手机日期插件jquery mobiscroll 实例
2015-12-24 18:09
567 查看
net视图引擎可直接渲染mobiscroll控件
@using (Html.BeginForm())
{
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name)
<br />
@Html.LabelFor(m => m.Birthday)
<!-- Generate a date scroller for the birthday model property-->
@Html.Mobiscroll().DateFor(m => m.Birthday)
<br />
@Html.LabelFor(m => m.Gender)
<!-- create the selectlist used for the select scroller -->
IEnumerable<SelectListItem> genders = new SelectList(new List<string>(){"male", "female"});
@Html.Mobiscroll().SelectFor(m => m.Gender, genders)
<br />
@Html.LabelFor(m => m.FavoriteBook)
<!-- create the selectlist for the books grouped by author -->
Dictionary<string, IEnumerable<SelectListItem>> books = new Dictionary<string, IEnumerable<SelectListItem>>();
books.Add("Adams", new SelectList(new List<string>() {
"The Hitchhiker's Guide to the Galaxy",
"The Restaurant at the End of the Universe",
"So Long, and Thanks for All the Fish",
"Life, the Universe and Everything"
}));
books.Add("Asimov", new SelectList(new List<string>() {
"I, Robot",
"The Caves of Steel",
"Foundation"
}));
books.Add("Herbert", new SelectList(new List<string>() {
"Dune",
"God Emperor of Dune",
"Dune Messiah",
"Children of Dune"
}));
@Html.Mobiscroll().SelectFor(m => m.FavoriteBook, books)
<br />
<button type="submit">Send</button>
}
详情:http://docs.mobiscroll.com/2-14-3/mvc-helpers
以下是本人看了一下API后随意写的几个例子,其实用select去做会更好,此处只是演示,就随便啦!
自定义年月(去掉年月日的"日"滚轮布局):
@{
ViewBag.Title = "taste mobiscroll";
}
@section styles{
<link href="~/Content/mobiscroll-2.13.2.full.min.css" rel="stylesheet" />
<style>
</style>
}
<div class="container">
<input id="date" />
</div>
@section scripts{
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/mobiscroll-2.13.2.full.min.js"></script>
<script>
$(function () {
$("#date").mobiscroll().date({
theme: "android-ics light",
lang: "zh",
cancelText: null,
dateFormat: 'yy/mm', //返回结果格式化为年月格式
// wheels:[], 设置此属性可以只显示年月,此处演示,就用下面的onBeforeShow方法,另外也可以用treelist去实现
onBeforeShow: function (inst) { inst.settings.wheels[0].length>2?inst.settings.wheels[0].pop():null; }, //弹掉“日”滚轮
headerText: function (valueText) { //自定义弹出框头部格式
array = valueText.split('/');
return array[0] + "年" + array[1] + "月";
}
});
})
</script>
}
效果如下图:

treelist 示例一:
<style>
.mbsc-android-holo .dwv { text-align:left;text-indent:.8em; }
</style>
<ul id="treelist">
<li>普通班</li><li>VIP班</li><li>特色班</li><li>至尊班</li><li>女子特训班</li>
</ul>
<script>
$(function () {
$("#treelist").mobiscroll().treelist({
theme: "android-ics light",
lang: "zh",
defaultValue: [Math.floor($('#treelist li').length/2)],
cancelText: null,
headerText: function (valueText) { return "选择班级"; }
});
})
</script>
效果如下图:

