BootStrap学习之下拉列表
2015-12-23 22:54
579 查看
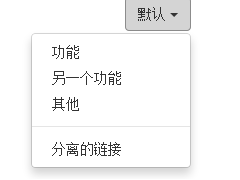
1基本样式
A.下拉列表容器本身要添加“dropdown”类
B.下拉按钮添加类dropdown-toggle以及data-toggle="dropdown"
C.列表部分添加类"dropdown-menu"”
<div class="container">
<div class="dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
默认 <span class="caret"></span>
</button>
<ul class="dropdown-menu" >
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
</div>
caret:倒三角形

divider:下拉列表中分割线

2.设置默认打开在“ <div class="dropdown">”设为 <div class="dropdown open">
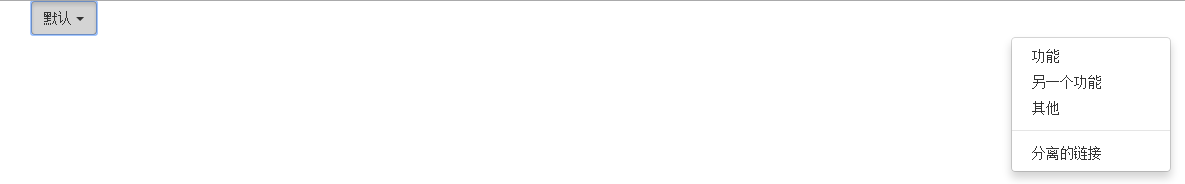
3.设置下拉列表整体右对齐,加上pull-right,有浮动 <div class="dropdown pull-right">

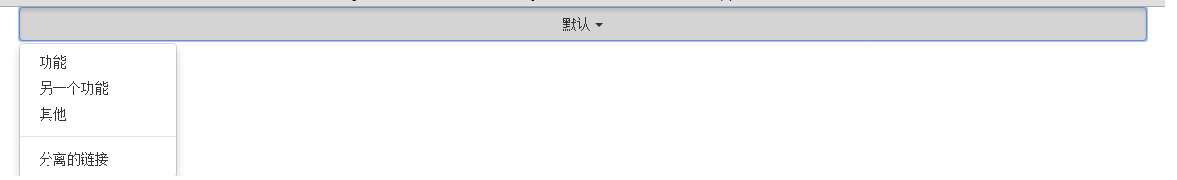
4.设置下拉列表按钮变成块级元素,加上类btn-block
<button type="button" class="btn btn-default dropdown-toggle btn-block"
data-toggle="dropdown">
默认 <span class="caret"></span>
</button>

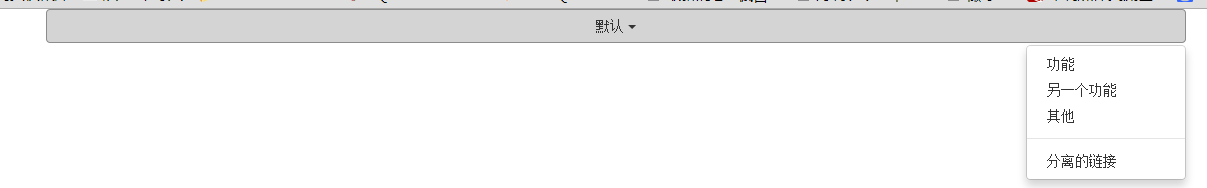
5.设置下拉列表右对齐,加上dropdown-menu-right,不过此类,不是代表是该下拉控件的右边,是这一行的右边
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>

如果按钮没有btn-block,容器又是左边,显示效果,如果把容器设为有浮动pull-right,择显示在下拉按钮下方

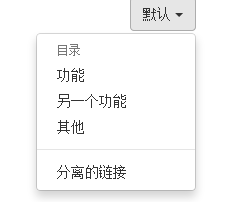
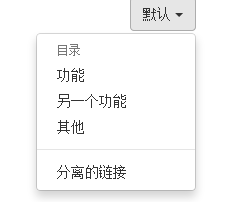
6.下拉列表中增加分割文字,添加类dropdown-header
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li class="dropdown-header">目录</li>
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>

