(转)Android L Ripple的使用
2015-12-24 20:32
531 查看
声明:Demo并不是有本人所写,本人只是总结在这里
工程源码:

RippleDemo.zip
----------------------------------------------------
总纲
1. 没有边界的Ripple(Ripple With No Mask)
2. 用颜色作为Mask的Ripple(Ripple With Color Mask),然而颜色并没有什么卵用
3. 用图片作为Mask的Ripple(Ripple With Picture Mask)
4. 用设定形状作为Mask的Ripple(Ripple With Shape Mask)
5. 搭配selector作为Ripple(Ripple With Selector)
----------------------------------------------------
1. 没有边界的Ripple(Ripple With No Mask)
<ripple>标签
Ripple标签,即对应一个RippleDrawable,当它被设置为一个控件的background属性时,控件在按下时,即会显示水波效果
ripple_red.xml
使用
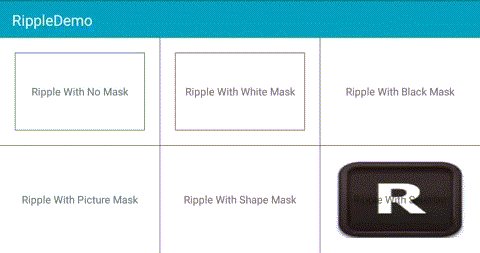
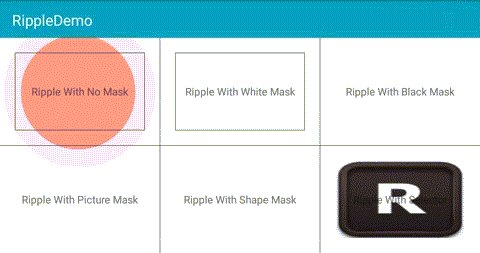
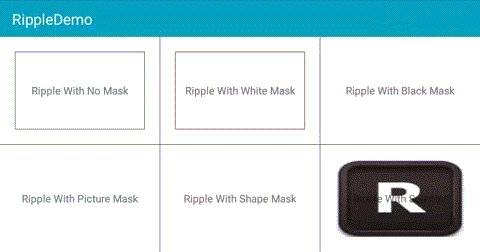
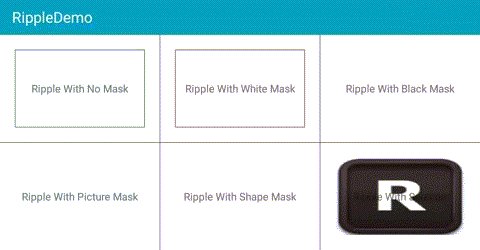
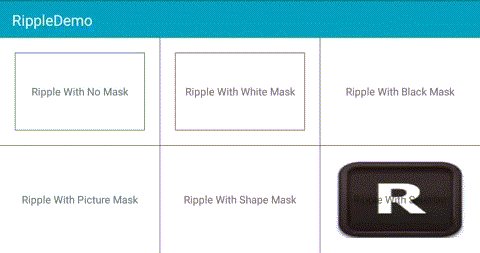
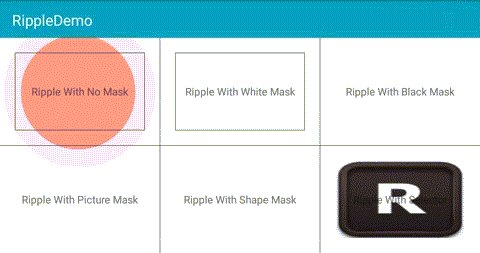
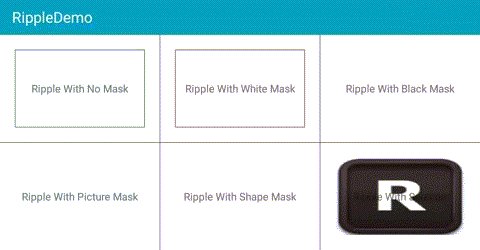
效果:

