android实现课程表界面
2015-12-21 21:32
615 查看
这是我第一次写博客,也是刚开始学习android,做了一个课程表界面的小练习。做的过程中遇到了一些问题也参考了许多人的解决方法,希望在这里总结下,就当做学习笔记。如果能对那些像我一样的初学者有一点点帮助就更好啦,要是其中有错误还望赐教,哈哈~~~
界面展示
课程表界面布局
java代码中动态添加按钮
自定义AlertDialog

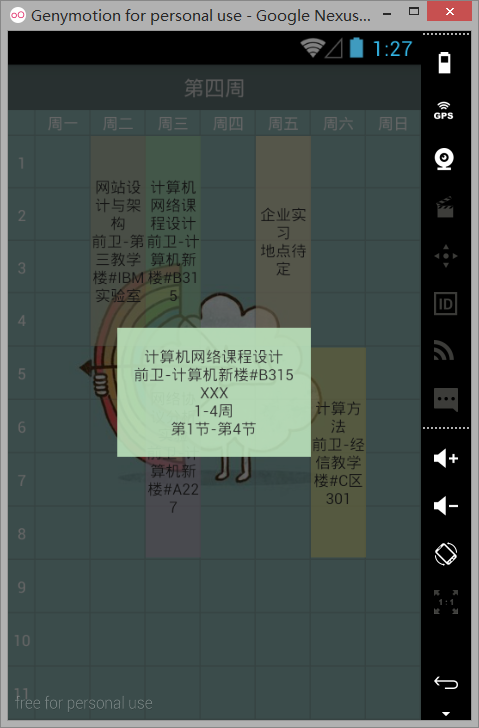
点击课程按钮出现课程具体信息

简单说明以下由于布局比较多,所以要想给界面加上背景图片就应该讲一层层的布局设置成透明色#00000000,前两位是设置透明度的,0-f逐渐变得不透明。

部分代码如下:
目录
目录界面展示
课程表界面布局
java代码中动态添加按钮
自定义AlertDialog
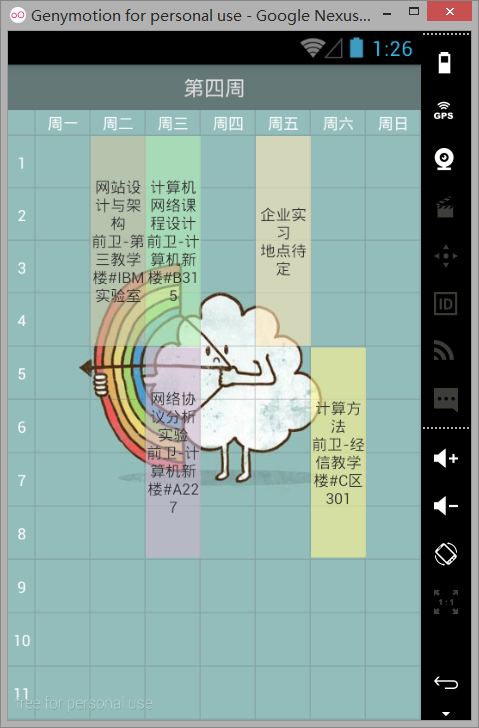
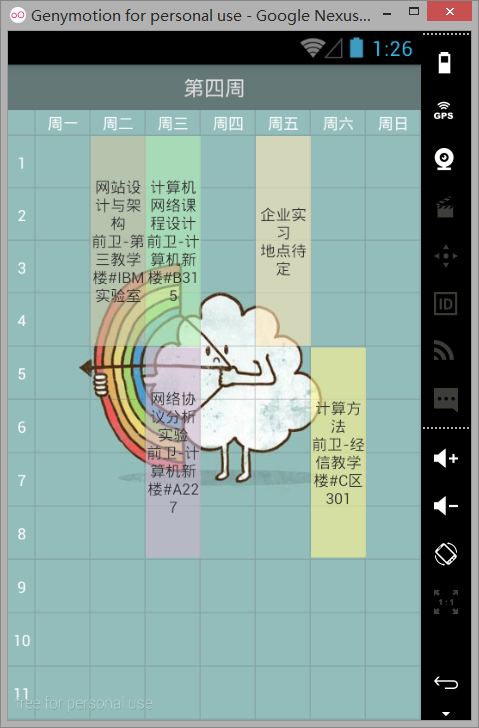
界面展示
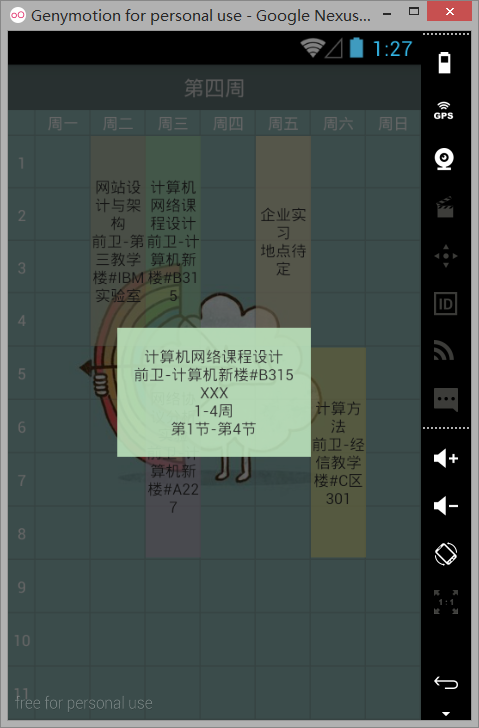
这是最后做出的效果图
点击课程按钮出现课程具体信息