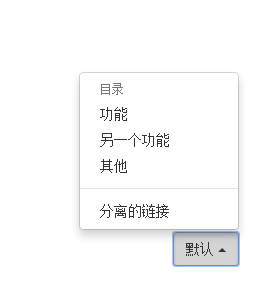
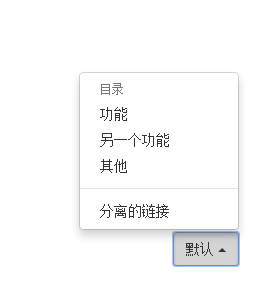
7.下拉列表,列表内容朝上 在容器中把dropdown改为dropup ,<div class="dropup pull-right">

8.下拉列表,列表内容居中,每个li中添加类"text-center"
9.判断是否是移动端的一种方法
window.navigator.userAgent.toLowerCase().indexOf('moblie')==-1,为-1的是PC端
10.如果去掉data-toggle="dropdown",就用$(该节点元素).dropdown()代替;
使用时data-toggle="dropdown",如果页面存在多个下拉控件,则点击任一个时,会把所有的下拉控件全部关闭
使用$(该节点元素).dropdown()时不会关闭其他的下拉控件
11.$(该节点元素).dropdown("toggle"),会以当前下拉列表相反的方式显示
A.下拉列表容器本身要添加“dropdown”类
B.下拉按钮添加类dropdown-toggle以及data-toggle="dropdown"
C.列表部分添加类"dropdown-menu"”
<div class="container">
<div class="dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
默认 <span class="caret"></span>
</button>
<ul class="dropdown-menu" >
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>
</div>
</div>
caret:倒三角形

divider:下拉列表中分割线

2.设置默认打开在“ <div class="dropdown">”设为 <div class="dropdown open">
3.设置下拉列表整体右对齐,加上pull-right,有浮动 <div class="dropdown pull-right">

4.设置下拉列表按钮变成块级元素,加上类btn-block
<button type="button" class="btn btn-default dropdown-toggle btn-block"
data-toggle="dropdown">
默认 <span class="caret"></span>
</button>

5.设置下拉列表右对齐,加上dropdown-menu-right,不过此类,不是代表是该下拉控件的右边,是这一行的右边
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>

如果按钮没有btn-block,容器又是左边,显示效果,如果把容器设为有浮动pull-right,择显示在下拉按钮下方

6.下拉列表中增加分割文字,添加类dropdown-header
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li class="dropdown-header">目录</li>
<li><a href="#">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
</ul>

7.下拉列表,列表内容朝上 在容器中把dropdown改为dropup ,<div class="dropup pull-right">

8.下拉列表,列表内容居中,每个li中添加类"text-center"
9.判断是否是移动端的一种方法
window.navigator.userAgent.toLowerCase().indexOf('moblie')==-1,为-1的是PC端
10.如果去掉data-toggle="dropdown",就用$(该节点元素).dropdown()代替;
使用时data-toggle="dropdown",如果页面存在多个下拉控件,则点击任一个时,会把所有的下拉控件全部关闭
使用$(该节点元素).dropdown()时不会关闭其他的下拉控件
11.$(该节点元素).dropdown("toggle"),会以当前下拉列表相反的方式显示
相关文章推荐
- 文章标题
- BootStrap插件使用之模态框
- Bootstrap之表格
- bootstrap实现弹出窗口
- Bootstrap - navigation
- bootstrap table 绑定数据
- bootstrap下拉菜单与滚动监视器学习笔记(2-2 下拉菜单--属性声明式方法(一))
- bootstrap下拉菜单与滚动监视器学习笔记(2-1 下拉菜单(Dropdown))
- bootstrap 实现弹出框popover,动态改变popover内容
- Bootstrap快速学习笔记(3)网格系统
- MIT 6.828 JOS学习笔记1. Lab 1 Part 1: PC Bootstrap
- Bootstrap输入建议库 autosuggest.js
- Bootstrap快速学习笔记(2)表单系列之二
- 使用Bootstrap的popover标签中嵌入插件,并且为插件注册事件实现Ajax与后台交互
- 手机自动化测试:appium源码分析之bootstrap十七 2
- 手机自动化测试:appium源码分析之bootstrap十七 1
- 手机自动化测试:appium源码分析之bootstrap十六
- 手机自动化测试:appium源码分析之bootstrap十五
- 手机自动化测试:appium源码分析之bootstrap十四 2
- 手机自动化测试:appium源码分析之bootstrap十四 1
