体验NW.js打包一个桌面应用
2015-12-19 02:36
676 查看

1.安装nw,(也可在官网下载然后配置变量)
npm install nw -g
一个最最简单的nw应用,只需要有index.html和package.json文件即可
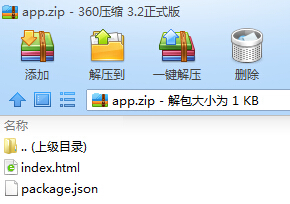
2.项目准备,目录结构
app文件夹
+----index.html
+----package.json
index.html代码:
<!DOCTYPE html> <html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> </body> </html>
package.json代码:(可使用npm init生成,下面两项属性必须)
{
"name": "app",
"main": "index.html"
}3.运行看看
nw app 或 nw .

4.压缩文件夹并更名为app.nw

5.将app.nw跟nw一起打包成一个可执行文件
把app.nw复制到nw目录下,执行
copy /b nw.exe+app.nw app.exe
然后就出现了这个app.exe可执行文件

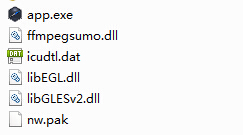
6.可以新建一个文件夹,把必须的文件放里面,如下为app.exe执行必须的文件:

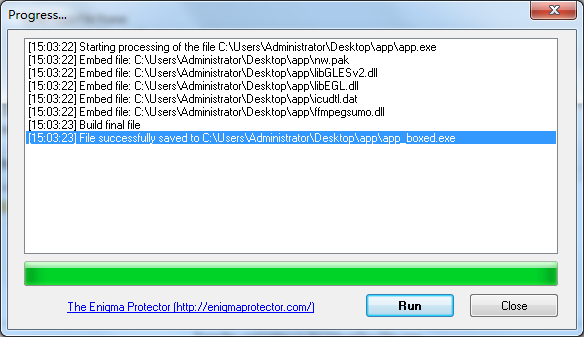
7.下载安装Enigma Virtual Box将文件打包,
打开软件,
输入输入app.exe的路径和输出路径,
再把第6步的相关文件Add进去,

最后按右下角“Process”

我们得到了一个app_boxed.exe 的文件,,挪动到哪里都可以,只要把这个文件交给用户,双击就可以出现第三步运行效果。
需要换图片请看这里:
http://blog.sina.com.cn/s/blog_5a07ce2b0100b36g.html
相关文章推荐
- leetcode (5) Longest Palindromic Substring js代码实现
- 学习JS中的小问题
- golang 转换json字符串为json对象的小问题
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
- js实现滚动条滚动到页面底部继续加载
- js实现图片上传并正常显示
- js实现图片轮播效果
- js获取本机操作系统类型的两种方法
- js点击按钮实现带遮罩层的弹出视频效果
- JS数据类型分类
- RFC4627中文版-JSON格式定义
- JavaScript作用域和作用域链
- JavaScript中区块(block)的作用域
- js学习,变量提升(hositing)与作用域(Scoping)浅析
- 如何用js完美的解析lrc歌词
- MJExtension json快速解析
- 事件流:DOM事件与IE事件,事件冒泡与事件捕获
- js的一些学习笔记1
- js动态设置输入框字体/颜色
- 警告: No configuration found for the specified action: 'register' in namespace: '/jsp'. Form action de
