ajax(二)ajax支持的数据格式
2015-12-21 16:27
239 查看
df1b
常用的有三种数据格式:HTML、XML、JSON。
解析HTML:
1)HTML由一些普通文本组成,如果服务器通过XMLHttpRequest发送HTML,文本将存储在responseText属性中。
2)不必从responseText属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
3)插入HTML代码最简单的方法是更新这个元素的innerHTML属性。
下面列举三个例子分别对这三种情况进行说明:
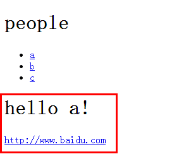
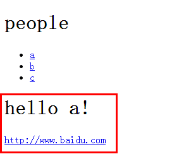
【例2】如下图1,将HTML格式的数据显示到主页面上,采用ajax实现点击a,下面显示a页面的相关信息。

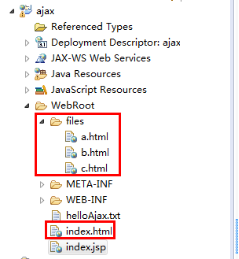
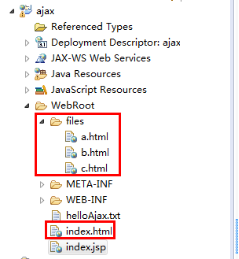
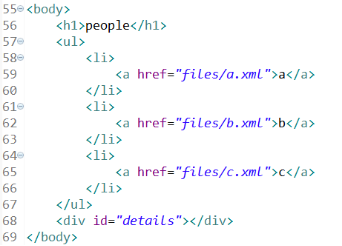
结构图如图2.

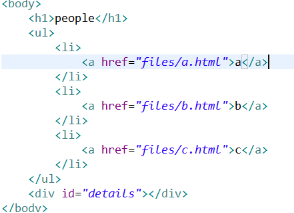
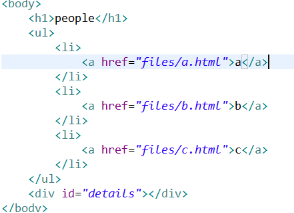
Index.html:

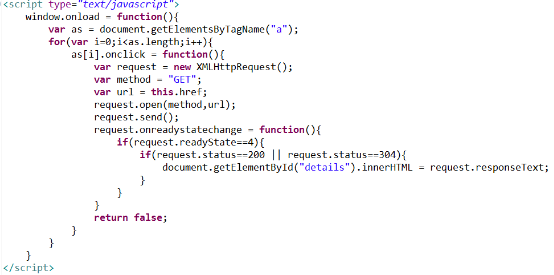
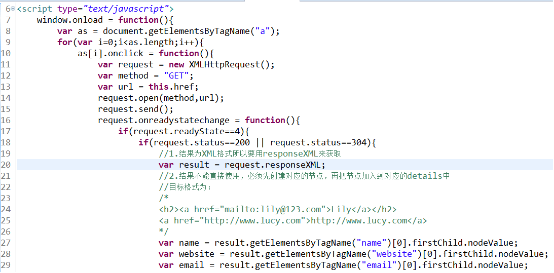
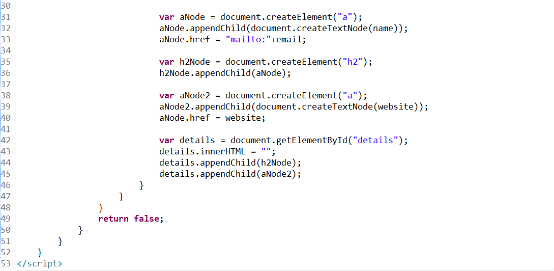
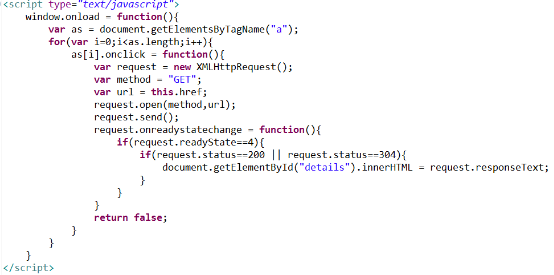
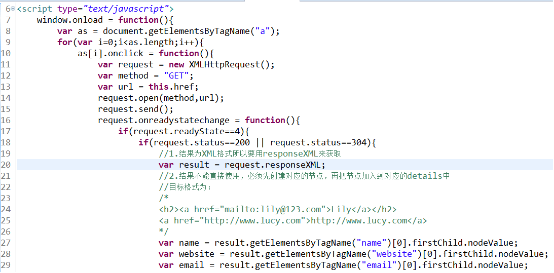
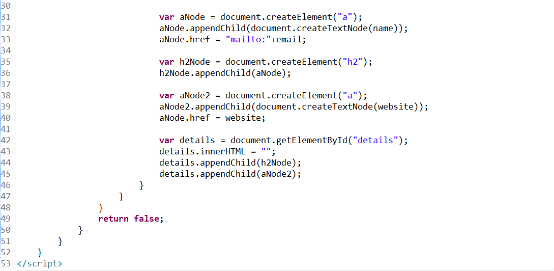
Javascript如下:

a.html:

【例3】ajax对XML格式的解析。
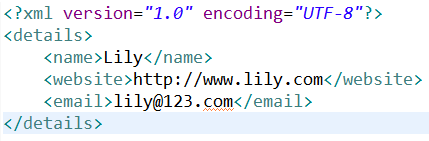
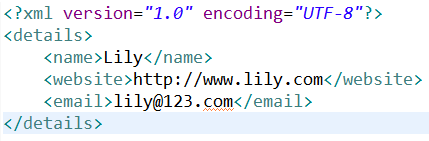
Xml代码:

Index.html代码:



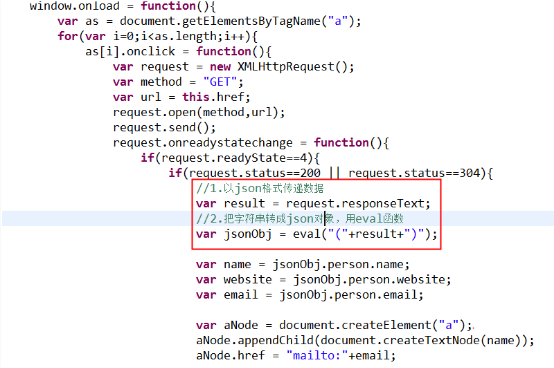
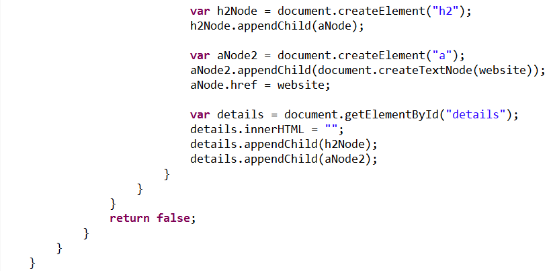
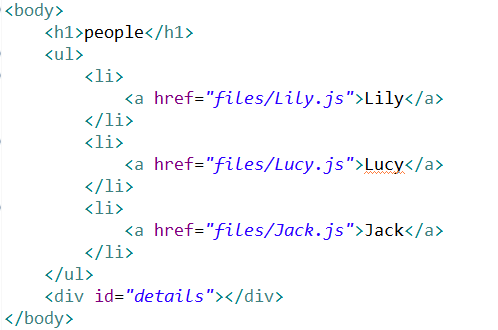
【例4】以JSON格式传递数据。
Json文件,Lily.js:

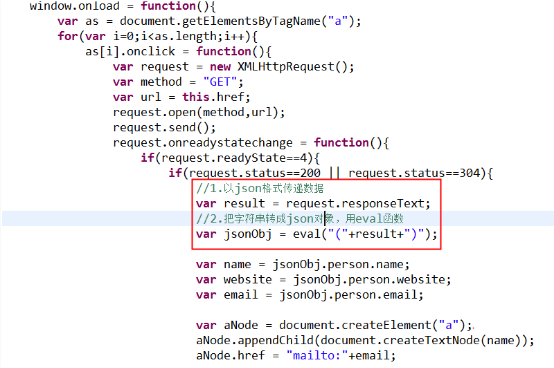
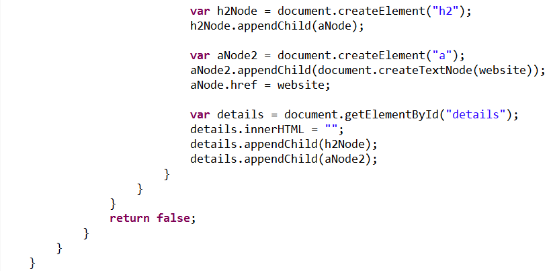
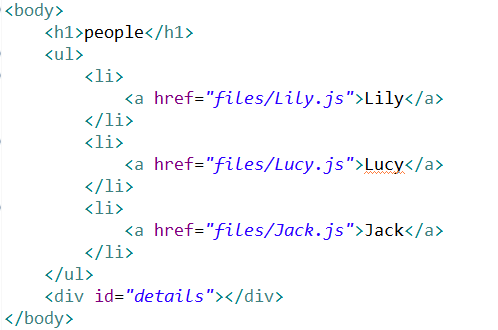
Index.html:
【注意】:js中把String转成json对象用eval方法。



常用的有三种数据格式:HTML、XML、JSON。
解析HTML:
1)HTML由一些普通文本组成,如果服务器通过XMLHttpRequest发送HTML,文本将存储在responseText属性中。
2)不必从responseText属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
3)插入HTML代码最简单的方法是更新这个元素的innerHTML属性。
下面列举三个例子分别对这三种情况进行说明:
【例2】如下图1,将HTML格式的数据显示到主页面上,采用ajax实现点击a,下面显示a页面的相关信息。

结构图如图2.

Index.html:

Javascript如下:

a.html:

【例3】ajax对XML格式的解析。
Xml代码:

Index.html代码:



【例4】以JSON格式传递数据。
Json文件,Lily.js:

Index.html:
【注意】:js中把String转成json对象用eval方法。



相关文章推荐
- QT designer 做出来的UI及其应用机制原理
- Drools部署(JBOSS8--wildfly8下的部署)
- linux nfs配置
- UVa 147 Dollars(硬币转换)
- 关于8杯酒只有一杯酒有毒,每个人是否中毒只能化验一次,至少需要几个人辨识。
- 关于nodejs连接多个mongodb表
- mongodb操作汇总
- hive.Hadoop入门
- 固体的弹性性质
- 什么是消息队列(Message Queue)?
- Yocto开发笔记之《工具使用:TFTP & NFS & SSH》(QQ交流群:519230208)
- 多线程同步
- PCL中将PCD文件转换成PLY文件
- 用sqoop导入大表的问题
- python模拟登录新浪微博自动获得调用新浪api所需的code
- python模拟登录新浪微博自动获得调用新浪api所需的code
- 用python不解压的读取bz2文件和gz文件
- 资料目录2
- 理解SQL的四种连接-左外连接、右外连接、内连接、全连接
- 动态库和静态库
