Bootstrap wysiwyg,将富文本数据保存到mysql
2015-12-24 22:45
861 查看
Bootstrap提供了一个叫wysiwyg的富文本组件,用来显示和编辑富文本数据,但如何将编辑后的数据保存到mysql数据库,却不得而知。另外,如何将mysql数据库中的数据显示到wysiwyg也不得而知,对于这两个问题,让我来告诉你解决方案!

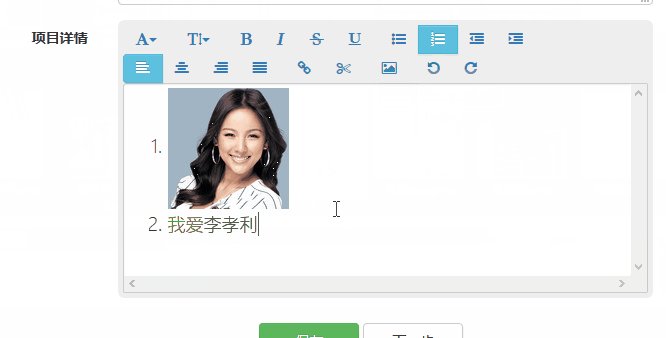
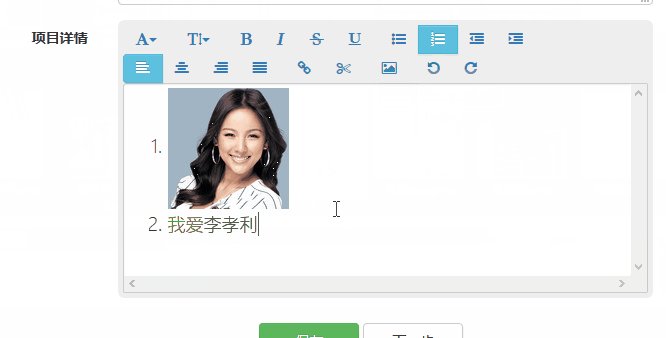
富文本中有一张图片,还有一个数字列表
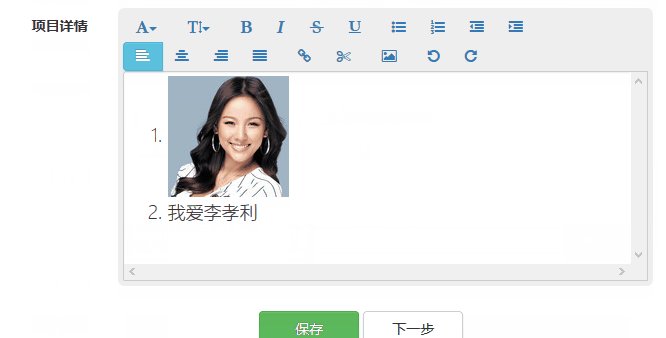
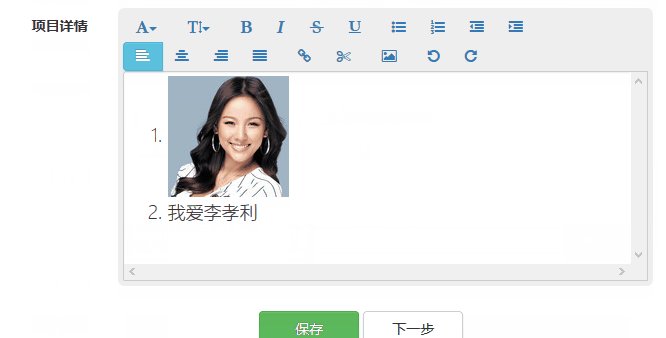
我们可以看到编辑后的数据保存成功,以及保存后对应的展示。
富文本格式(Rich Text Format, 一般简称为RTF)是由微软公司开发的跨平台文档格式。大多数的文字处理软件都能读取和保存RTF文档。RTF是Rich TextFormat的缩写,意即多文本格式。这是一种类似DOC格式(Word文档)的文件,有很好的兼容性,使用Windows“附件”中的“写字板”就能打开并进行编辑。RTF是一种非常流行的文件结构,很多文字编辑器都支持它。一般的格式设置,比如字体和段落设置,页面设置等等信息都可以存在RTF格式中,它能在一定程度上实现word与wps文件之间的互访。
如果说富文本不包含图片,我们可以使用普通的html转码方法,见标题四;如果富文本包含图片,普通的html转码已经满足不了我们了,就需要用到jquery.base64.js,见标题三。
那么同时,我们看一看mysql字段的定义:
字段类型为longtext(LongText 最大长度4294967295个字元 (2^32-1),虽然我也不知道到底有多大)。
同时设置utf-8编码,确保中文不乱码.