2. 用颜色作为Mask的Ripple(Ripple With Color Mask),然而颜色并没有什么卵用,对于限定边界还是有用的
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的颜色(color) ,则水波效果会限定在drawable对应的RippleDrawable本身矩形区域内部。
ripple_red_with_white_mask.xml
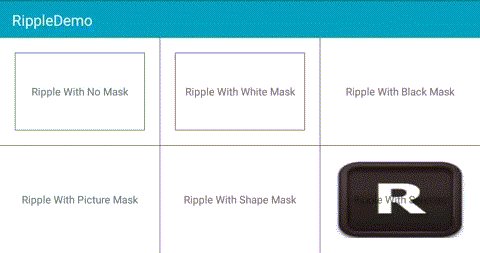
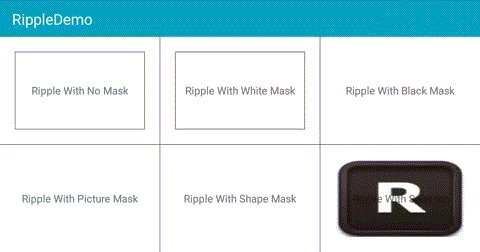
效果

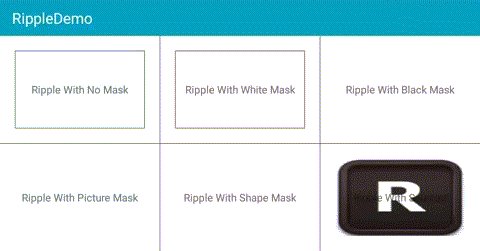
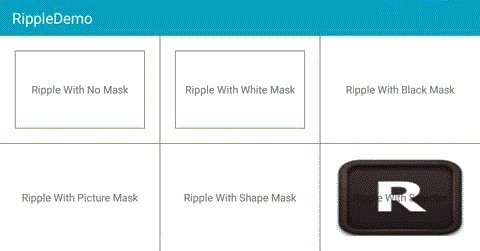
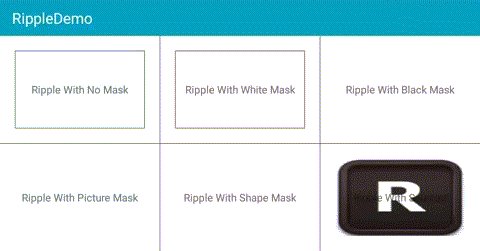
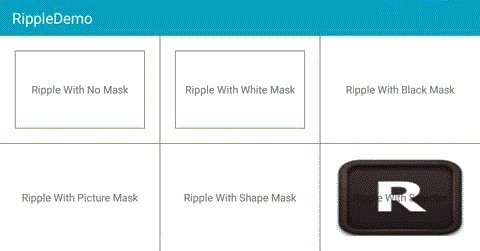
3. 用图片作为Mask的Ripple(Ripple With Picture Mask)
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的图片(png,jpg),则水波效果会限定在图片drawable中非透明部分对应的区域内部。
ripple_red_with_pic_mask
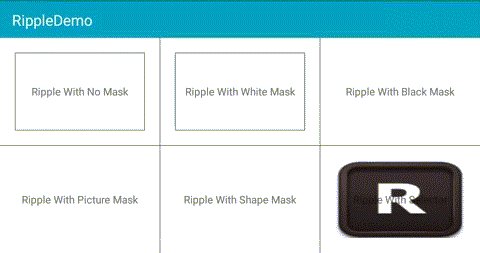
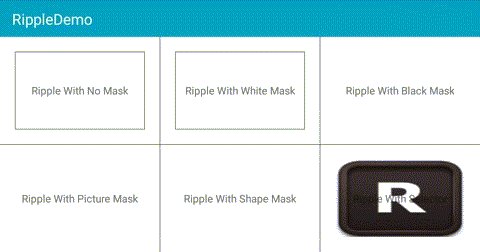
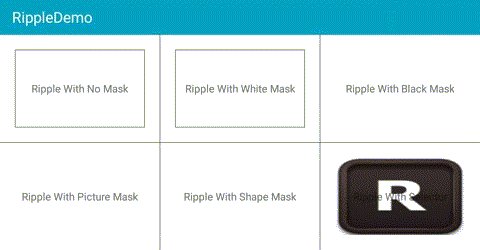
效果:

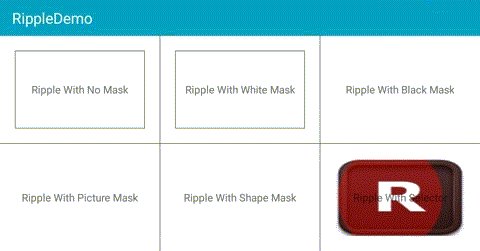
4. 用设定形状作为Mask的Ripple(Ripple With Shape Mask)
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的形状(shape) ,则水波效果会限定在shape对应的区域内部。
先定义shape:shape.xml
在定义ripple:ripple_red_with_shape_mask
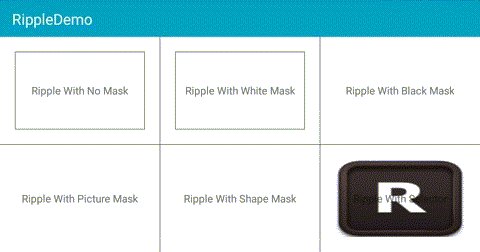
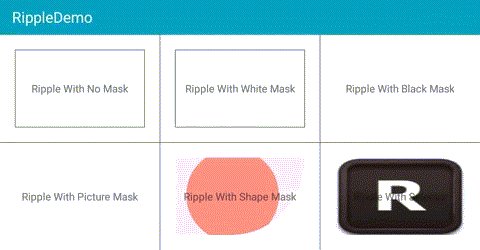
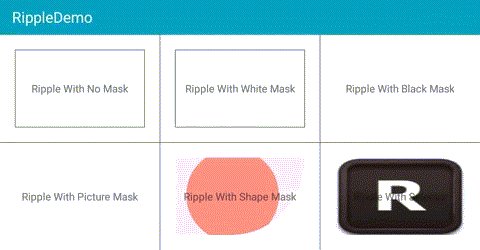
效果:

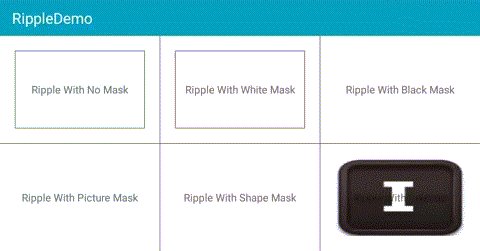
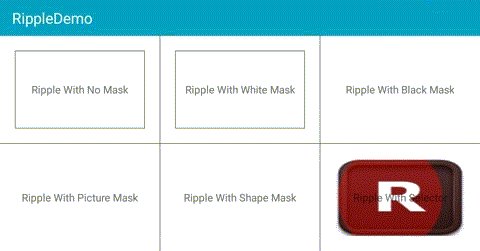
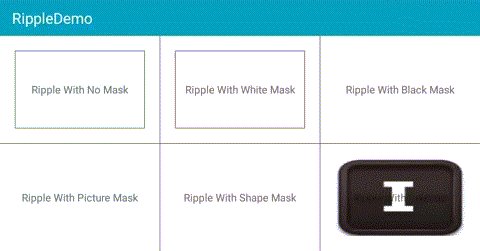
5. 搭配selector作为Ripple(Ripple With Selector)
如果在一个ripple标签中,添加一个item,在item的内部写上<selector>标签,那么这个RippleDrawable在按下的时候,同时具有水波效果和selector指定的图层。
ripple_red_with_selector
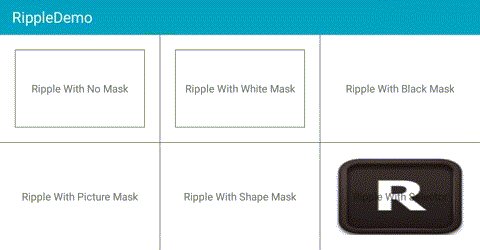
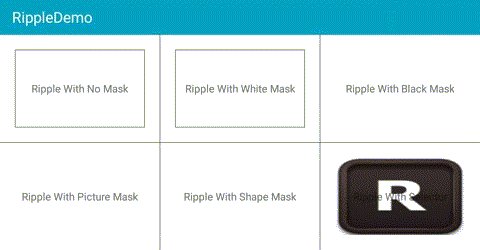
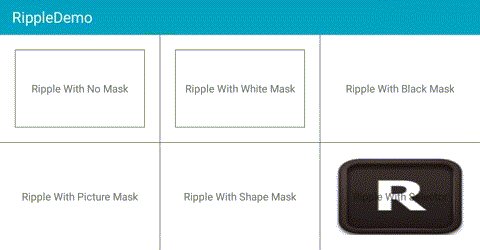
效果