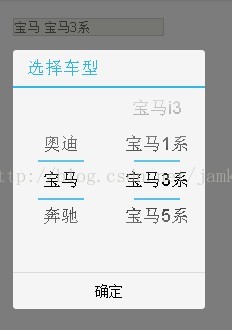
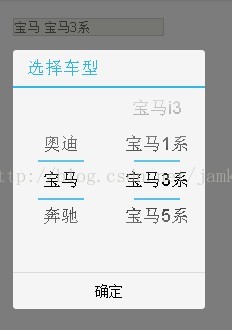
treelist 示例二:
<style>
.mbsc-android-holo .dwv { text-align:left;text-indent:.8em; }
</style>
<ul id="treelist">
<li>
<span>奥迪</span>
<ul>
<li>奥迪A3</li>
<li>奥迪A4L</li>
<li>奥迪A6L</li>
<li>奥迪Q3</li>
<li>奥迪Q5</li>
<li>奥迪A4</li>
<li>奥迪A6</li>
<li>奥迪A1</li>
<li>奥迪A3(进口)</li>
</ul>
</li>
<li>
<span>宝马</span>
<ul>
<li>宝马X1</li>
<li>宝马i3</li>
<li>宝马1系</li>
<li>宝马3系</li>
<li>宝马5系</li>
</ul>
</li>
<li>
<span>奔驰</span>
<ul>
<li>奔驰A级</li>
<li>奔驰C级</li>
<li>奔驰E级</li>
<li>奔驰S级</li>
<li>奔驰GLK级</li>
<li>奔驰CLA级</li>
<li>奔驰CLS级</li>
</ul>
</li>
</ul>
<script>
$(function () {
var i = Math.floor($('#treelist>li').length / 2),
j = Math.floor($('#treelist>li').eq(i).find('ul li').length / 2);
$("#treelist").mobiscroll().treelist({
theme: "android-ics light",
lang: "zh",
defaultValue: [i,j],
cancelText: null,
placeholder: '选择车型',
headerText: function (valueText) { return "选择车型"; },
formatResult: function (array) { //返回自定义格式结果
return $('#treelist>li').eq(array[0]).children('span').text() +' '+ $('#treelist>li').eq(array[0]).find('ul li').eq(array[1]).text().trim(' ');
}
});
})
</script>
效果如图:

分类: JQuery
@using (Html.BeginForm())
{
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name)
<br />
@Html.LabelFor(m => m.Birthday)
<!-- Generate a date scroller for the birthday model property-->
@Html.Mobiscroll().DateFor(m => m.Birthday)
<br />
@Html.LabelFor(m => m.Gender)
<!-- create the selectlist used for the select scroller -->
IEnumerable<SelectListItem> genders = new SelectList(new List<string>(){"male", "female"});
@Html.Mobiscroll().SelectFor(m => m.Gender, genders)
<br />
@Html.LabelFor(m => m.FavoriteBook)
<!-- create the selectlist for the books grouped by author -->
Dictionary<string, IEnumerable<SelectListItem>> books = new Dictionary<string, IEnumerable<SelectListItem>>();
books.Add("Adams", new SelectList(new List<string>() {
"The Hitchhiker's Guide to the Galaxy",
"The Restaurant at the End of the Universe",
"So Long, and Thanks for All the Fish",
"Life, the Universe and Everything"
}));
books.Add("Asimov", new SelectList(new List<string>() {
"I, Robot",
"The Caves of Steel",
"Foundation"
}));
books.Add("Herbert", new SelectList(new List<string>() {
"Dune",
"God Emperor of Dune",
"Dune Messiah",
"Children of Dune"
}));
@Html.Mobiscroll().SelectFor(m => m.FavoriteBook, books)
<br />
<button type="submit">Send</button>
}
详情:http://docs.mobiscroll.com/2-14-3/mvc-helpers
以下是本人看了一下API后随意写的几个例子,其实用select去做会更好,此处只是演示,就随便啦!
自定义年月(去掉年月日的"日"滚轮布局):
@{
ViewBag.Title = "taste mobiscroll";
}
@section styles{
<link href="~/Content/mobiscroll-2.13.2.full.min.css" rel="stylesheet" />
<style>
</style>
}
<div class="container">
<input id="date" />
</div>
@section scripts{
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/mobiscroll-2.13.2.full.min.js"></script>
<script>
$(function () {
$("#date").mobiscroll().date({
theme: "android-ics light",
lang: "zh",
cancelText: null,
dateFormat: 'yy/mm', //返回结果格式化为年月格式
// wheels:[], 设置此属性可以只显示年月,此处演示,就用下面的onBeforeShow方法,另外也可以用treelist去实现
onBeforeShow: function (inst) { inst.settings.wheels[0].length>2?inst.settings.wheels[0].pop():null; }, //弹掉“日”滚轮
headerText: function (valueText) { //自定义弹出框头部格式
array = valueText.split('/');
return array[0] + "年" + array[1] + "月";
}
});
})
</script>
}
效果如下图:

