JavaScript构造函数详解
构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。
构造函数注意事项:
1.默认函数首字母大写
2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创建this对象,且类型就是构造函数类型。
3.也可以在构造函数中显示调用return.如果返回的值是一个对象,它会代替新创建的对象实例返回。如果返回的值是一个原始类型,它会被忽略,新创建的实例会被返回。
function Person( name){
this.name =name;
}
var p1=new Person('John');
等同于:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
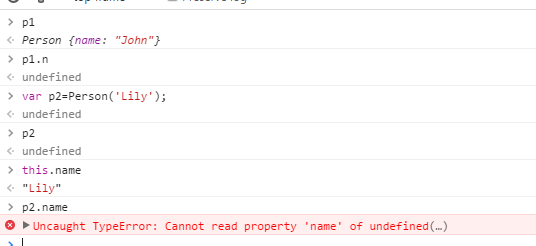
4.因为构造函数也是函数,所以可以直接被调用,但是它的返回值为undefine,此时构造函数里面的this对象等于全局this对象。this.name其实就是创建一个全局的变量name。在严格模式下,当你补通过new 调用Person构造函数会出现错误。

5.也可以在构造函数中用Object.defineProperty()方法来帮助我们初始化:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6.在构造函数中使用原型对象
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
但是如果方法比较多的话,大多人会采用一种更简洁的方法:直接使用一个对象字面形式替换原型对象,如下:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
这种方式非常流行,因为你不用多次键入Person.prototype,但有一个副作用你一定要注意:

使用字面量形式改写了原型对象改变了构造函数的属性,因此他指向Object而不是Person。这是因为原型对象具有一个constructor属性,这是其他对象实例所没有的。当一个函数被创建时,它的prototype属性也被创建,且该原型对象的constructor属性指向该函数。当使用对象字面量形式改写原型对象时,其constructor属性将被置为泛用对象Object.为了避免这一点,需要在改写原型对象的时候手动重置constructor,如下:
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
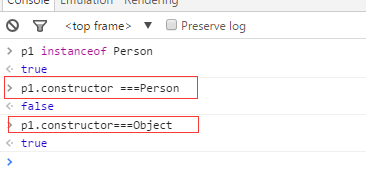
再次测试:
p1.constructor===Person
true
p1.constructor===Object
false
p1 instanceof Person
true
您可能感兴趣的文章:
- JS面向对象基础讲解(工厂模式、构造函数模式、原型模式、混合模式、动态原型模式)
- js面向对象之常见创建对象的几种方式(工厂模式、构造函数模式、原型模式)
- JavaScript继承基础讲解(原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承)
- 详解JavaScript中的构造器Constructor模式
- 构造函数+原型模式构造js自定义对象(最通用)
- javascript组合使用构造函数模式和原型模式实例
- javascript设计模式之对象工厂函数与构造函数详解
- JS特殊函数(Function()构造函数、函数直接量)区别介绍
- 深入理解javascript构造函数和原型对象
- JavaScript中的普通函数与构造函数比较
- JS常见构造模式实例对比分析
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- Mootools 1.2教程 函数
- autoit InputBox 函数
- 文件遍历排序函数
- js可突破windows弹退效果代码
- Oracle 函数大全[字符串函数,数学函数,日期函数]第1/4页
- JSP脚本漏洞面面观
- ASP下经常用的字符串等函数参考资料
- PostgreSQL教程(五):函数和操作符详解(1)
- DOS批处理 函数定义与用法
- asp Chr 函数 数字转字母的方法
- 使用BAT一句话命令实现快速合并JS、CSS
- Lua中的函数精讲笔记
- Lua中的闭合函数、非全局函数与函数的尾调用详解
- Lua中调用C++函数示例
- Lua实现split函数
- Lua常用时间函数使用实例
- Lua函数与字符串处理简明总结