本文转自:/article/6551176.html
工程源码:
RippleDemo.zip
----------------------------------------------------
总纲
1. 没有边界的Ripple(Ripple With No Mask)
2. 用颜色作为Mask的Ripple(Ripple With Color Mask),然而颜色并没有什么卵用
3. 用图片作为Mask的Ripple(Ripple With Picture Mask)
4. 用设定形状作为Mask的Ripple(Ripple With Shape Mask)
5. 搭配selector作为Ripple(Ripple With Selector)
----------------------------------------------------
1. 没有边界的Ripple(Ripple With No Mask)
<ripple>标签
Ripple标签,即对应一个RippleDrawable,当它被设置为一个控件的background属性时,控件在按下时,即会显示水波效果
ripple_red.xml
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > </ripple>
使用
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/ripple_red" android:clickable="true" android:gravity="center" android:text="Ripple With No Mask" />
效果:

2. 用颜色作为Mask的Ripple(Ripple With Color Mask),然而颜色并没有什么卵用,对于限定边界还是有用的
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的颜色(color) ,则水波效果会限定在drawable对应的RippleDrawable本身矩形区域内部。
ripple_red_with_white_mask.xml
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@android:color/white" /> </ripple>
效果

3. 用图片作为Mask的Ripple(Ripple With Picture Mask)
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的图片(png,jpg),则水波效果会限定在图片drawable中非透明部分对应的区域内部。
ripple_red_with_pic_mask
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@drawable/icon_folder_r" /> </ripple>
效果:

4. 用设定形状作为Mask的Ripple(Ripple With Shape Mask)
如果在一个ripple标签中,添加一个item,其id为@android:id/mask,drawable属性为引用的形状(shape) ,则水波效果会限定在shape对应的区域内部。
先定义shape:shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff9d77"/> <corners android:bottomRightRadius="100dp"/> </shape>
在定义ripple:ripple_red_with_shape_mask
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@drawable/shape"/> </ripple>
效果:

5. 搭配selector作为Ripple(Ripple With Selector)
如果在一个ripple标签中,添加一个item,在item的内部写上<selector>标签,那么这个RippleDrawable在按下的时候,同时具有水波效果和selector指定的图层。
ripple_red_with_selector
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item> <selector> <item android:drawable="@drawable/icon_folder_i" android:state_pressed="true"> </item> <item android:drawable="@drawable/icon_folder_r" android:state_pressed="false"> </item> </selector> </item> </ripple>
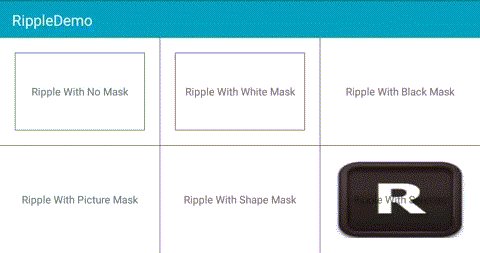
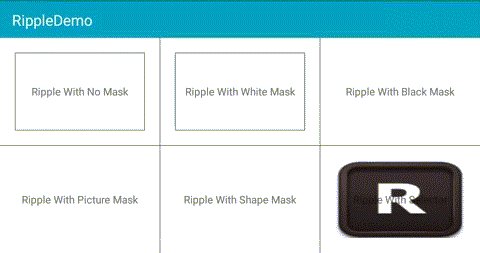
效果

本文转自:/article/6551176.html
相关文章推荐
- android音乐播放器,可进度条调节
- Android 多线程
- Android 多线程
- BaseAdapter的使用方法
- android studio 配置 NDK
- Android View中onSave(),onRestore(),getWidth(),getMeasureWidth()方法解析
- Android StrictMode严格模式的使用方法
- Android SDK Tools介绍
- [转]【android studio】解决layout预览出现Rendering Problems Exception Unable to find the layout for Action Bar.
- Android EventBus源码解析
- Android listview滚动条隐藏后依然显示
- android 动态addview注意
- Android之路已经走在路上了...
- Android使用枚举单例实现Toast快速刷新
- 史上最详细的Android Studio系列教程二--基本设置与运行
- Android 开发百度地图之一基础地图
- 几个比较好的android入门级博客
- Android 阅读源码,让你彻底理解AsyncTask运行原理
- Android 轮播焦点图简单实现
- android随笔17——状态选择器