treelist 示例一:
<style>
.mbsc-android-holo .dwv { text-align:left;text-indent:.8em; }
</style>
<ul id="treelist">
<li>普通班</li><li>VIP班</li><li>特色班</li><li>至尊班</li><li>女子特训班</li>
</ul>
<script>
$(function () {
$("#treelist").mobiscroll().treelist({
theme: "android-ics light",
lang: "zh",
defaultValue: [Math.floor($('#treelist li').length/2)],
cancelText: null,
headerText: function (valueText) { return "选择班级"; }
});
})
</script>
效果如下图:

treelist 示例二:
<style>
.mbsc-android-holo .dwv { text-align:left;text-indent:.8em; }
</style>
<ul id="treelist">
<li>
<span>奥迪</span>
<ul>
<li>奥迪A3</li>
<li>奥迪A4L</li>
<li>奥迪A6L</li>
<li>奥迪Q3</li>
<li>奥迪Q5</li>
<li>奥迪A4</li>
<li>奥迪A6</li>
<li>奥迪A1</li>
<li>奥迪A3(进口)</li>
</ul>
</li>
<li>
<span>宝马</span>
<ul>
<li>宝马X1</li>
<li>宝马i3</li>
<li>宝马1系</li>
<li>宝马3系</li>
<li>宝马5系</li>
</ul>
</li>
<li>
<span>奔驰</span>
<ul>
<li>奔驰A级</li>
<li>奔驰C级</li>
<li>奔驰E级</li>
<li>奔驰S级</li>
<li>奔驰GLK级</li>
<li>奔驰CLA级</li>
<li>奔驰CLS级</li>
</ul>
</li>
</ul>
<script>
$(function () {
var i = Math.floor($('#treelist>li').length / 2),
j = Math.floor($('#treelist>li').eq(i).find('ul li').length / 2);
$("#treelist").mobiscroll().treelist({
theme: "android-ics light",
lang: "zh",
defaultValue: [i,j],
cancelText: null,
placeholder: '选择车型',
headerText: function (valueText) { return "选择车型"; },
formatResult: function (array) { //返回自定义格式结果
return $('#treelist>li').eq(array[0]).children('span').text() +' '+ $('#treelist>li').eq(array[0]).find('ul li').eq(array[1]).text().trim(' ');
}
});
})
</script>
效果如图:

分类: JQuery
相关文章推荐
- jQuery的加载
- HTML Jquery;marquee标签
- jquery datatable 通过ajax读取数据实例
- jquery 练习题
- JQuery $.each用法
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
- jquery 获取select框选中的值示例一则
- jQuery通过AJAX快速批量提交表单数据
- 如何用JQuery处理select标签
- JqueryEasyUI教程入门篇
- 如何通过jQuery获取input中的值
- JQuery里面金额的格式化
- 使用jquery的tmpl动态加载数据模板
- 类型:Jquery;问题:jquery调用后台带参数方法;结果:利用JQuery的$.ajax()可以很方便的调用asp.net的后台方法。
- jquery submit()提交异步问题
- jquery 选择对象随心所欲,遍历数组更是易如反掌
- javascript与jquery中的this关键字用法实例分析
- jquery请求格式和返回类型 汇总
- jQuery中hover与mouseover和mouseout的区别分析
- 网页设计编辑利器——jQuery EasyUI所学整理(待编辑)
