AutoLayout经常用到的一些布局(含StackView)
2015-12-28 23:56
190 查看
前言:个人比较喜欢在xib和sb上去用Autolayout,也有不少人会去用VFL,和Masonry来做适配,当然也有一些新手使用屏幕尺寸的比例去做。
当然对比起来,个人还是喜欢在界面上去用Autolayout,去拉约束来做。感觉效率比较高,但团队开发的话可能自己加的约束对于别人来说看起来就没那么容易了,但会自动布局的看别人加的约束也比较容易能看懂。
一、兼容模式
这里首先要说一下,做适配的前提。xcode6之后需要去开启LanchScreen.xb或LanchSreen.storebord,如果不开启的话默认的就是兼容模式,兼容模式下最显眼的一点就是导航会显的模糊切比高清模式下的要高,你们可以自己在兼容模式下去打印看看屏幕的尺寸和分辨率。所以说我们要做的是高分辨率下的适配,而非兼容模式下的适配。
二、Autolayout的个人理解
个人觉得Autolayout是灵活多变的区设置约束,当然每个人可能都有自己的一套设置约束的风格,但是都是要直接或间接地去设置x,y,w,h的。
二学习Autolayout也非一日之功,需要不断地去尝试,,灵活运用直到总结出自己的一套布局风格。
三、Autolayout下的几个简单的例子
1.图片与间距
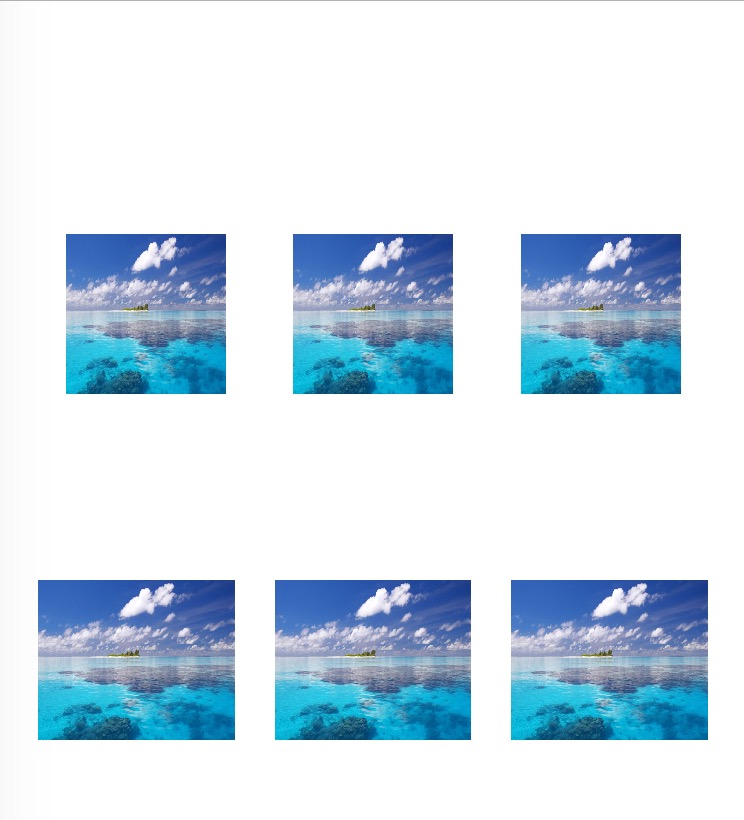
效果:

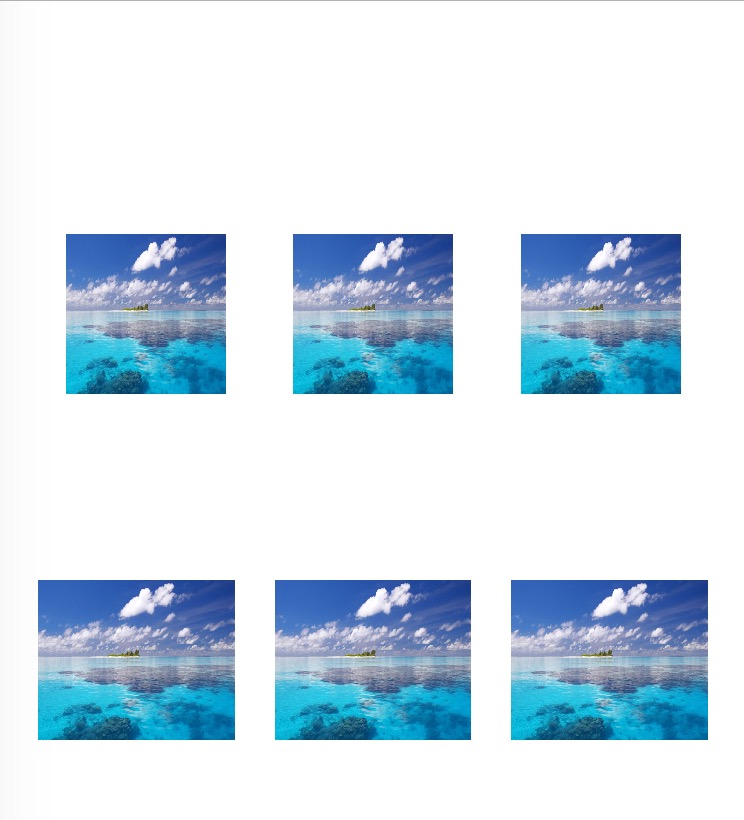
(图1-1)
图1-1有两个效果:1.图片保持宽高不变,图片之间的间距自适应。
2.图片宽度变化,图片之间的间距保持不变。
这里有一个技巧:要在图片之间去加上透明的View来控制间距。如图1-2

(图1-2)
步骤:
1.设置第一个透明View距top的距离,然后让所有视图和第一个空白View顶部对其
2.设置每一个视图距左距右都为0
3.给第一个透明view一个宽高,设置其他透明view与它等高等宽。
4.给第一个imageView宽高,设置其他imageView与它等高等宽。
5.如果要保持图片固定宽高:设置第一个透明view的宽度>=设定的固定宽
6.如果要保持图片之间的间距固定宽高:设置第一个imageView的宽度>=设定的固定宽
7.本例中也用到了stackView去设置固定图片宽高和固定间距宽高。
2.TableViewCell使用AutoLayout
效果:

(图2-1)

