JQuery(三)
2015-12-17 23:36
633 查看
本文章引用了http://www.imooc.com上的JQuery基础课程。
:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
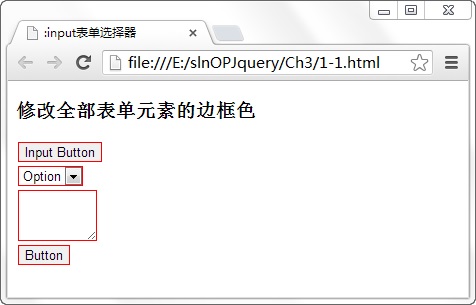
如下图所示,使用
:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。
在浏览器中显示的效果:


注意 $("#frmTest :input") 中 :前面有空格.
:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
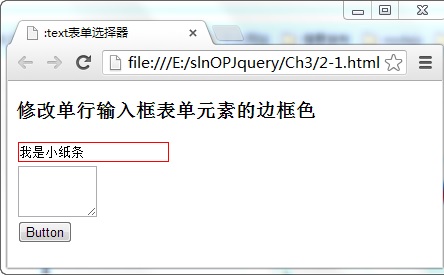
例如,在表单中添加多个元素,使用
:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:
在浏览器中显示的效果:


:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
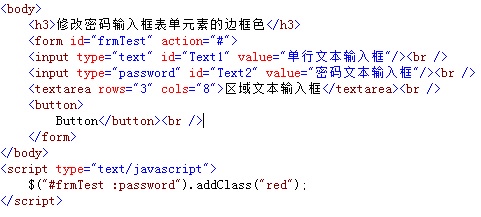
例如,在表单中添加多个输入框元素,使用
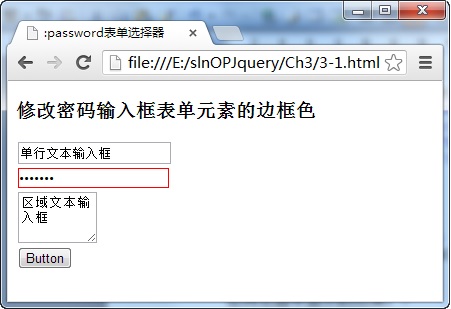
:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:
在浏览器中显示的效果:


:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
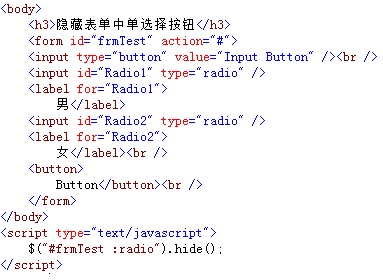
例如,在表单中添加多种类型的表单元素,使用
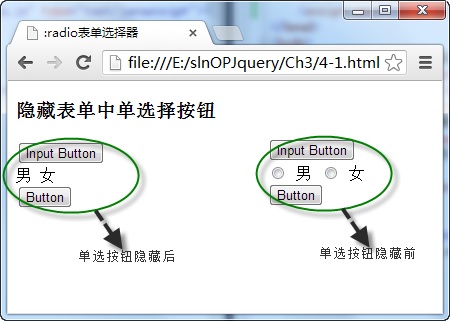
:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:
在浏览器中显示的效果:


hide()方法的功能是隐藏指定的元素。
:checked选中状态选择器
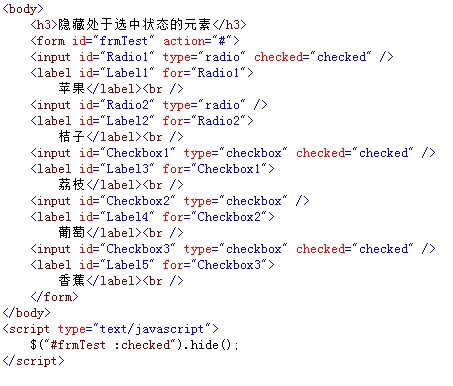
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用
:checked获取并隐藏处于选中状态的元素,如下图所示:

:selected选中状态选择器
与:checked选择器相比,
:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
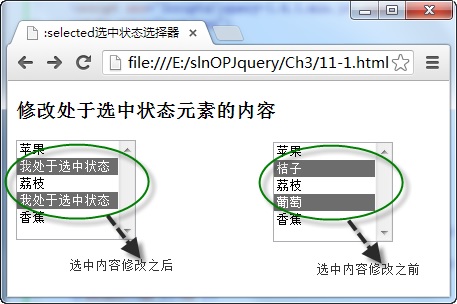
例如,在一个添加多个<option>选项的下拉列表框中,使用
:selected选择器修改处于选中状态的内容值,如下图所示:
在浏览器中显示的效果:


注意:checked选择器与元素之间没有空格
猜测:$("#frm input:selected").hide();这样子,:前就不用加空格;input:selected这样写,因为selected与input元素有直属关系所以不用加。$("#frm :selected").hide();这样子:前就得加空格;#frm :selected这样写,因为selected与form是间接关系所以要加。
练习:如何获取列表框元素中被选中元素的的值,代码为: #(“select option:selected”).text();
相关文章推荐
- JQuery(二)
- jQuery笔记
- jQueryMobile--栅格布局
- jQueryMobile--基础
- JQuery(一)
- jQuery Ajax 实例 全解析(转)
- jQuery学习之jQuery Ajax用法详解(转)
- jquery checkbox (选中和取消选中事件on("change"))做笔记
- 20151217jqueryUI--自动补全工具
- 使用jquery.qrcode生成二维码
- 20151217jqueryUI学习笔记
- jquery检测浏览器类型
- 20151217jquery学习笔记--注册表单
- 解决jQuery-validation框架remote校验只能返回true、false问题
- jquery选择器
- jquery获得所有重名的文本框值
- jQuery数组($.grep,$.each,$.inArray,$.map)处理函数详解
- target与currentTarget的区别(jqueryui方式获取z-Index)
- jQuery的主要用法
- jQuery选择器总结