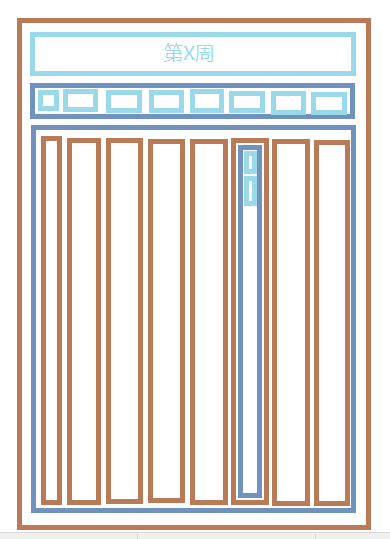
课程表界面布局
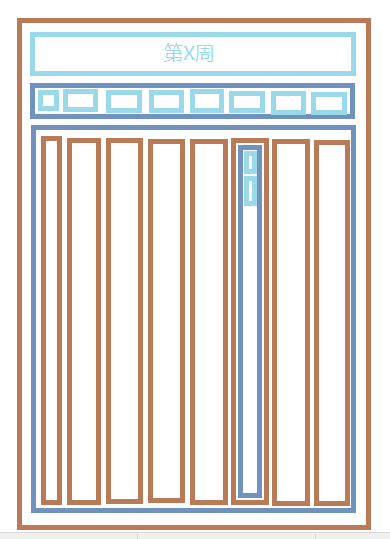
根据插入的这个布局图片来说一下,棕色的框为RelativeLayout,深蓝色为LinearLayout,浅蓝色为TextView。(图的下半部分中的八列的布局一致,所以只画出了一列,关于为什么在RelativeLayout中又嵌套了一层LinearLayout,是为了应用LinearLayout的weight这个属性让每节课的TextView能均匀分布)。简单说明以下由于布局比较多,所以要想给界面加上背景图片就应该讲一层层的布局设置成透明色#00000000,前两位是设置透明度的,0-f逐渐变得不透明。

