Cocos2d-JS坐标系统
2015-12-13 17:36
471 查看
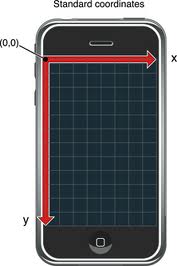
标准屏幕坐标系
如果接触过iOS,Android,Windows Phone等系统的应用开发,或使用DOM,CSS开发过Web网页,开发者会非常熟悉所谓的标准屏幕坐标系:左上角为原点,向右为X轴正方向,向下为Y轴正方向。
Cocos2d坐标系
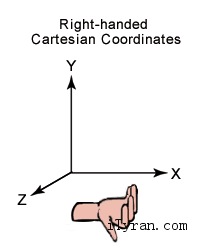
Cocos2d引擎家族,包括Cocos2d-x,Cocos2d-JS的坐标系统是统一的,但是却不同于前面的屏幕坐标系,而是继承于OpenGL的右手笛卡尔坐标系(Right-handed Cartesian Coordinate System)。
Cocos2d坐标系的特点是:
原点为屏幕左下角
向右为X轴正方向
向上为Y轴正方向
锚点(Anchor Point)
锚点是在坐标系之上非常重要的概念,锚点就是给节点定位和仿射变换的基准点。锚点包含X轴和Y轴两个方向上的基准点,两个方向上的取值均为[0, 1],意味着锚点位置在节点的X轴和Y轴上的占其宽度和长度的比例。锚点的默认值对于cc.Layer来说是(0,0),也就是场景的左下角;对于其他节点类型来说是(0.5,0.5),即节点的中央。
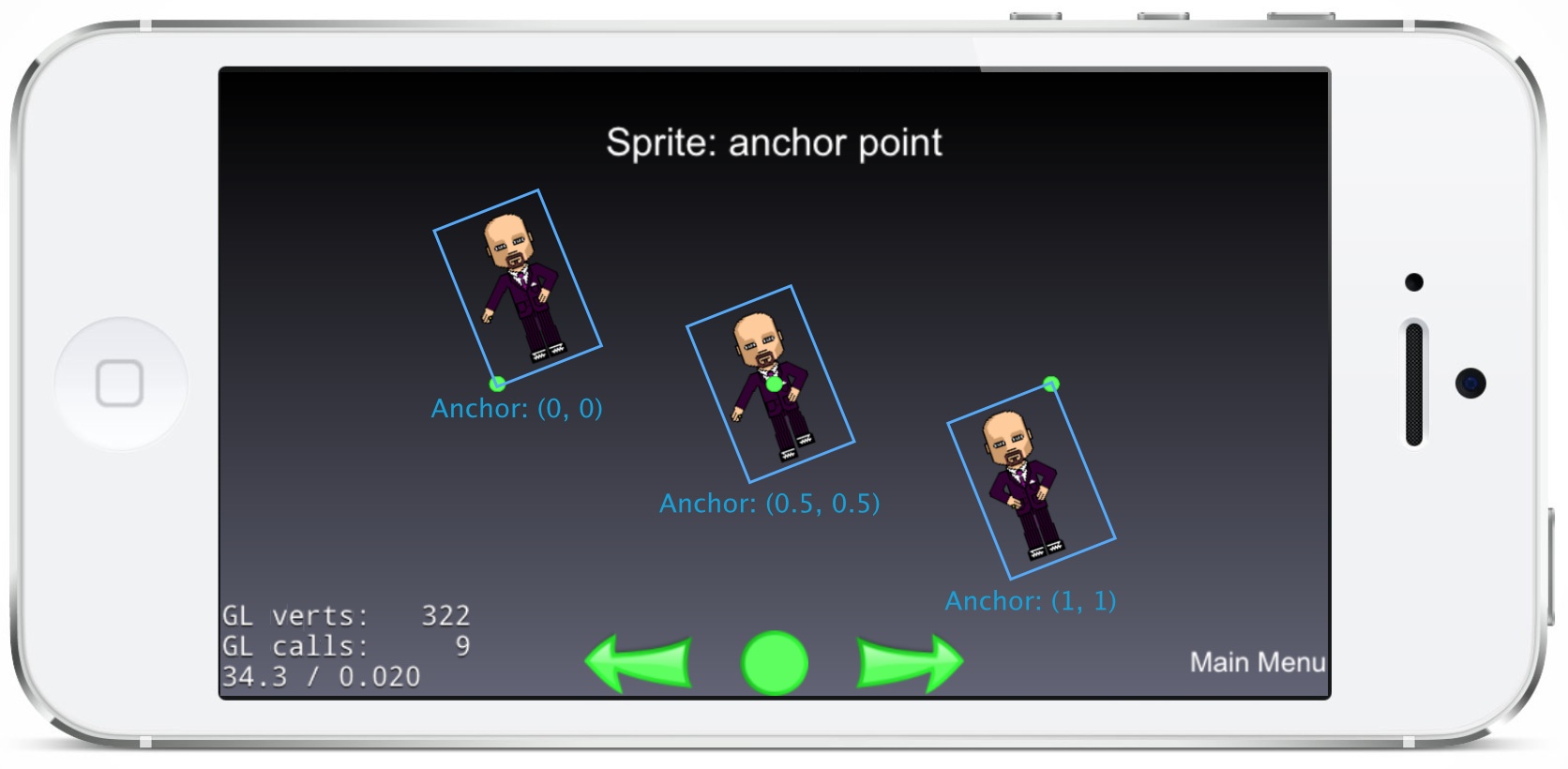
将一个节点添加到父节点里面时,需要设置其在父节点上的位置,本质上就是设置节点的锚点在父节点坐标系上的位置。节点的显示位置是其位置属性和锚点属性共同作用的结果,位置属性决定锚点位置,锚点属性决定节点相对于锚点位置如何定位。以下图为例:

图中三个精灵的Y轴位置是相同的,左边的精灵锚点为(0,0),所以锚点位于精灵的左下角;中间的精灵锚点为(0.5,0.5),所以锚点位于精灵 中央;右边的精灵锚点为(1,1),所以锚点位于精灵右上角。与此同时,图中可以看到,精灵的旋转也是围绕锚点的,所以锚点的作用不仅仅在于定位,它还会 影响针对节点做出的旋转,防缩等操作。
忽略锚点
cc.Node还拥有
ignoreAnchor属性,默认值为
false,即使用锚点来定位。若改变其取值为
true,则在定位和仿射变换时忽略锚点,始终认为锚点为(0,0)。
Z值
cc.Node包含两种深度值:
vertexZ和
zIndex
verextZ是OpenGL坐标系中的Z值,仅在Web端的WebGL模式下或原生平台中有效。
zIndex是Cocos2d-JS本地坐标系中Z值。
在实际开发中开发者只需关注
zIndex,在本地坐标系中,即在某个节点的所有子结点中,它决定了子节点从前向后的排列以及绘制顺序。
zIndex值越大,节点越靠前,反之,
zIndex值越小,节点越靠后,绘制顺序则是从后向前逐个节点进行绘制,这也同样符合右手笛卡尔坐标系的逻辑。
给节点定位
在Cocos2d-JS中,有两个非常方便的属性辅助开发者为某个节点定位:cc.winSize:Cocos2d-JS游戏窗口的大小。
cc.visibleRect:Cocos2d-JS游戏的可视范围矩形以及相对于游戏窗口的位置等信息。
需要注意的是,
cc.winSize可能不等同于
cc.visibleRect的大小,这取决于游戏所使用的屏幕适配策略,关于屏幕适配策略的细节我们留待后面章节详细阐述。概括来说,