(图2-1)
步骤:1.设置imageView 上、下、左的边距和imageView的宽度固定值
2.设置标题label 上、左、右边距(如果要做label高度自适应就不必设置label的高度了,只需要将label的numberoflines设为0即可)
3.设置下边label 上、左、右边距(如果要做label高度自适应就不必设置label的高度了,只需要将label的numberoflines设为0即可)
3.UItableViewCell高度动态自适应
_contentTableView.estimatedRowHeight = 50;
_contentTableView.rowHeight = UITableViewAutomaticDimension;
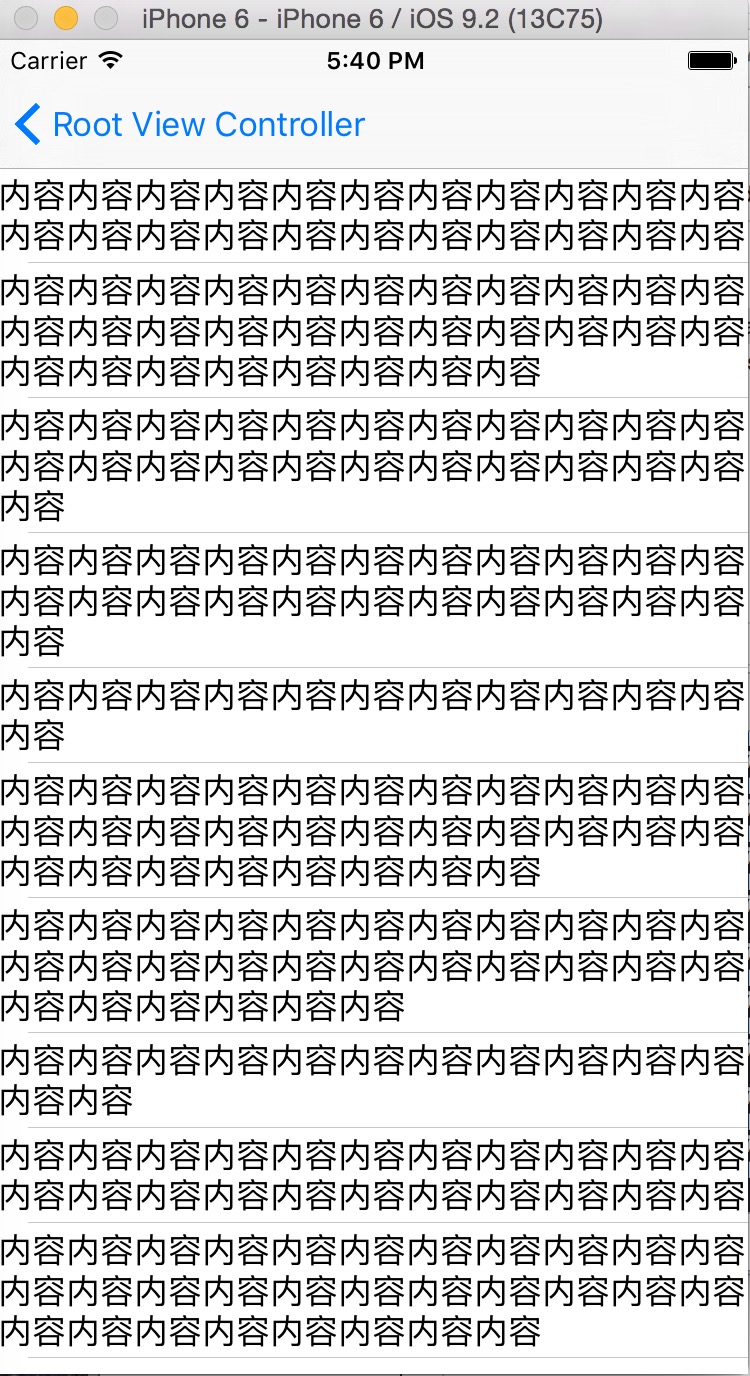
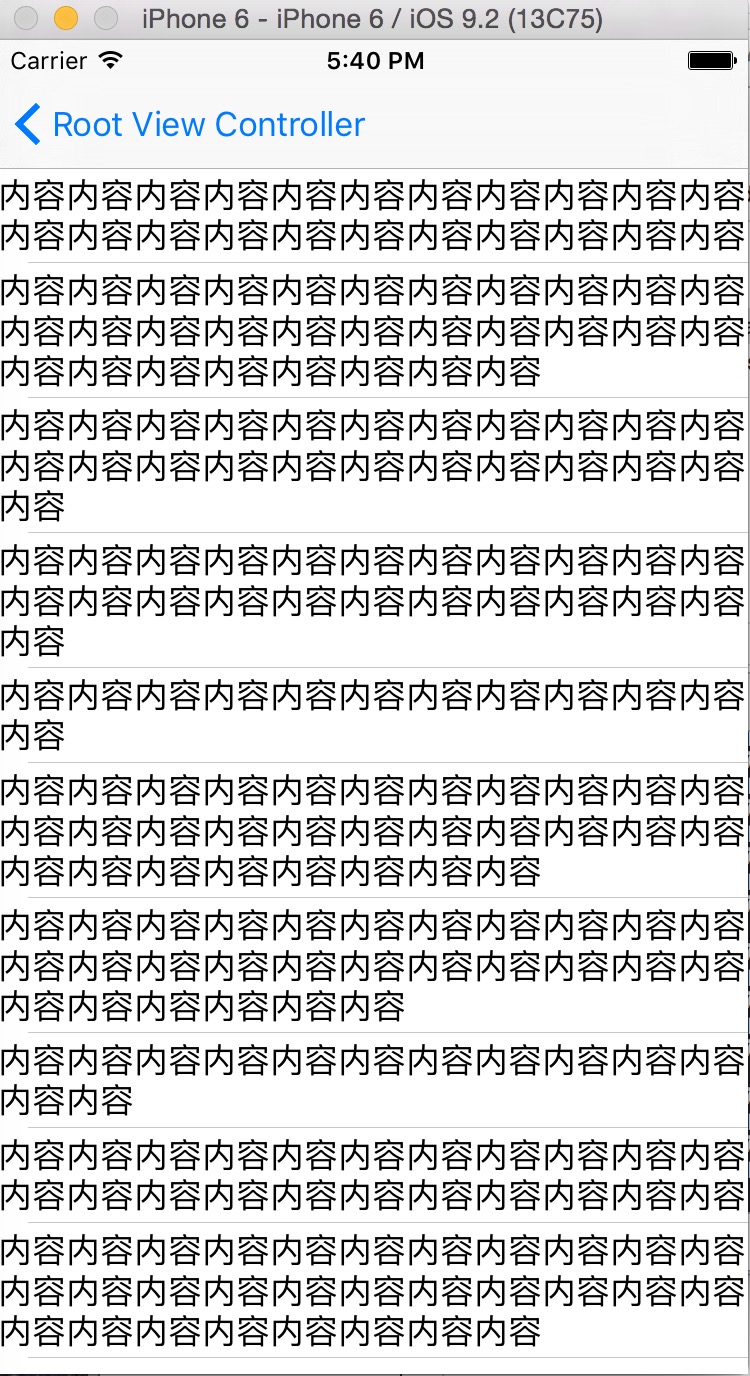
效果:

(图3-1)