关键代码:将富文本对象的html值转换为base64,然后封装到表单form中。
详细见如下(一整个form提交的表单封装,参照与dwz框架):
通过base64对数据库中保存的html代码进行解码。
一般情况下,使用上面两个方法对html数据进行编码和解码,但是对于图片的保存却无能为力。
笑对现实的无奈,不能后退的时候,不再傍徨的时候,永远向前 路一直都在──陈奕迅《路一直都在》
本文出自:【沉默王二的博客】
一、效果展示
首先,我们先来看看效果如何:
富文本中有一张图片,还有一个数字列表
我们可以看到编辑后的数据保存成功,以及保存后对应的展示。
二、富文本
度娘对于富文本的解释如下:富文本格式(Rich Text Format, 一般简称为RTF)是由微软公司开发的跨平台文档格式。大多数的文字处理软件都能读取和保存RTF文档。RTF是Rich TextFormat的缩写,意即多文本格式。这是一种类似DOC格式(Word文档)的文件,有很好的兼容性,使用Windows“附件”中的“写字板”就能打开并进行编辑。RTF是一种非常流行的文件结构,很多文字编辑器都支持它。一般的格式设置,比如字体和段落设置,页面设置等等信息都可以存在RTF格式中,它能在一定程度上实现word与wps文件之间的互访。
如果说富文本不包含图片,我们可以使用普通的html转码方法,见标题四;如果富文本包含图片,普通的html转码已经满足不了我们了,就需要用到jquery.base64.js,见标题三。
那么同时,我们看一看mysql字段的定义:
`description` longtext NOT NULL COMMENT '项目详细描述',
字段类型为longtext(LongText 最大长度4294967295个字元 (2^32-1),虽然我也不知道到底有多大)。
三、jquery.base64
①、引入jquery.base64.js
<script type="text/javascript" src="${ctx}/components/jquery/jquery.base64.js"></script>同时设置utf-8编码,确保中文不乱码.
$.base64.utf8encode = true;
②、富文本表单提交
var editor = "<input type='hidden' name='" + $this.attr("name") + "' value='"
+ $.base64.btoa($this.html()) + "' />";关键代码:将富文本对象的html值转换为base64,然后封装到表单form中。
详细见如下(一整个form提交的表单封装,参照与dwz框架):
/**
* 带文件上传的ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
*/
function iframeCallback(form, callback) {
YUNM.debug("带文件上传处理");
var $form = $(form), $iframe = $("#callbackframe");
// 富文本编辑器
$("div.editor", $form).each(
function() {
var $this = $(this);
var editor = "<input type='hidden' name='" + $this.attr("name") + "' value='" + $.base64.btoa($this.html()) + "' />";
$form.append(editor);
});
var data = $form.data('bootstrapValidator');
if (data) {
if (!data.isValid()) {
return false;
}
}
if ($iframe.size() == 0) {
$iframe = $("<iframe id='callbackframe' name='callbackframe' src='about:blank' style='display:none'></iframe>")
.appendTo("body");
}
if (!form.ajax) {
$form.append('<input type="hidden" name="ajax" value="1" />');
}
form.target = "callbackframe";
_iframeResponse($iframe[0], callback || YUNM.ajaxDone);
}
function _iframeResponse(iframe, callback) {
var $iframe = $(iframe), $document = $(document);
$document.trigger("ajaxStart");
$iframe.bind("load", function(event) {
$iframe.unbind("load");
$document.trigger("ajaxStop");
if (iframe.src == "javascript:'%3Chtml%3E%3C/html%3E';" || // For
// Safari
iframe.src == "javascript:'<html></html>';") { // For FF, IE
return;
}
var doc = iframe.contentDocument || iframe.document;
// fixing Opera 9.26,10.00
if (doc.readyState && doc.readyState != 'complete')
return;
// fixing Opera 9.64
if (doc.body && doc.body.innerHTML == "false")
return;
var response;
if (doc.XMLDocument) {
// response is a xml document Internet Explorer property
response = doc.XMLDocument;
} else if (doc.body) {
try {
response = $iframe.contents().find("body").text();
response = jQuery.parseJSON(response);
} catch (e) { // response is html document or plain text
response = doc.body.innerHTML;
}
} else {
// response is a xml document
response = doc;
}
callback(response);
});
}
③、富文本数据展示
$('#editor').html($.base64.atob(description, true));通过base64对数据库中保存的html代码进行解码。
④、wysiwyg组件
关于wysiwyg组件封装代码,我已上传到CSDN的代码库,可详细参照。四、普通html转码做法
function html_encode(str) {
var s = "";
if (str.length == 0)
return "";
s = str.replace(/&/g, ">");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/\'/g, "'");
s = s.replace(/\"/g, """);
s = s.replace(/\n/g, "<br>");
return s;
}
function html_decode(str) {
var s = "";
if (str.length == 0)
return "";
s = str.replace(/>/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/'/g, "\'");
s = s.replace(/"/g, "\"");
s = s.replace(/<br>/g, "\n");
return s;
}一般情况下,使用上面两个方法对html数据进行编码和解码,但是对于图片的保存却无能为力。
笑对现实的无奈,不能后退的时候,不再傍徨的时候,永远向前 路一直都在──陈奕迅《路一直都在》
本文出自:【沉默王二的博客】
相关文章推荐
- MySQL中的integer 数据类型
- MySQL存储过程
- mysql中int、bigint、smallint 和 tinyint的区别与长度
- mysql load data 导出、导入 csv
- source命令执行SQL脚本文件
- MySQL创建用户及权限控制
- MySQL管理数据表
- linux下mysql添加用户
- mysql procedure
- mysql触发器
- MySQL 备份和恢复策略
- mac下安装mysql(转载)
- mysql 修改编码 Linux/Mac/Unix/通用(杜绝修改后无法启动的情况!)
- MySQL数据的导出、导入(mysql内部命令:mysqldump、mysql)
- mysql数据行转列
- Linux下修改MySQL编码的方法
- MySQL Server 日志
- MySQL 安全事宜
- MySQL 备份与恢复
