怎么实现iMindMap中分支样式的调整
2015-12-21 00:00
465 查看
摘要: iMindMap思维导图有一个很实用的美化功能,就是一键更换Mind Map样式,一步搞定所有的线条颜色等风格设置
iMindMap思维导图有一个很实用的美化功能,就是一键更换Mind Map样式,一步搞定所有的线条颜色等风格设置。下面本文就逐步介绍了何如一键更换iMindMap分支样式。
我们绘制好导图后按着如下步骤进行操作更换iMindMap样式。
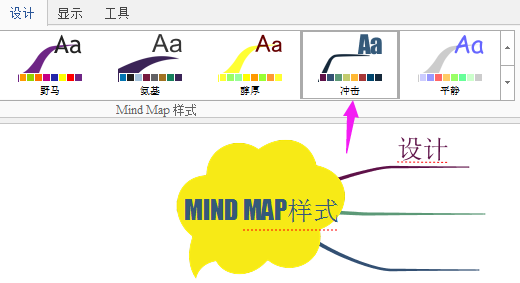
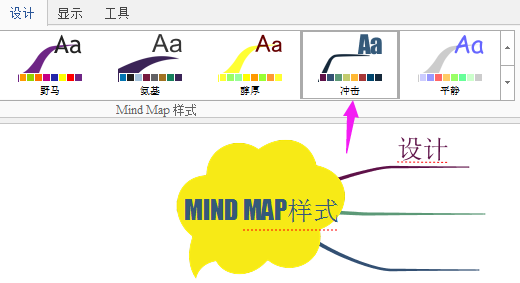
步骤一 点击打开【设计】工具栏,可以看到Mind Map样式板块。

步骤二 我们可以点击右侧的上下翻动箭头,切换浏览不同的Mind Map样式。
步骤三 找到合适的Mind Map样式后,点击该样式。
步骤四 我们的导图就会变成Mind Map样式的格式。

如果系统中的Mind Map样式不能满足你,你还可以自己去设置分支样式并进行保存,下次的时候就可以直接提取使用啦,具体的方法可以参考文章如何保存iMindMap图形样式。
以上就是最快的更换iMindMap分支样式的方法,你学会了么。
想要知道更多的关于iMindMap思维导图的内容,可以前往iMindMap中文官网学习相关内容。
iMindMap思维导图有一个很实用的美化功能,就是一键更换Mind Map样式,一步搞定所有的线条颜色等风格设置。下面本文就逐步介绍了何如一键更换iMindMap分支样式。
我们绘制好导图后按着如下步骤进行操作更换iMindMap样式。
步骤一 点击打开【设计】工具栏,可以看到Mind Map样式板块。

步骤二 我们可以点击右侧的上下翻动箭头,切换浏览不同的Mind Map样式。
步骤三 找到合适的Mind Map样式后,点击该样式。
步骤四 我们的导图就会变成Mind Map样式的格式。

如果系统中的Mind Map样式不能满足你,你还可以自己去设置分支样式并进行保存,下次的时候就可以直接提取使用啦,具体的方法可以参考文章如何保存iMindMap图形样式。
以上就是最快的更换iMindMap分支样式的方法,你学会了么。
想要知道更多的关于iMindMap思维导图的内容,可以前往iMindMap中文官网学习相关内容。
相关文章推荐
- 在 Fedora 中使用 FreeMind 介绍你自己
- 一张Web前端的思维导图分享
- 让你的导图不一样的XMind7信息功能卡
- 快速设置XMind7主题风格
- 快速上手的XMind导图软件
- mysql 学习
- 制作思维导图的规则
- 制作思维导图的建议
- html学习总结
- 你了解iMindMap吗?
- iMindMap思维导图大小位置该怎样进行调整
- iMindMap与 Mindmanager的优劣分析
- iMindMap中该如何运用快速排版
- iMindMap中怎样添加图片
- 怎样调整iMindMap中的分支类型
- iMindMap中字体太小该如何解决
- 怎样运用好iMindMap中的虚线箭头
- Spring思维导图,让spring不再难懂(一)
- 博客项目Tale思维导图,让项目不再难懂