cc.winSize等同于游戏场景的大小,但是游戏场景可能并不是完整可见,其可见范围信息被保存在
cc.visibleRect中。
cc.visibleRect包含以下属性:
| 属性 | 类型 | 描述 |
|---|---|---|
| topLeft | Point | 可视范围左上角坐标 |
| topRight | Point | 可视范围右上角坐标 |
| bottomLeft | Point | 可视范围左下角坐标 |
| bottomRight | Point | 可视范围右下角坐标 |
| center | Point | 可视范围中心点坐标 |
| top | Point | 可视范围上方中心点坐标 |
| bottom | Point | 可视范围下方中心点坐标 |
| left | Point | 可视范围左边中心点坐标 |
| right | Point | 可视范围右边中心点坐标 |
| width | Number | 可视范围的宽度 |
| height | Number | 可视范围的高度 |
cc.pAdd(cc.visibleRect.top, cc.p(0, 50))来获得上方中心点向下偏移50个像素的位置,这个位置就可以作为精灵的位置,同时将精灵的锚点设置为(0.5,1),那么这个精灵就会居中显示,并且精灵顶端距离可视范围顶端50个像素。
使用
cc.winSize配合
cc.visibleRect可以更有效率得为节点定位,我们强烈推荐配合锚点使用这些属性来给节点进行定位。
设置锚点
var label = cc.LabelTTF.create("Hello World", "Arial", 40);
label.setPosition(size.width / 2, size.height / 2);
相关文章推荐
- 学习cocos-js的准备工作
- Cocos2d-x 之 自己生成API文档
- cocos2dx 的android.mk编辑 添加Classes目录下的所有cpp文件
- Cocos2D-Android-1之源码详解:16.ParticleTest
- cocos2d-x增加控制台程序代码
- cocos2d-x学习笔记(10)重复动作RepeatForever和Repeat 以及动作组合Sequence和Spawn
- cocos2d-x学习笔记(9)BezierTo和BezierBy贝赛尔曲线运动
- cocos2dx lua学习笔记 <一> quick 3.5定义本身C++类是必然lua
- Cocos2D-X shader(三) Shader and Program编程基本概念
- cocos2d-x-2.2.6在eclipse中的环境搭建
- cocos2dx3.9 + android studio2.0 搭建项目
- cocos2d-x 3.9 多点触控之iOS监听无效(只能监听到单点触控)
- COCOS2D-3.9 Application分析
- cocos2dx 之动画的实现
- Cocos2D-Android-1之源码详解:23.TileMapTest1
- cocos2d 走动椭圆
- 欢迎使用CSDN-markdown编辑器
- cocos2d-x笔记(十一)Lua发展飞机战争-5- 让飞机动
- cocos2dx 学习笔记之摄像头与3D精灵的移动
- Cocos2d-x 脚本语言Lua基本语法