(图3-2)
步骤:1.设置label上下左右边距,label的numberoflines设为0
4. ScrollView用AutoLayout
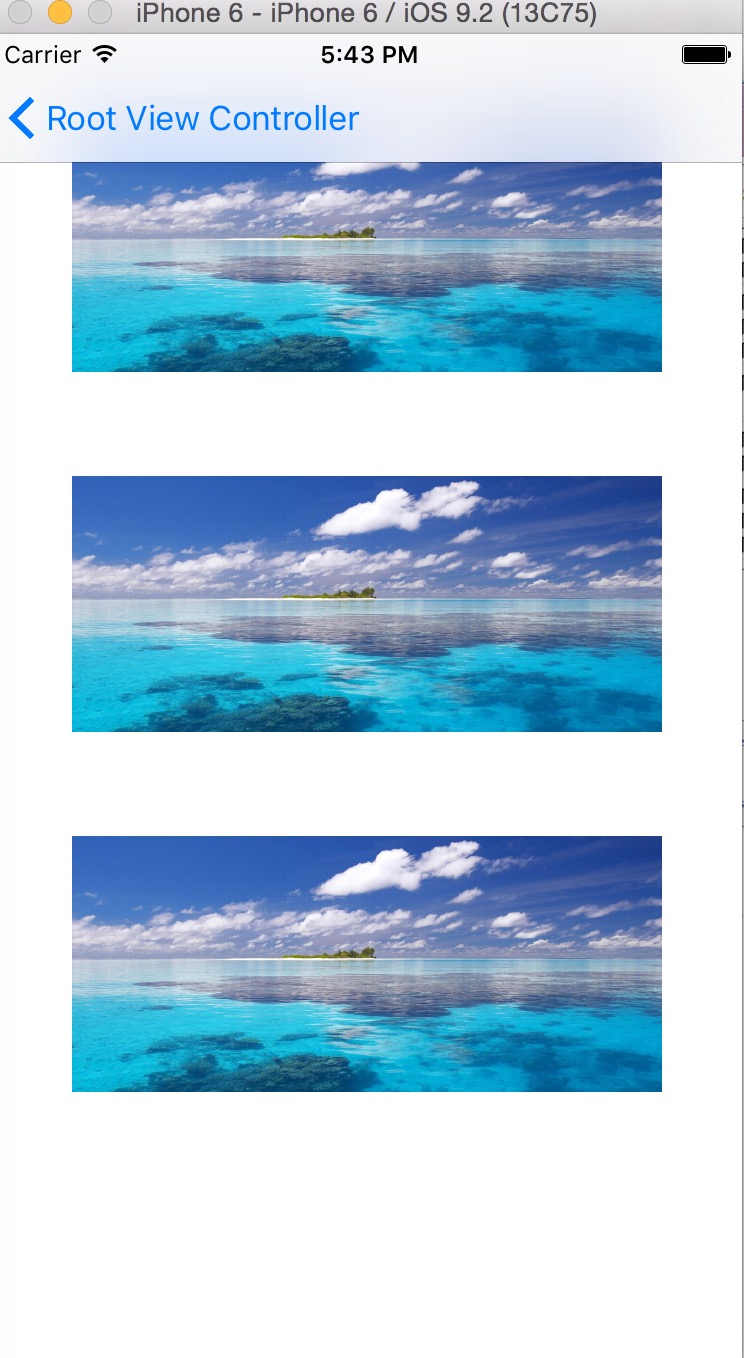
效果:

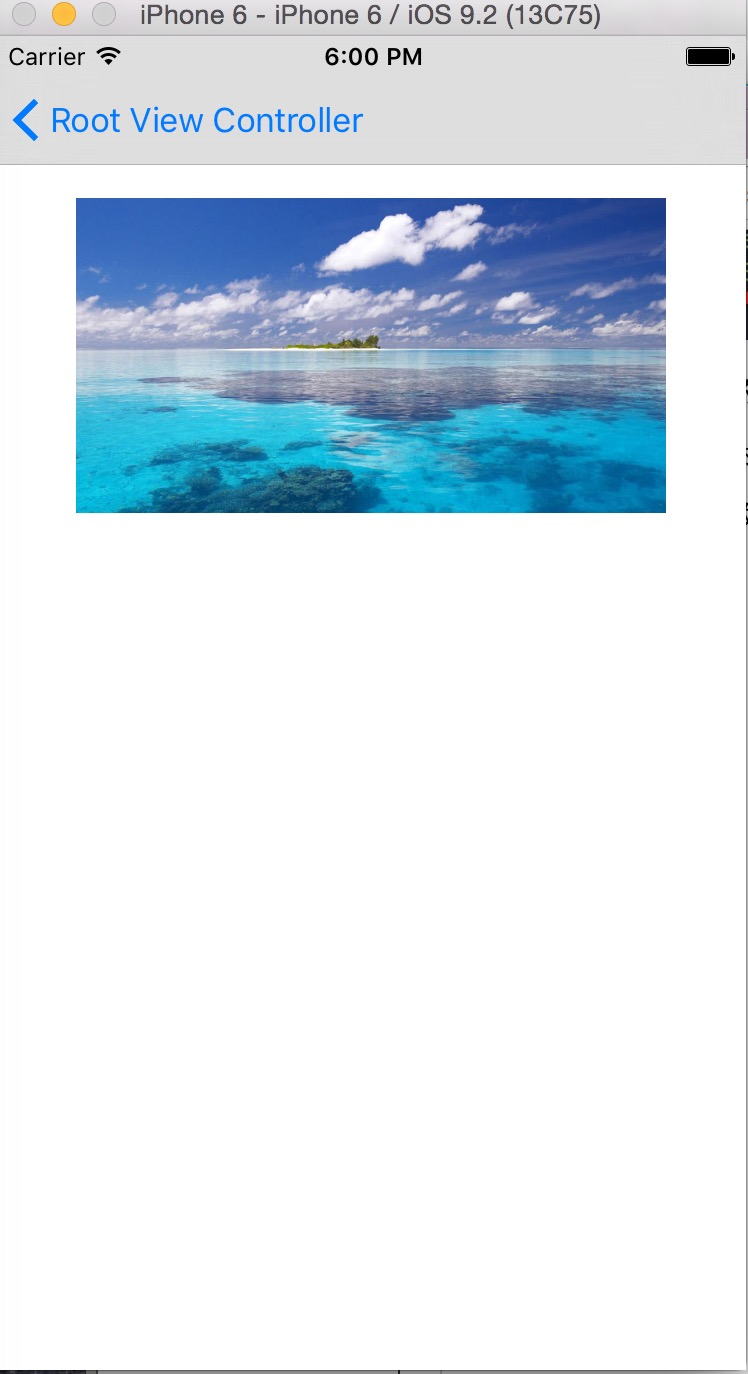
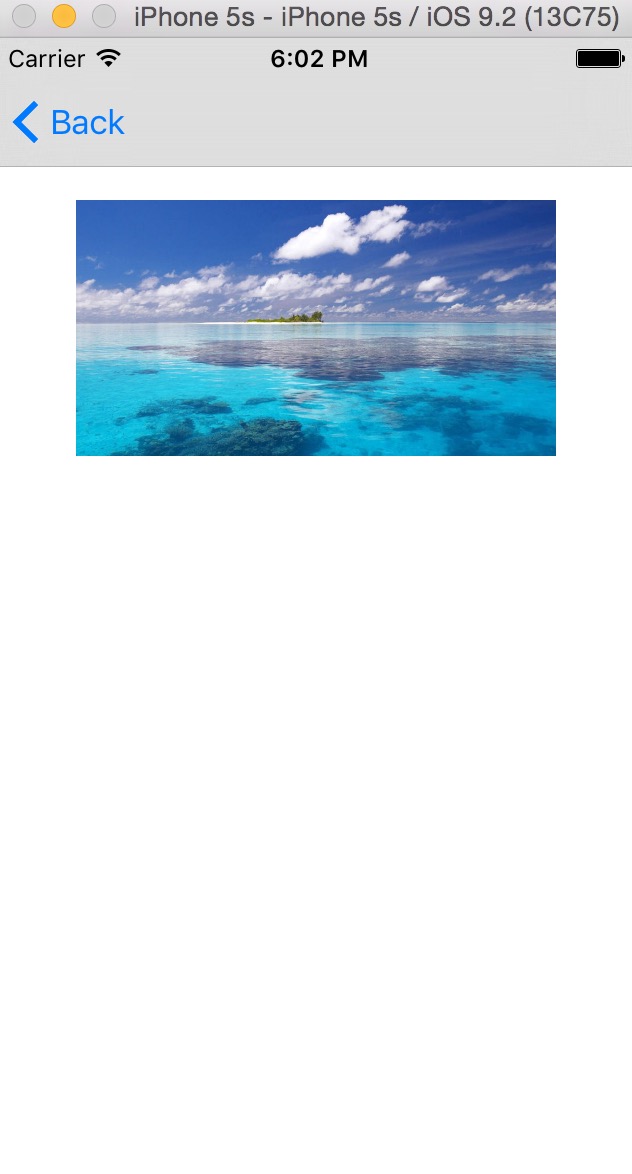
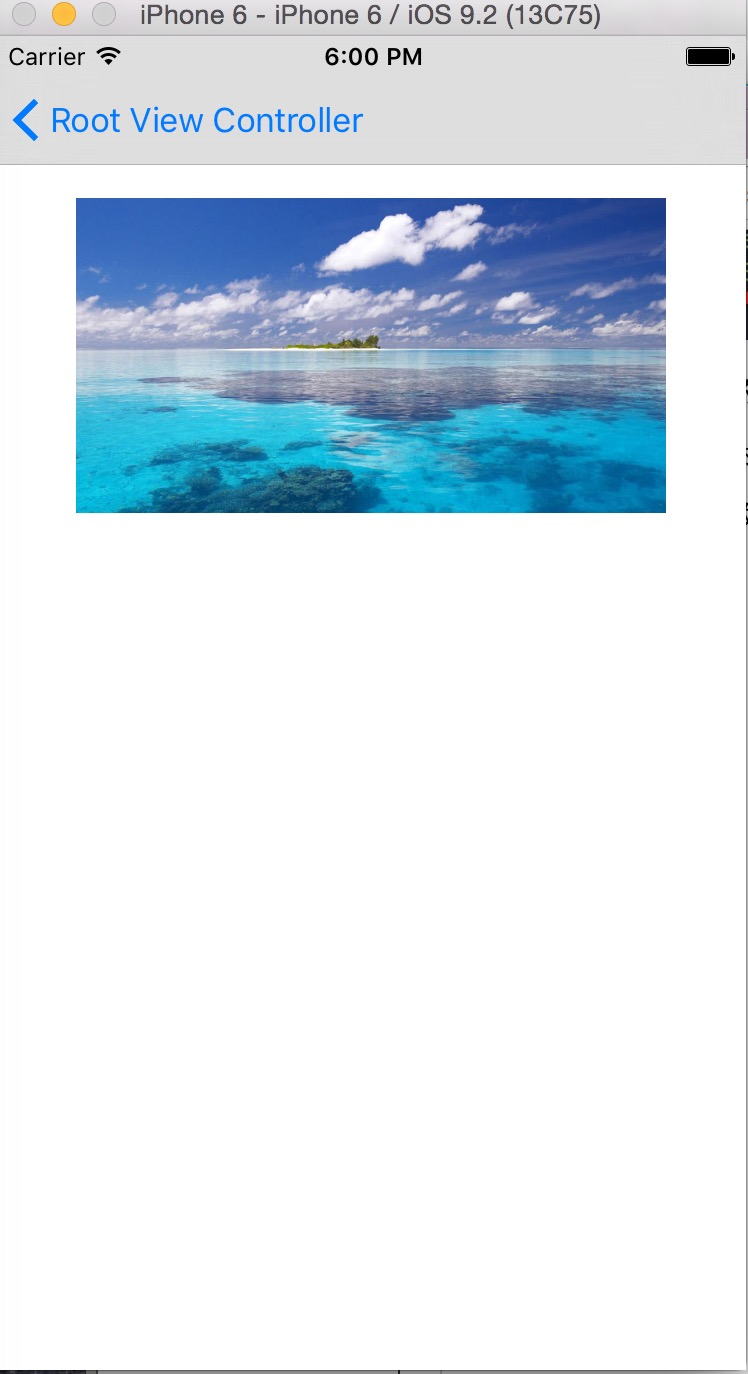
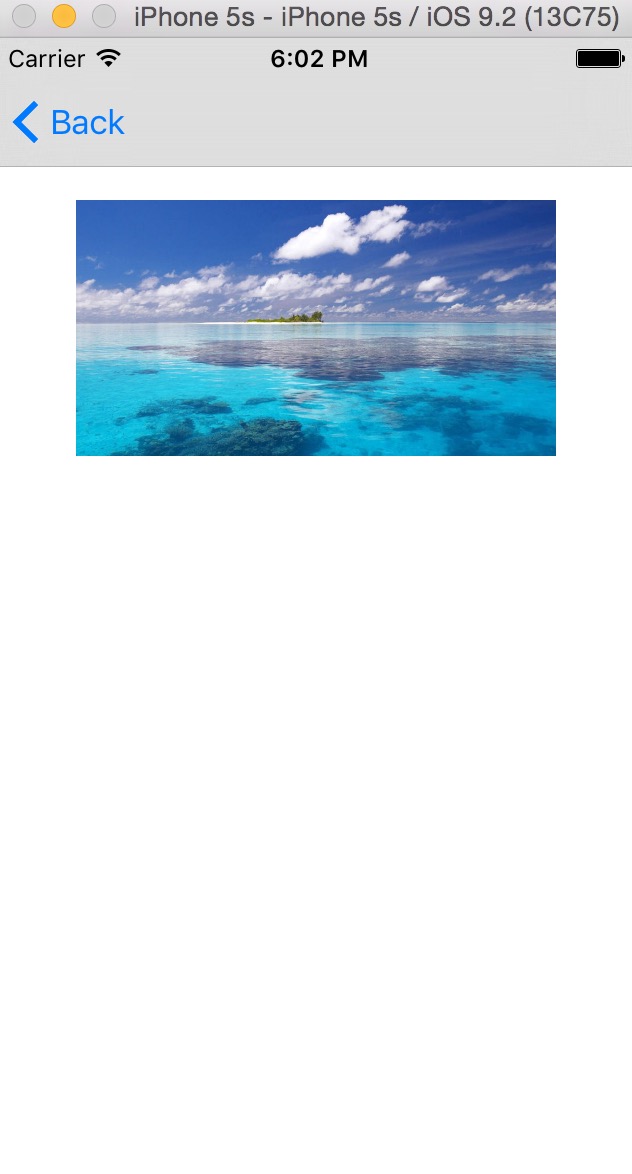
(图4-1)
步骤:

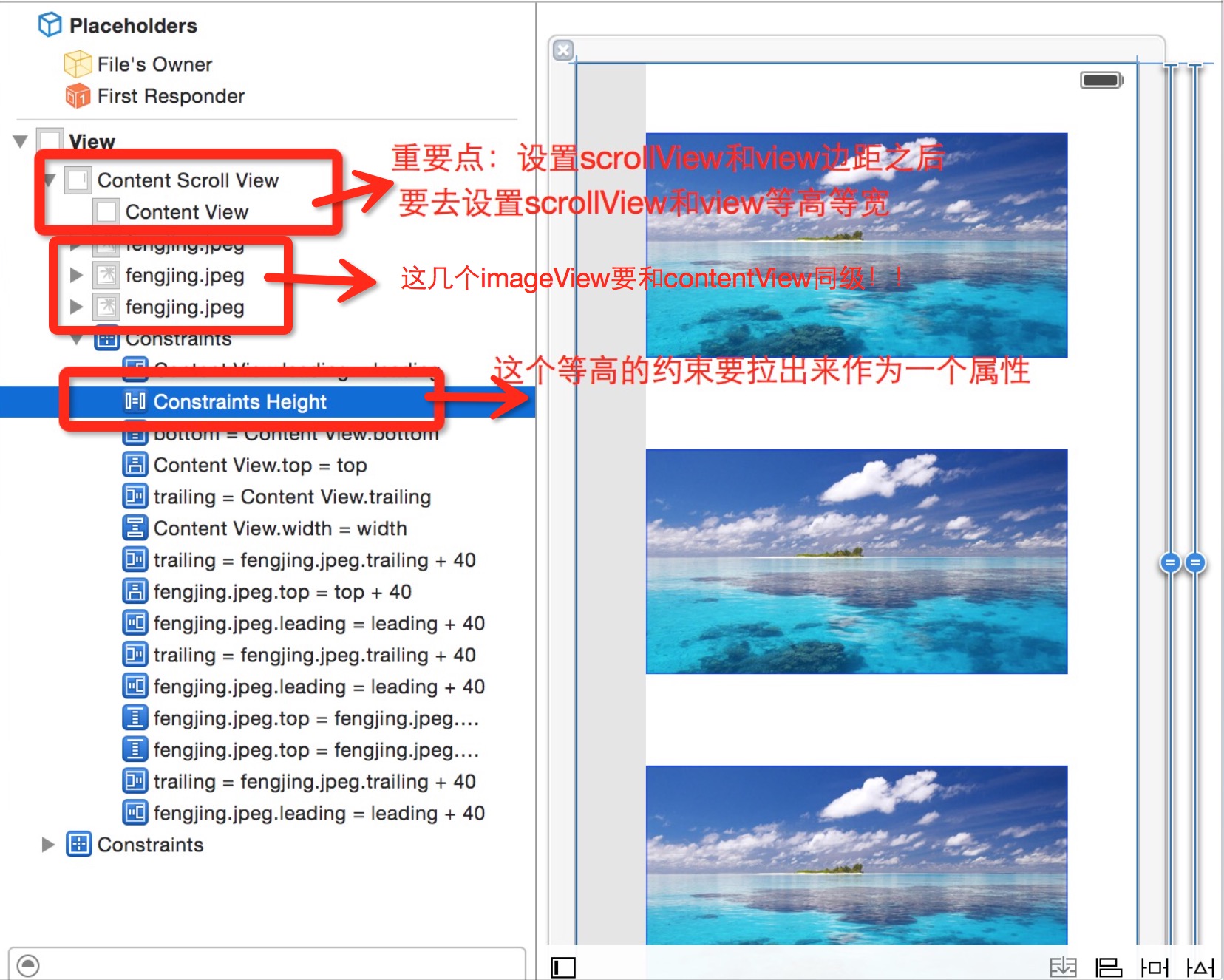
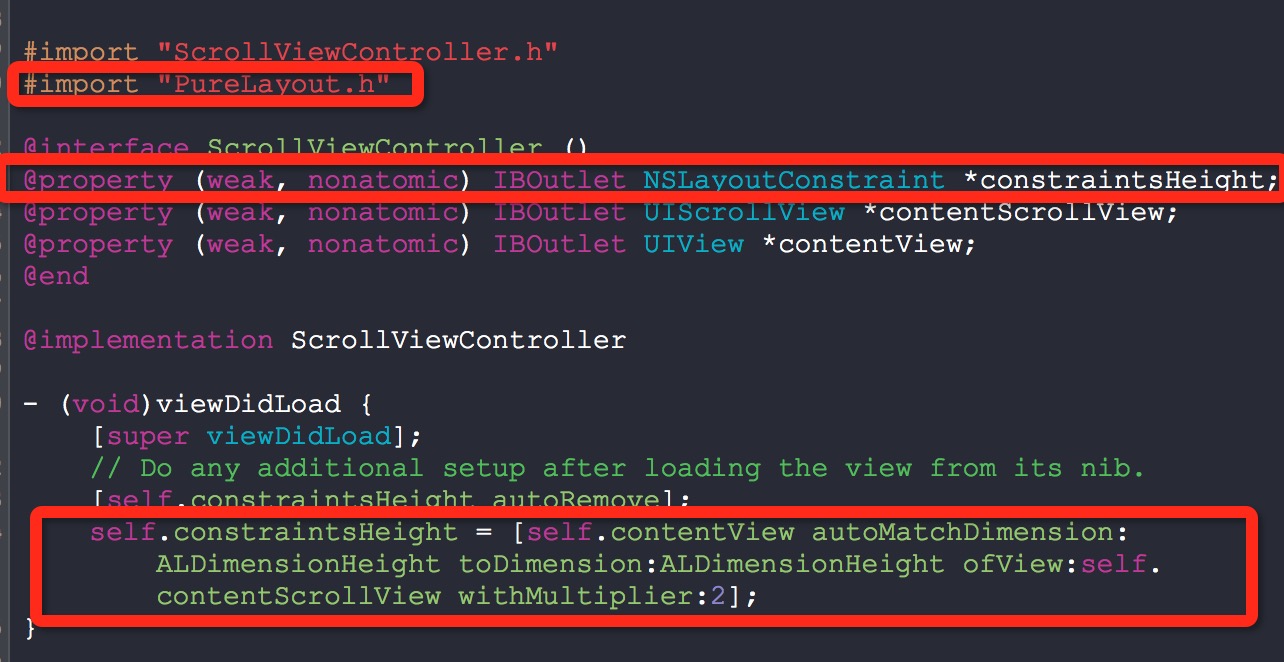
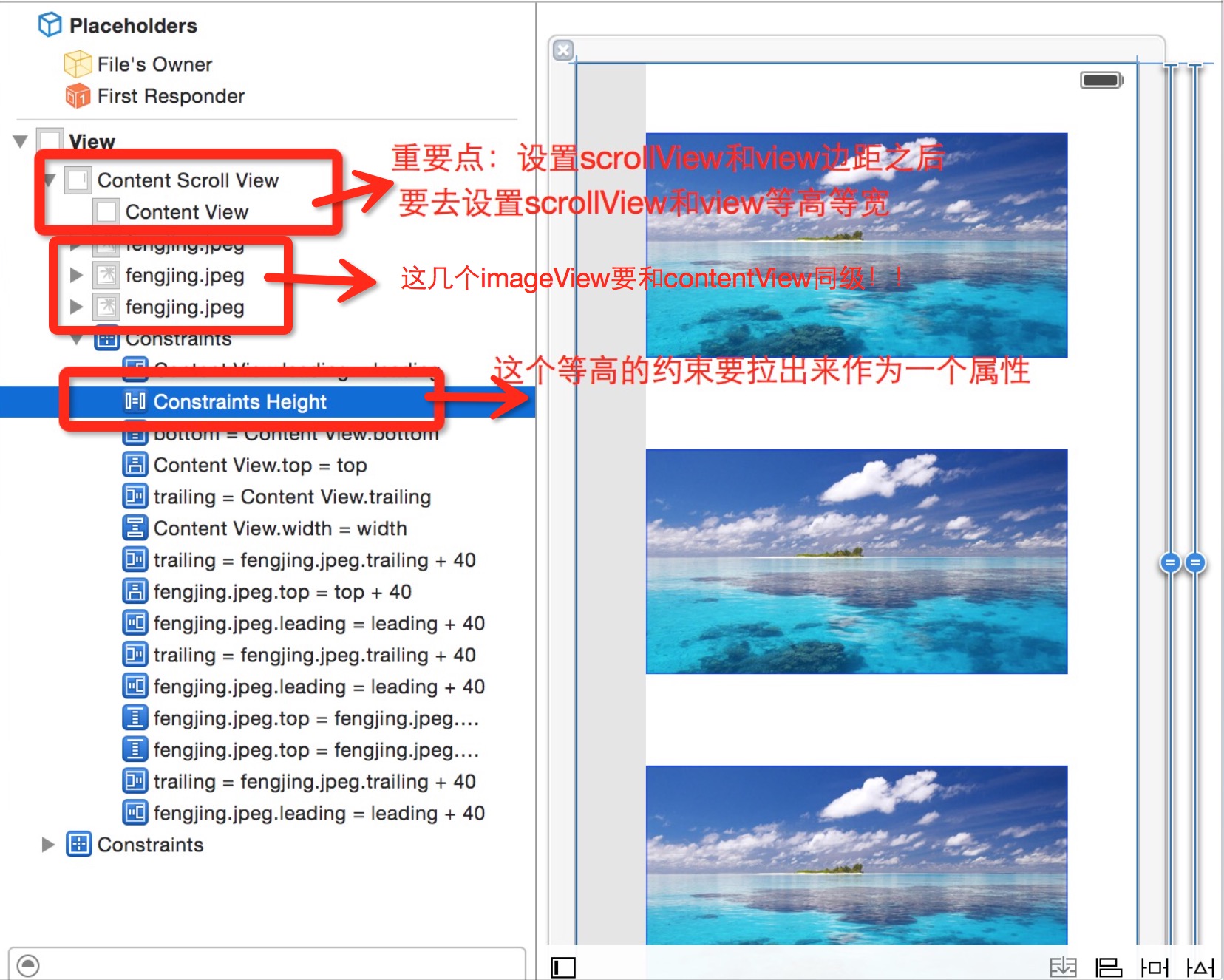
(图4-2)

