性能测试知多少---了解前端性能
2015-12-19 16:12
288 查看
我的上一篇博文中讲到了响应时间,我们在做性能测试时,能过工具可以屏蔽客户端呈现时间,通过局域网的高宽带可以忽略数据传输速度的障碍。这并不是说他们不会对系统造成性能影响。相反,从用户的感受来看,虽然传输速度受用户带宽的限制。但我们可以通过很多技术来使用户想要看到的页面更快的显示。这就web是前端性能。
如果考虑到web应用本身的特性,响应时间的构成应该会更加复杂。
Web应用的基础是超文本传输协议(HTTP)和超文本标记语言(HTML),HTTP协议本身是一种面向非连接的协议,HTML语言则是一种用于制作超文本文档资料的简单标记语言。
对于一个页面而言,“请求”和“返回数据”都可能是多次发生的。这个我在《在做性能测试之前需要知道什么》一文中举了一个简单的例子来讲解。由于HTTP对浏览器下载资源并发请求数量、Cache等方面都进行定义和限制,以及浏览器对于HTML的处理过程。完全可以说,用户所以感受的响应时间中的相当大的一部分并不完全取决于应用的后台处理所需要的时间,而取决于web应用的前端。在yahoo中,到少50个团队通过纯粹的前端性能相关的技巧,将最终用户的响应时间减少了25%以上。
HTTP是一个属于应用层的面向对象的协议,用于传送WWW方式的数据,采用请求\响应模型,客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本,以及包含请求修饰符、客户信息和内容的类似于HTML的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息,实体元信息以及可能的实体内容。
HTML是一种用于制作超文本文档资料的简单标记语言,用HTML编写的超文本文档能够独立于各种操作系统平台。从诞生开始,HTML语言就一直被用于描述web页面格式设计,使用HTML语言描述的文件需要通过WWW浏览器显示效果。
用于查看前端性能工具太多的。
嵌入浏览器的有 yslow 、page speed、httpwatch
独立界面的有 fiddler2、charles 、
页面性能测试之一 :http://www.51testing.com/html/62/n-249062.html
下面用两种方式来对比较两种测试响应时间的差别
Apache benchmark 简称ab ,是非常有名又小巧的压力测试工具。
下载安装apache web server 安装或解压之后,在bin\目录下有个ab执行文件。
打开运行--cmd 打开命令提示符,定位到bin\目录下。
基本用法:
ab -c [并发用户数] -n [发送请求数] [被测试页面的URL]
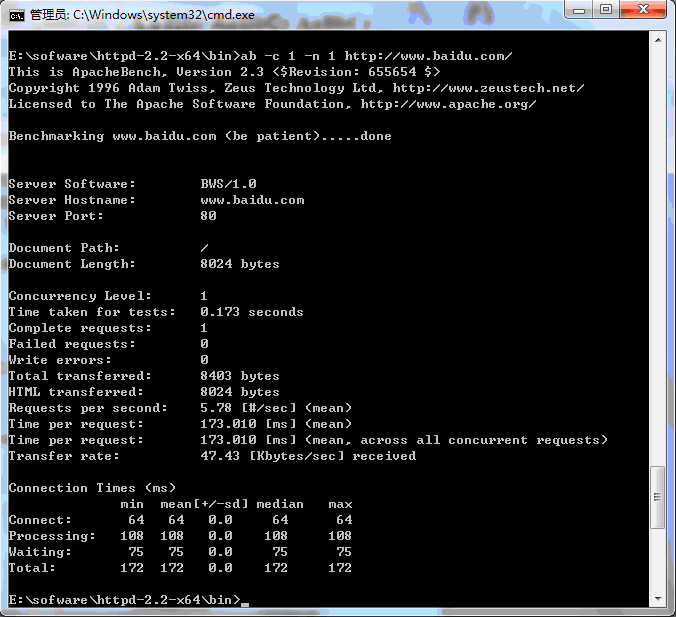
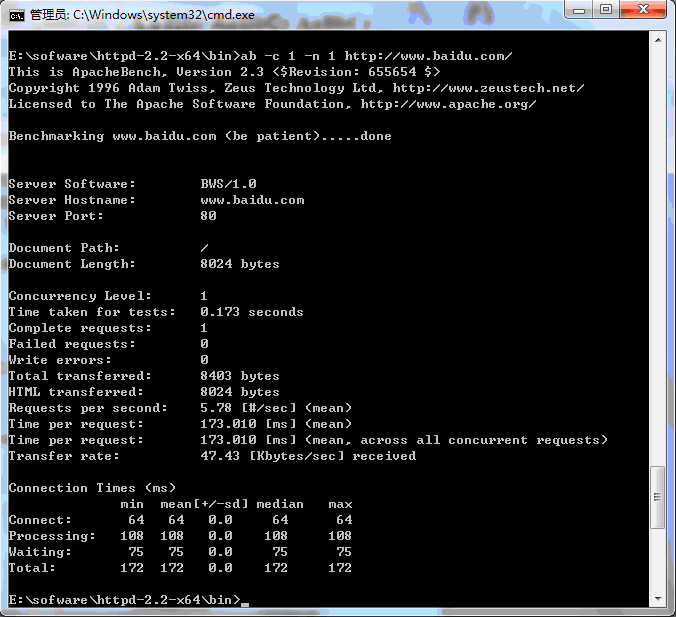
设置一个用户一个请求,对百度首页加压:http://www.baidu.com/

从上表中我们可以看到请求的总字节数为8024字节;响应时间为0.173 秒,也就是下面显示的173.010毫秒。
如果考虑到web应用本身的特性,响应时间的构成应该会更加复杂。
Web应用的基础是超文本传输协议(HTTP)和超文本标记语言(HTML),HTTP协议本身是一种面向非连接的协议,HTML语言则是一种用于制作超文本文档资料的简单标记语言。
