Android图形显示系统——概述
2015-12-28 21:40
483 查看
序
Android的图形显示系统,虽然感觉自己基本了解了,有问题基本都能解决,但要写时,一是觉得千头万绪无从下笔,一是发现还有很多并没有真正搞懂。开工写这套体系,也顺便查漏补缺下。Android图形显示系统的剖分
图形显示系统就像一个报社,它派出记者去采访,记者写成文稿后,将记者们交上来的文稿审核、排版、印刷,最终形成一期又一期报纸。
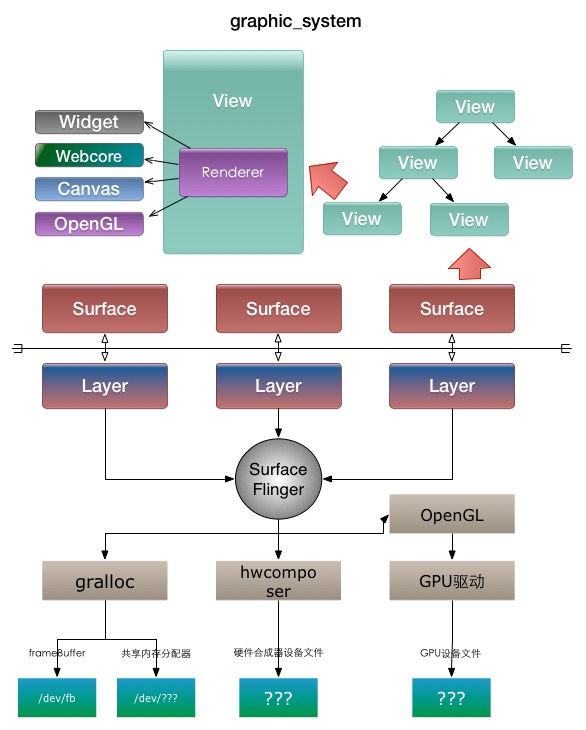
如上是Android图形显示系统的一个全貌图。每个Layer对应着一个Surface。Surface 由每个需要显示的进程View树创建(View树本身对应一个Surface,是为主线程UI的Surface,遇到SurfaceView时挖洞,产生额外的Surface),
View树的底端,实际渲染的View选取一种绘制方式,这可能是Widget(系统提供默认实现),Webcore(WebView走独立的渲染流程),Canvas(用户在Canvas层级上自定义绘制函数)和 OpenGL(GLSurfaceView,独立的渲染流程,由用户使用OpenGL实现渲染。)
SurfaceFlinger用来创建Layer,并且在上层绘制完成后,合成所有需要显示的Layer,送到LCD显示。其中gralloc是申请图形内存且连接fb(framebuffer)的模块,合成Layer时,优先选用hwcomposer,在hwcomposer无法解决时,采用默认的3D合成,也即调OpenGL标准接口,将各图层绘制到fb上。
以图中间那条线为界,显示系统划分为上下两层。
上层为应用级别的显示,解决如何绘制图层的问题,主要为java代码(记者采访/写作)。
下层为系统级别的显示,解决如何将绘制好的图层送显的问题(印刷),主要为C/C++代码。
一些调度的java代码,如起“排版”作用的WindowsManager,尽管起的作用是系统性的,由于是对外提供API,也归到上层显示。
应用级别的显示
这部分需要做的事情一是对开发者提供一套API,使其能简易的建立自己的UI界面。二是作一个排版工作,解析布局,管理View的层级。显示相关API
和iOS一样,Google提供的API实际上也是分层级的,不过可能没有明确说明。第一层级:View
这一层级主要是提供各种控件,如button、textview、image view等。第二层级:Canvas
在开发者希望实现自定义的效果时,重载View的onDraw方法,或者直接用Surface获取Canvas,使用Canvas的API绘制自定义界面。这个Canvas调用的可能是软件的skia,也可能是硬件加速的hwui。第三层级:OpenGL等
对于3D游戏而言,Android提供的Canvas是不能满足要求的,这时需要引入3D引擎直接调OpenGL。Android同样提供了这一套API。View管理
这部分实际上相当于一个UI引擎,主要处理的是UI布局文件的解析,View层级关系的生成与管理,以及各个View逐级渲染的方法,逻辑极其复杂。系统级别的显示
这部分主要解决这些问题:1、如何申请可以用来送显的内存,如何将其送往LCD?
2、如何提供窗口系统?
3、如何同步合成/显示多个图层?
4、如何支持多屏?
相对于提供了各种各样控件,支持各种渲染体系的上层显示来说,系统级别的显示代码相对单纯,性能上基本做到了最好,可复用性也很高。
后续将会先介绍下层显示,然后再慢慢分析上层显示。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