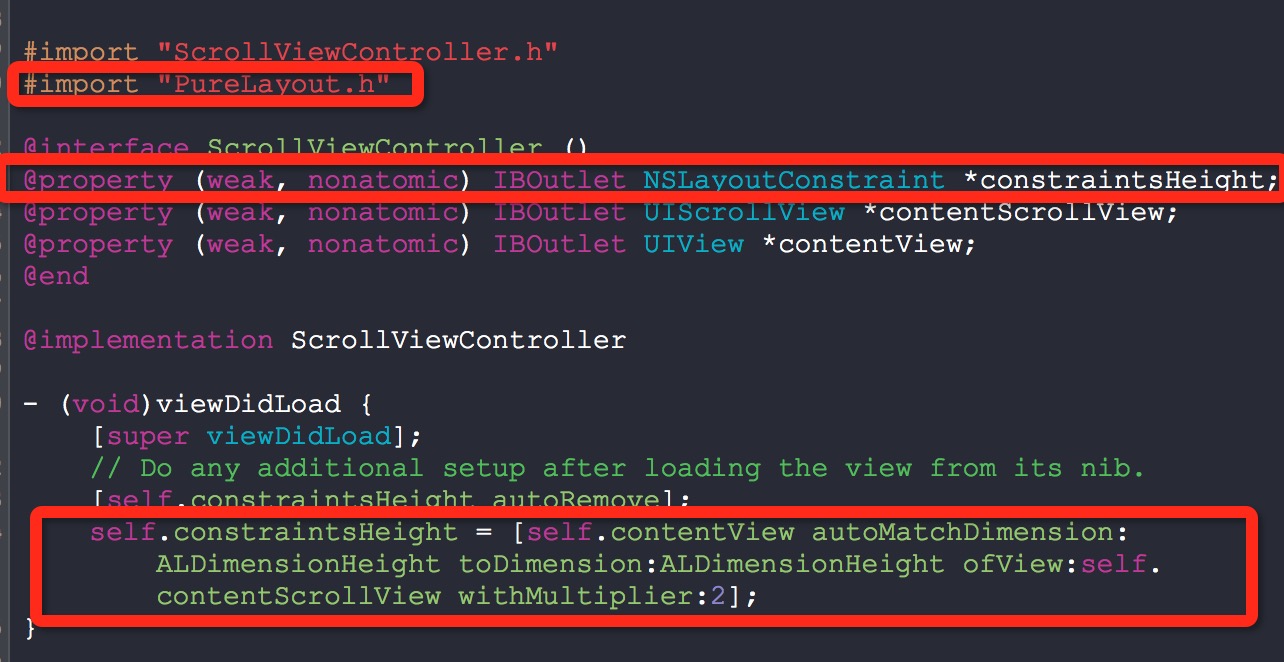
(图4-3)
1.用到了一个第三方的类文件来设置更改scrollView的高度约束(即contentsize)
2.这个约束的属性及为(图4-2)中拉出来高度约束的属性
3.通过这个方法去更改这个高度的约束
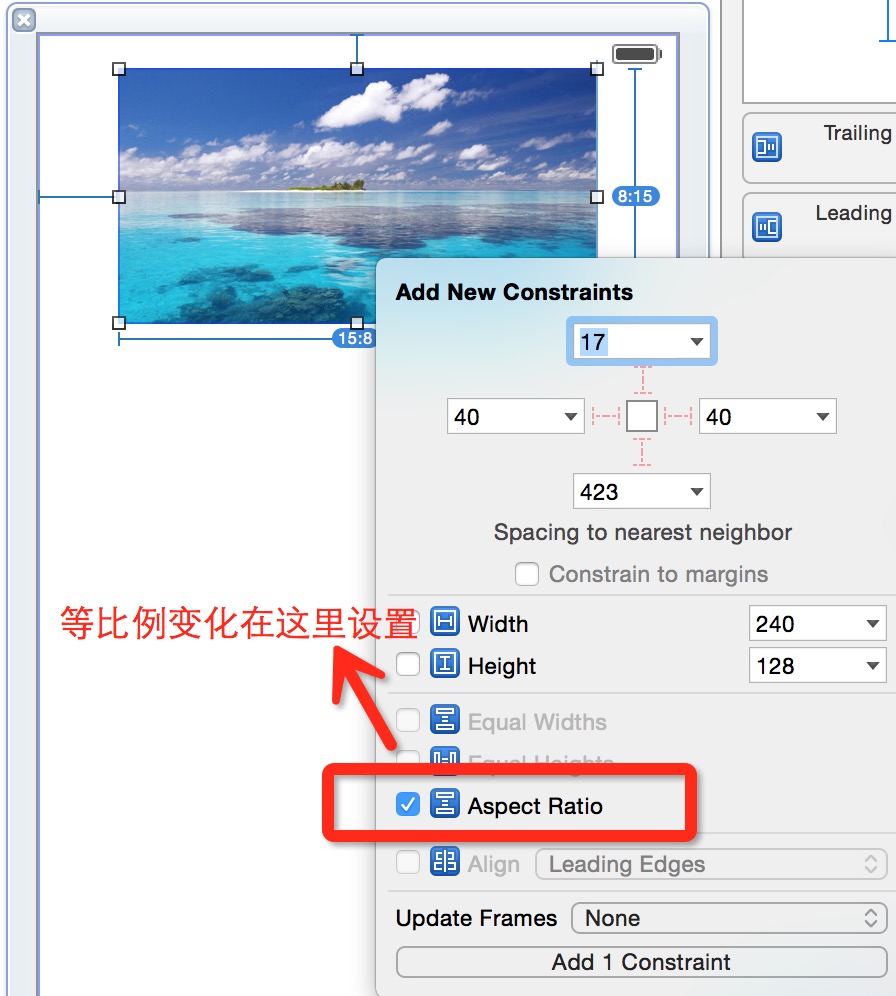
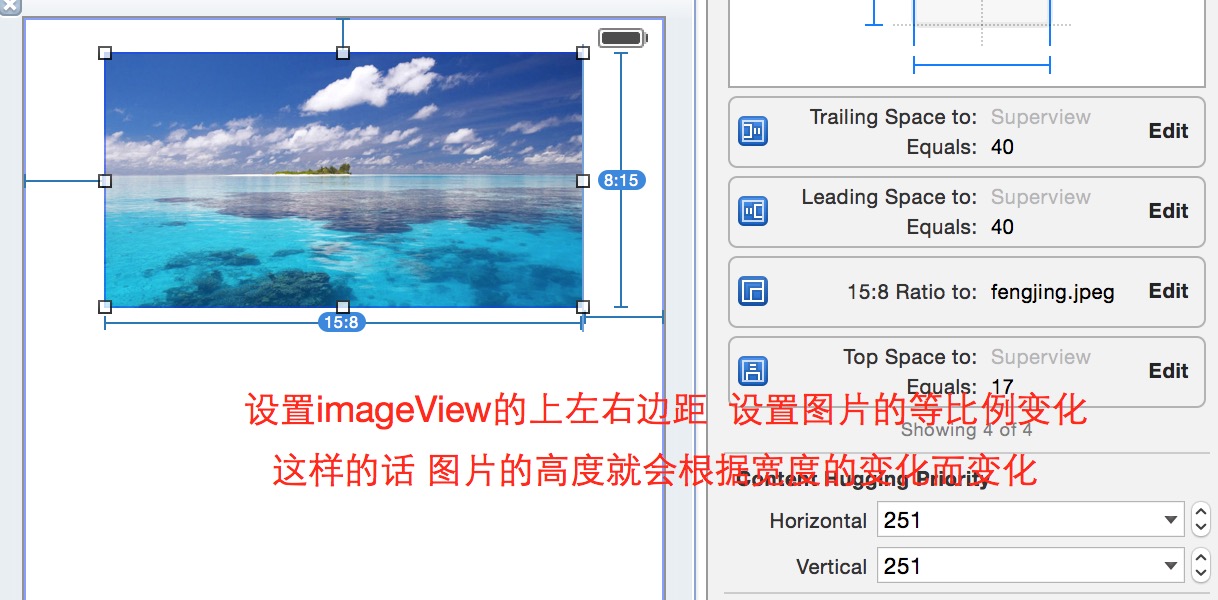
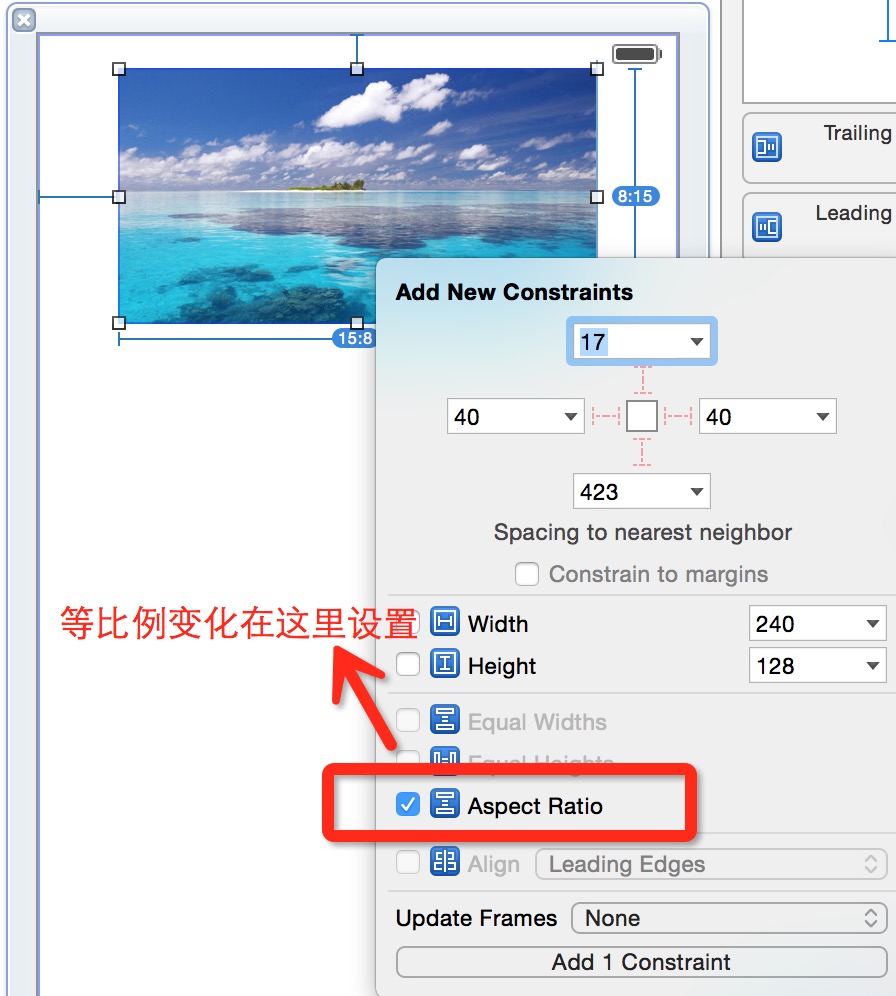
5.等比例缩放布局
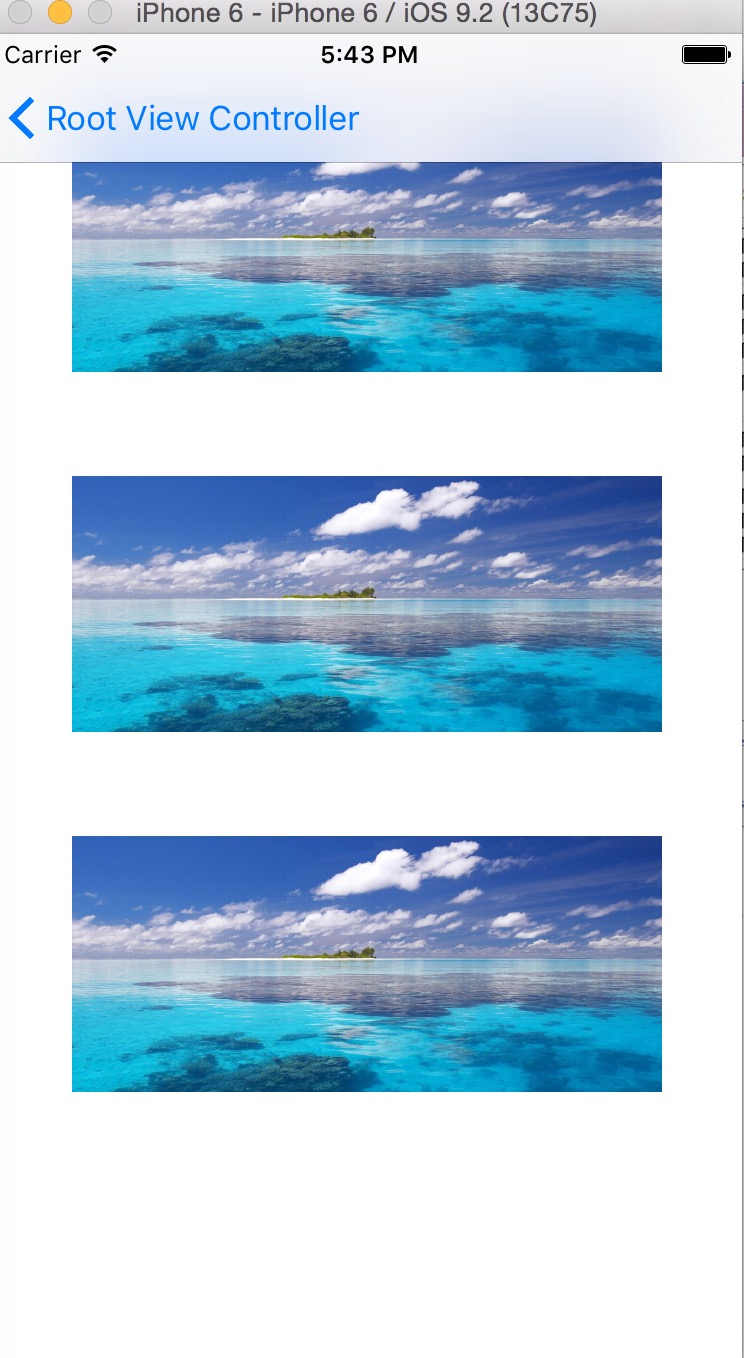
效果:


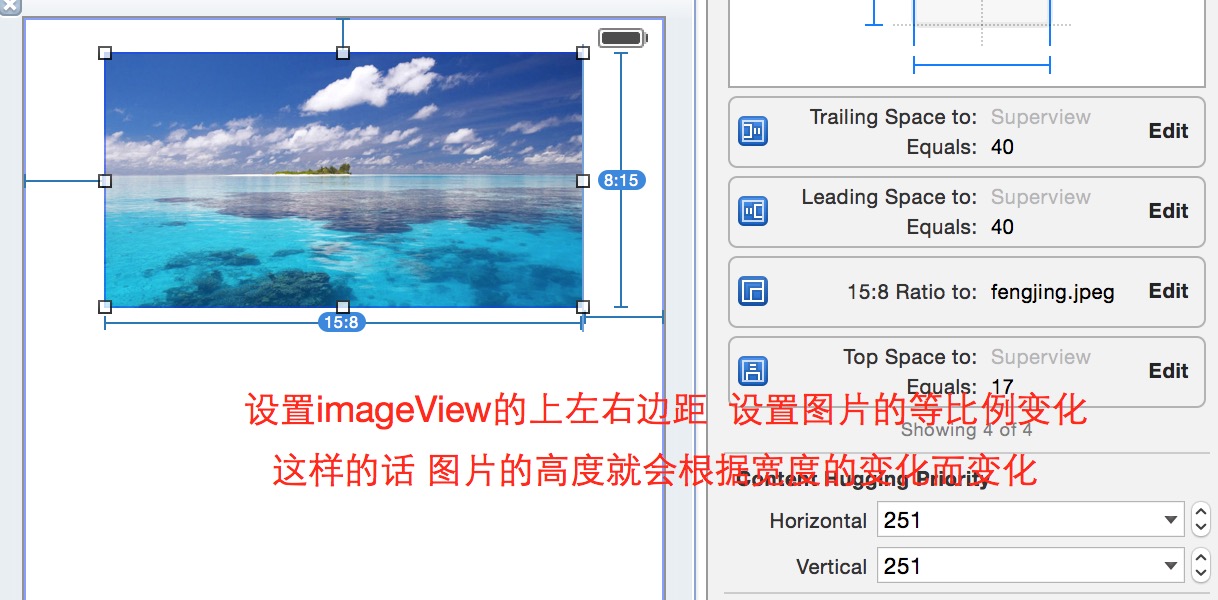
(图5-1 5-2)
步骤:


项目链接:https://github.com/kkk359641513/kkkAuto.git
当然对比起来,个人还是喜欢在界面上去用Autolayout,去拉约束来做。感觉效率比较高,但团队开发的话可能自己加的约束对于别人来说看起来就没那么容易了,但会自动布局的看别人加的约束也比较容易能看懂。
一、兼容模式
这里首先要说一下,做适配的前提。xcode6之后需要去开启LanchScreen.xb或LanchSreen.storebord,如果不开启的话默认的就是兼容模式,兼容模式下最显眼的一点就是导航会显的模糊切比高清模式下的要高,你们可以自己在兼容模式下去打印看看屏幕的尺寸和分辨率。所以说我们要做的是高分辨率下的适配,而非兼容模式下的适配。
二、Autolayout的个人理解
个人觉得Autolayout是灵活多变的区设置约束,当然每个人可能都有自己的一套设置约束的风格,但是都是要直接或间接地去设置x,y,w,h的。
二学习Autolayout也非一日之功,需要不断地去尝试,,灵活运用直到总结出自己的一套布局风格。
三、Autolayout下的几个简单的例子
1.图片与间距
效果:

(图1-1)
图1-1有两个效果:1.图片保持宽高不变,图片之间的间距自适应。
2.图片宽度变化,图片之间的间距保持不变。
这里有一个技巧:要在图片之间去加上透明的View来控制间距。如图1-2

(图1-2)
步骤:
1.设置第一个透明View距top的距离,然后让所有视图和第一个空白View顶部对其
2.设置每一个视图距左距右都为0
3.给第一个透明view一个宽高,设置其他透明view与它等高等宽。
4.给第一个imageView宽高,设置其他imageView与它等高等宽。
5.如果要保持图片固定宽高:设置第一个透明view的宽度>=设定的固定宽
6.如果要保持图片之间的间距固定宽高:设置第一个imageView的宽度>=设定的固定宽
7.本例中也用到了stackView去设置固定图片宽高和固定间距宽高。
2.TableViewCell使用AutoLayout
效果:

(图2-1)

(图2-1)
步骤:1.设置imageView 上、下、左的边距和imageView的宽度固定值
2.设置标题label 上、左、右边距(如果要做label高度自适应就不必设置label的高度了,只需要将label的numberoflines设为0即可)
3.设置下边label 上、左、右边距(如果要做label高度自适应就不必设置label的高度了,只需要将label的numberoflines设为0即可)
3.UItableViewCell高度动态自适应
iOS8 - Self-Sizing Cells:ios8及之后可以通过Autolayout做到cell动态高度的效果
//高度自适应两个属性设置_contentTableView.estimatedRowHeight = 50;
_contentTableView.rowHeight = UITableViewAutomaticDimension;
效果:

(图3-1)

(图3-2)
步骤:1.设置label上下左右边距,label的numberoflines设为0
4. ScrollView用AutoLayout
效果:

(图4-1)
步骤:

(图4-2)

(图4-3)
1.用到了一个第三方的类文件来设置更改scrollView的高度约束(即contentsize)
2.这个约束的属性及为(图4-2)中拉出来高度约束的属性
3.通过这个方法去更改这个高度的约束
5.等比例缩放布局
效果:


(图5-1 5-2)
步骤:


项目链接:https://github.com/kkk359641513/kkkAuto.git
相关文章推荐
- Android Studio中AIDL的使用详解
- Oracle VM VirtualBox 打开复制虚机报错
- 高斯消元模板
- [android]_[绘图]
- 后台编译linux内核代码的方法
- 2015年12月28日 Java基础系列(六)流
- 【后缀数组】poj1743Musical Theme
- 【LVL1_6_c】我对(一维数组名、二维数组名、&数组名 )的初步认识和理解。
- 蓝懿 ios技术交流和心得分享12.28
- 数组类型基础
- OpenCV学习资料(PNG格式处理)
- C#实现电影院购票管理系统
- C# 中的异常捕捉(try)和异常处理(catch)
- Android viewpager+fragment实现动态加载碎片(fragment重复使用)
- java基础笔记--Map
- JVM垃圾回收示例
- gray code(格雷码)
- 精彩美文
- [hdu2665 Kth number]区间第k大数
- 稀疏问题的学习2