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/syllabus_bg"> <TextView android:id="@+id/weekTextView" android:layout_width="match_parent" android:layout_height="35dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:background="#80ffffff" android:text="第四周" android:gravity="center" android:textColor="#a4c2f4" android:textSize="16sp" /> <!--第一行 --> <LinearLayout android:id="@+id/weekLine" android:layout_marginTop="35dp" android:layout_width="match_parent" android:layout_height="20dp" android:orientation="horizontal" android:background="#00000000"> <TextView style="@style/WeekTitleTextView" android:id="@+id/blankTextView" android:layout_weight="0.5" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/monTextView" android:text="周一" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/tueTextView" android:text="周二" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/wedTextView" android:text="周三" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/thursTextView" android:text="周四" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/friTextView" android:text="周五" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/satTextView" android:text="周六" /> <TextView style="@style/WeekTitleTextView" android:id="@+id/sunTextView" android:text="周日" /> </LinearLayout> <!-- 课程表body部分 --> <LinearLayout android:id="@+id/bodyLayout" android:layout_marginTop="55dp" android:layout_width="match_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:background="#00000000"> <include layout="@layout/number_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> <include layout="@layout/course_column_layout" /> </LinearLayout> </RelativeLayout>
java代码中动态添加按钮
我的想法是在onCreateview()方法中实现动态添加按钮。把课程信息存放在一个List中,然后遍历这个List,在for循环中将button覆盖在相应课程的TextView上。由于button需要设置位置和大小,所以需要获取到TextView的height和width,然而在onCreateView中是无法获取的,原因是布局还没有加载好,获取到的值永远为0。所以可以用TextView.post(),在其中发起一个线程,去获取TextView的hight和width,之后将button的位置和内容设置好即可。部分代码如下:
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup parent,Bundle savedInstanceState){
View v = inflater.inflate(R.layout.fragment_syllabus, parent,false);
bodyLayout = (LinearLayout)v.findViewById(R.id.bodyLayout);
for(final Course temp : list){
final RelativeLayout whichDayRelativeLayout = (RelativeLayout)bodyLayout.getChildAt(temp.getCourse_whichDay());
whichDayLinearLayout =(LinearLayout) whichDayRelativeLayout.getChildAt(0);
courseTextView = (TextView)whichDayLinearLayout.getChildAt(0);
courseTextView.post(new Runnable() {
@Override
public void run() {
height = courseTextView.getHeight();
width = courseTextView.getWidth();
final Button button = new Button(getActivity());
button.setText(temp.getCourse_name()+"\n"+temp.getCourse_address());
button.setTextSize(12);
button.setTextColor(Color.parseColor("#333333"));
button.setBackgroundResource(R.drawable.course_button);
button.setBackgroundColor(Color.parseColor(myColor[temp.getCourse_id()%10]));
button.setWidth(width);
button.setHeight(height*(temp.getCourse_duration()));
button.setTranslationY((float) ((height+0.5)*(temp.getCourse_number()-1)));
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
AlertDialog alertDialog = new AlertDialog.Builder(getActivity()).create();
alertDialog.setCanceledOnTouchOutside(true);
alertDialog.show();
Window win = alertDialog.getWindow();
// 设置窗口的内容页面
win.setContentView(R.layout.course_alert_dialog);
alertTextView = (TextView)win.findViewById(R.id.alertTextView);
alertTextView.setText(temp.getCourse_name()+"\n"+temp.getCourse_address()+"\n"+temp.getCourse_teacher()
+"\n"+temp.getCourse_beginWeek()+"-"+temp.getCourse_endWeek()+"周"
+"\n第"+temp.getCourse_number()+"节-第"+(temp.getCourse_duration()+temp.getCourse_number()-1)+"节");
alertTextView.setBackground(button.getBackground());
}
});
whichDayRelativeLayout.addView(button);
}
});
}
return v;
}自定义AlertDialog
正常的AlertDialog是带有边框的,而我这个展示课程具体信息的AlertDialog是 不需要边框的,所以需要自己定义布局,具体代码如下(是上一部分代码的一部分):AlertDialog alertDialog = new AlertDialog.Builder(getActivity()).create(); alertDialog.setCanceledOnTouchOutside(true); alertDialog.show(); Window win = alertDialog.getWindow(); // 设置弹出对话框的布局 win.setContentView(R.layout.course_alert_dialog); alertTextView = (TextView)win.findViewById(R.id.alertTextView); alertTextView.setText(temp.getCourse_name()+"\n"+temp.getCourse_address()+"\n"+temp.getCourse_teacher() +"\n"+temp.getCourse_beginWeek()+"-"+temp.getCourse_endWeek()+"周" +"\n第"+temp.getCourse_number()+"节-第"+(temp.getCourse_duration()+temp.getCourse_number()-1)+"节"); //这里是让对话框的颜色和课程button的颜色一致。 alertTextView.setBackground(button.getBackground());
相关文章推荐
- 给 Android 开发者的 RxJava 详解
- Mars Android 视频教程之 Activity 生命周期学习笔记
- 通过Wifi调试运行Android应用的IntelliJ/AndroidStudio插件:AndroidWiFiADB
- Android Service使用Messenger通信
- Android back键两次退出
- 给 Android 开发者的 RxJava 详解(作者:扔物线)
- android-USB Accessory
- android单元测试
- Android开发之序列化接口
- Android studio 性能优化
- Android apk 签名原理
- android studio 打包流程
- Android 开发者必备的书单
- Android笔记 - Binder之基本概念
- Android Service两种启动方式
- android开发中遇到的异常总结
- android第三方框架 xlistview 的使用
- android 4.0 Menu的一些问题(学习笔记)
- Android中view的简单应用---随手指移动的小球
- Allocation Tracker(Android Studio) 分析应用内存问题
