实现自适应布局
2015-12-30 13:11
579 查看
随着自适应布局的出现,我们在制作页面的时候,经常会碰到元素的宽度为100%的情况。了解盒模型的朋友不难想到,如果这个元素有margin,padding,border的时候,此时的元素整体宽度必会大于父级元素的宽,就会导致页面结构错乱等一系列布局问题。为了解决这种问题,我可以通过calc()来实现。
calc()是什么
calc()怎么用
calc()实例
我们知道元素可以通过百分比、px等单位定义高宽,而calc()可以通过计算得出高宽。如下:
可以使用”+”、”-“、”*”、”/”运算符进行运算
可以混合使用百分比、em、px、rem等单位进行计算
注意运算符前后使用空格
html代码片段
css代码片段

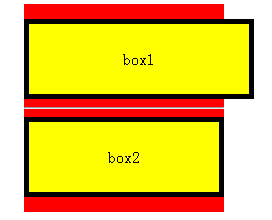
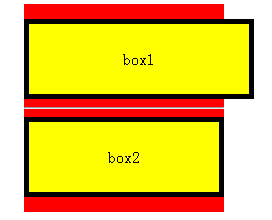
从上面实例不难看出,box1和box2的区别就在于宽度的定义,在box2中,我们把padding和border的横向值去掉后,calc()计算出来的宽度才是我们想要的值。
在less中使用calc()编译后则会发现参数是按运算符计算后的结果,需特别注意如下:
less代码片段
编译后如下:
css代码片段
从以上代码可以看出,在less中使用时需另作处理如下:
less代码片段
编译后如下:
css代码片段
calc()是什么
calc()怎么用
calc()实例
calc()是什么
首先calc是calculate(计算)的缩写,其次看起来像是一个函数,它是css3新增的一个功能,用来指定元素的长度,而且是通过计算来指定,因此不用担心添加边距或者边框带来的问题。calc()怎么用
既然calc()能通过计算设定元素的长度,那怎么去实现呢?我们知道元素可以通过百分比、px等单位定义高宽,而calc()可以通过计算得出高宽。如下:
width: calc(100% - 10px);
可以使用”+”、”-“、”*”、”/”运算符进行运算
可以混合使用百分比、em、px、rem等单位进行计算
注意运算符前后使用空格
calc()实例
上面的用法是不是很简单呢,那我们来看一个完整的实例:html代码片段
<div class="warpper"> <div class="box1"></div> <hr> <div class="box2"></div> </div>
css代码片段
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
从上面实例不难看出,box1和box2的区别就在于宽度的定义,在box2中,我们把padding和border的横向值去掉后,calc()计算出来的宽度才是我们想要的值。
特别说明
到Can I use网站查看兼容浏览器情况在less中使用calc()编译后则会发现参数是按运算符计算后的结果,需特别注意如下:
less代码片段
width: calc(100% - 10px);
编译后如下:
css代码片段
width: calc(90%);
从以上代码可以看出,在less中使用时需另作处理如下:
less代码片段
width: calc(~"100% - 10px");
编译后如下:
css代码片段
width: calc(100% - 10px);
相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- SWF自适应布局技巧 (Rapid Flash Development)快速Flash开发
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- 基于jQuery和CSS3制作响应式水平时间轴附源码下载
- jquery+CSS3模拟Path2.0动画菜单效果代码
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
