echarts学习总结(二):一个页面存在多个echarts图形,图形自适应窗口大小
2015-12-21 16:39
495 查看

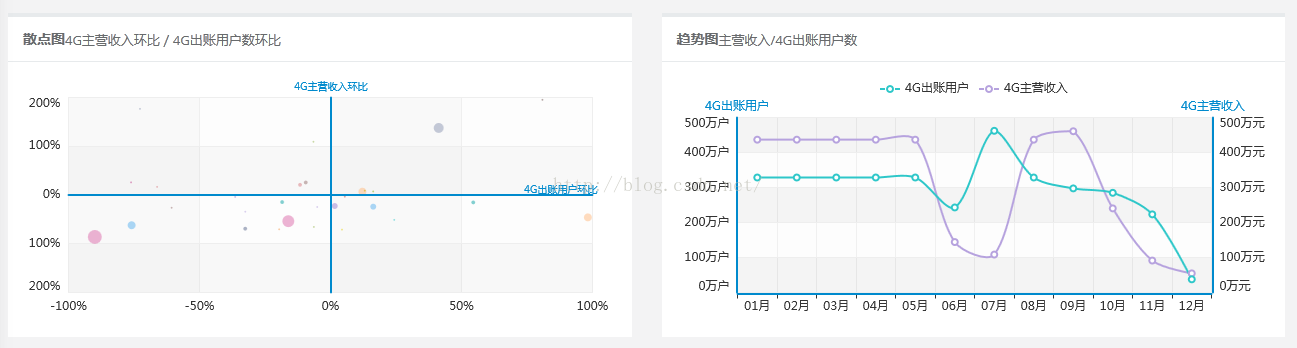
如上图所示一个页面有两个echarts图形:散点图和折线图,如果还写为
myChart.setOption(option);
window.onresize = myChart.resize;
则只有一个图形可自适应窗口大小,另外一个则不能随窗口大小而改变图形大小,
解决办法为在每一个echarts图形页面将上面代码改为如下代码:
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
相关文章推荐
- [note] Iterator and Iterable
- unity3D []
- STM32F4 开发笔记3: 定时器2-5的使用方法
- POJ 3278 Catch That Cow(追赶母牛)
- ARM下的国密SM3软实现遇到的坑
- 多元统计分析及R语言建模-第6章 判别分析
- BeagleBone Black开发环境
- linux系统的时间调整
- TexLive下使用resumecls中/英文简历模板(Ubuntu 12.04)
- CXF学习笔记一(CXF发布与调用WebService)
- Linux实践篇--linux软件的安装,更新与卸载
- QWebView和js交互
- Linux实践篇--linux软件的安装,更新与卸载
- 内存管理
- ajax之cors跨域
- java中jar包内的类访问jar包内部的资源文件的路径问题
- JAVA过滤器,实现登陆权限限制
- Hibernate 数据的批量插入、更新和删除
- 支付宝如何给存折转账
- unity3d 扩展NGUI Tweener —— TweenTime
