Asp.net mvc 添加Jquery UI
2015-12-28 17:26
471 查看
1.使用NuGet下载jquery ui
Install-Package jQuery.UI.Combined

2.下载多语言文件:
development-bundle/i18n目录下是jquery的日历语言。注:只有Legacy版本才有
也可以用nuget下载
Install-Package jQuery.UI.i18n

2.编辑 BundleConfig.cs
注意:这里我用了自己下载的一个theme"start",自己下才有 http://jqueryui.com/download/
3.编辑_Layout.cshtml页
4.在view页面中使用
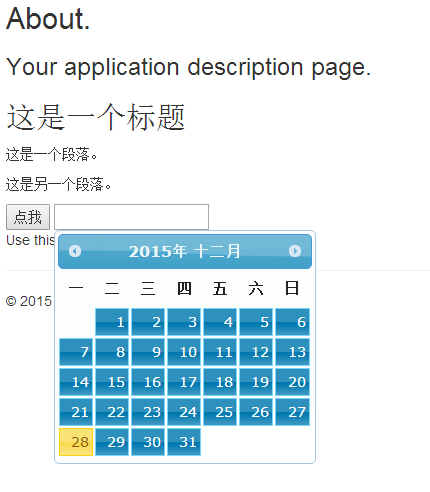
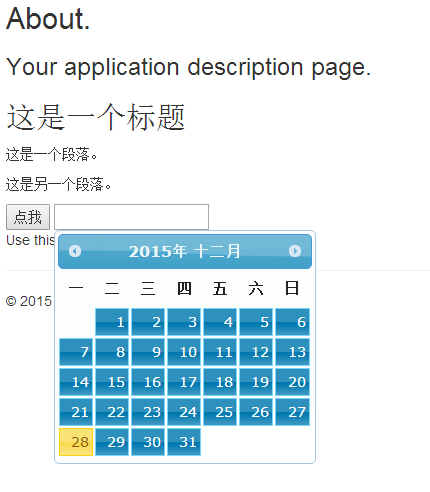
5.下面测试一下:

Install-Package jQuery.UI.Combined

2.下载多语言文件:
development-bundle/i18n目录下是jquery的日历语言。注:只有Legacy版本才有
也可以用nuget下载
Install-Package jQuery.UI.i18n

2.编辑 BundleConfig.cs
注意:这里我用了自己下载的一个theme"start",自己下才有 http://jqueryui.com/download/
//jquery-ui
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Content/themes/start/jquery-ui.js"));
bundles.Add(new StyleBundle("~/Content/jqueryui").Include(
"~/Content/themes/start/jquery-ui.css"));
bundles.Add(new ScriptBundle("~/Content/themes/i18n").Include(
"~/Content/themes/i18n/jquery.ui.datepicker-zh-CN.js"));3.编辑_Layout.cshtml页
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/Content/themes/i18n")4.在view页面中使用
<input id="datepicker" >
<!-- Datepicker -->
<script>
$("#datepicker").datepicker({
inline: true
});
</script>5.下面测试一下:

相关文章推荐
- JQuery 中的事件命名空间
- jquery图片轮播效果代码
- 58种jQuery模拟CSS3过渡页面切换特效
- 使用jquery.cookie.js插件实现记住密码功能
- 导入jquery等标签库引发的无法使用问题
- 读jQuery之二十(Deferred对象)--(转)
- JQUERY dialog的用法详细解析
- Jquery_artDialog对话框弹出
- jquery垂直展开折叠手风琴二级菜单
- jquery实现导航栏鼠标点击后实行背景高亮,点击离开恢复(超级简单!!!!),jquery导航栏
- jquery实现“更多”链接
- jsp中找不到jquery.js文件解决办法
- Ajax直接调用WebService
- 基于jQuery实现选取月份插件附源码下载
- JQuery判断密码中是否有空格
- 使用jquery获取父元素或父节点的方法
- jquery&nbsp;验证密码强度
- Asp.net&nbsp;jquery在UpdatePanel中失…
- jquery easyui 文档及demo
- jquery $(this).attr $(this).val方法使用介绍--useful
