如何设置android 5.0主题,状态栏,toolbar颜色设定
2015-12-21 14:56
591 查看
转载请注明:
http://blog.csdn.net/u012184853/article/details/50372069
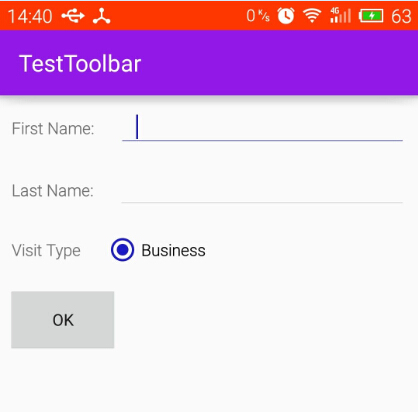
在android 5.0之后,增加了很多自定义的元素,其中对于状态栏,titlebar颜色的设置更加方便,只要修改主题就ok了,下面先上一张图,测试手机是魅族mx5

会发现标题栏toolbar和状态栏,以及EditText,RadioButton的颜色都变了
styles.xml
colors.xml
然后AndroidManifest.xml中设置theme就ok了
其中:
colorPrimary 对应标题栏,也就是toolbar的颜色
colorPrimaryDark对应状态栏的颜色
colorAccent 对应一些控件,像输入框编辑,RadioButton选中、CheckBox等选中时的颜色。
http://blog.csdn.net/u012184853/article/details/50372069
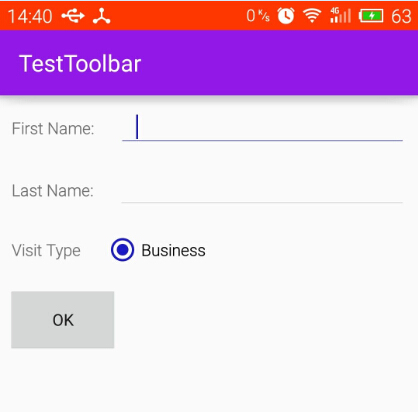
在android 5.0之后,增加了很多自定义的元素,其中对于状态栏,titlebar颜色的设置更加方便,只要修改主题就ok了,下面先上一张图,测试手机是魅族mx5

会发现标题栏toolbar和状态栏,以及EditText,RadioButton的颜色都变了
styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#9218e7</color> <color name="colorPrimaryDark">#ff3600</color> <color name="colorAccent">#1e1ac6</color> </resources>
然后AndroidManifest.xml中设置theme就ok了
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
其中:
colorPrimary 对应标题栏,也就是toolbar的颜色
colorPrimaryDark对应状态栏的颜色
colorAccent 对应一些控件,像输入框编辑,RadioButton选中、CheckBox等选中时的颜色。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