对于一个页面而言,“请求”和“返回数据”都可能是多次发生的。这个我在《在做性能测试之前需要知道什么》一文中举了一个简单的例子来讲解。由于HTTP对浏览器下载资源并发请求数量、Cache等方面都进行定义和限制,以及浏览器对于HTML的处理过程。完全可以说,用户所以感受的响应时间中的相当大的一部分并不完全取决于应用的后台处理所需要的时间,而取决于web应用的前端。在yahoo中,到少50个团队通过纯粹的前端性能相关的技巧,将最终用户的响应时间减少了25%以上。
HTTP是一个属于应用层的面向对象的协议,用于传送WWW方式的数据,采用请求\响应模型,客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本,以及包含请求修饰符、客户信息和内容的类似于HTML的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息,实体元信息以及可能的实体内容。
HTML是一种用于制作超文本文档资料的简单标记语言,用HTML编写的超文本文档能够独立于各种操作系统平台。从诞生开始,HTML语言就一直被用于描述web页面格式设计,使用HTML语言描述的文件需要通过WWW浏览器显示效果。
用于查看前端性能工具太多的。
嵌入浏览器的有 yslow 、page speed、httpwatch
独立界面的有 fiddler2、charles 、
页面性能测试之一 :http://www.51testing.com/html/62/n-249062.html
下面用两种方式来对比较两种测试响应时间的差别
Apache benchmark 简称ab ,是非常有名又小巧的压力测试工具。
下载安装apache web server 安装或解压之后,在bin\目录下有个ab执行文件。
打开运行--cmd 打开命令提示符,定位到bin\目录下。
基本用法:
ab -c [并发用户数] -n [发送请求数] [被测试页面的URL]
设置一个用户一个请求,对百度首页加压:http://www.baidu.com/

从上表中我们可以看到请求的总字节数为8024字节;响应时间为0.173 秒,也就是下面显示的173.010毫秒。
相关文章推荐
- Ext.js5(编辑表格的内容celledit)(添加和删除的行为)(20)
- Different Ways to Add Parentheses
- jquery操作select(取值,设置选中)
- Leetcode: Different Ways to Add Parentheses
- 10020---所有CSS 尺寸 (Dimension)属性
- 用ReactJS和Python的Flask框架编写留言板的代码示例
- Ext.js5属性表格(更新数据)(handler和listener的区别)(蓝色的时候是蓝色的combo)(source)(19)
- HTML 代码复用——gulp-file-include
- htm html shtml 它们有什么区别?
- 关于JavaScript原型对象的理解
- jQuery插件开发的五种形态[转]
- JavaScript数组
- bootstrap-fileinput实现serverlet文件上传功能
- 10019---CSS Grouping Selectors(分组和嵌套)
- project professional 2010重新输入密钥
- js深入研究之克隆,属性,数组,对象,函数
- 每天一个JavaScript实例-动态省份选择城市
- EL/JSTL标签库
- 10018---CSS Padding(填充)
- JavaScript null 和 undefined区别
