bootstrap分页
2015-12-12 09:28
477 查看
1、引入的css样式
我们需要引入bootstrap自带的表格样式,这样比较好看,如果再需要修改的话,我们就在其基础上再改。<code class="hljs rust has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><link rel=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"stylesheet"</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/css"</span> href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://sandbox.runjs.cn/uploads/rs/238/n8vhm36h/bootstrap.min.css"</span>> <link rel=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"stylesheet"</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/css"</span> href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://sandbox.runjs.cn/uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"</span>> <link rel=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"stylesheet"</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/css"</span> href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://sandbox.runjs.cn/uploads/rs/238/n8vhm36h/dataTables.bootstra.css"</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
2、需要的HTML文本
这里需要注意的是,每一个标签的id和class名字不要乱改,因为它对应着一些js代码和css样式。如果没有显示出效果,或者显示的效果不是自己想要的,我们可以适当进行微调。<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">charset</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"UTF-8"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span>学生违纪信息<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span> <span class="vbscript" style="box-sizing: border-box;"><%-- <%@ include file=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/common.jsp"</span>%></span> --%> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 封装的一些bootstrap的样式 --></span> <span class="vbscript" style="box-sizing: border-box;"><%@ include file=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/bootstrap.jsp"</span>%></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 搜索区域 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"row"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"padding-bottom: 20px;margin-top:20px;"</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 搜索框的长度为该行的3/4 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"col-md-9"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"input-group"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"searchString"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"height:28px;"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"form-control"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">placeholder</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"请输入实体名"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">span</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"input-group-btn"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">button</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"button"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"btn btn-info"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onclick</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"search()"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onkeypress</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Enter()"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">span</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"glyphicon glyphicon-search"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">aria-hidden</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>/></span> 搜索 <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">button</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">span</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 表格显示 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"row"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"col-md-12"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"margin-top:20px;"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"panel panel-info"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"panel-heading"</span>></span>学生违纪信息<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">table</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"table"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"table table-striped table-bordered table-hover datatable"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">thead</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"tem"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"studentId"</span>></span>学号<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"studentName"</span>></span>姓名<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"courseId"</span>></span>考试科目<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"examRoomId"</span>></span>考场号<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"className"</span>></span>班级<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"teacherId"</span>></span>监考人员<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">th</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">thead</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">tbody</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">tbody</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">table</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 页面底部显示 --></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 每页显示几条记录 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"bottomTool"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"row-fluid"</span> ></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"span6"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"width:25%;;margin-right: 10px;"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"dataTables_length"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0_length"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">label</span>></span> 每页 <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">select</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"pageSize"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onchange</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"research()"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">aria-controls</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">size</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"1"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0_length"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">selected</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"selected"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"10"</span>></span>10<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"25"</span>></span>25<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"50"</span>></span>50<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"100"</span>></span>100<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">select</span>></span> 条记录 <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">label</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 显示第 1 至 10 项记录,共 57 项 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"span6"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"width:25%;"</span> ></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0_info"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"dataTables_info"</span>></span>显示第 1 至 10 项记录,共 57 项<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 第2页 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"span6"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"width:30%;"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"dataTables_paginate paging_bootstrap pagination"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ul</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"previousNext"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onclick</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"previous()"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"prev disabled"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"previousPage"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"#"</span>></span>← 上一页<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"page"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"float:left;"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">select</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"pageNum"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onchange</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"search()"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"width:50PX;margin-right:1px;"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">aria-controls</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">size</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"1"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"DataTables_Table_0_length"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">selected</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"selected"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"1"</span>></span>1<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">option</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">select</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"next"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onclick</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"next()"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"nextPage"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"#"</span>></span>下一页 → <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ul</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li></ul>
3、相应的js代码
这里包含了模糊查询事件,回车事件,上一步,下一步,选择页,选择每页显示条数等常用功能,后期再补充排序和选择列的显示和隐藏等。<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/javascript"</span>></span><span class="javascript" style="box-sizing: border-box;">
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化,加载完成后执行</span>
window.onload=<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
search();
};
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//搜索按钮绑定回车事件</span>
document.onkeydown = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(event)</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (event.keyCode == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span>) {
event.cancelBubble = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
event.returnValue = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>;
search();
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//下一步</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">next</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到当前选中项的页号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> id=$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#pageNum option:selected"</span>).val();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//计算下一页的页号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> nextPage=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">parseInt</span>(id)+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select的option集合</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> list=document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>).options;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select中,下一页的option</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> nextOption=list[nextPage-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改select的选中项</span>
nextOption.selected=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//调用查询方法</span>
search();
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//上一步</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">previous</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到当前选中项的页号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> id=$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#pageNum option:selected"</span>).val();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//计算上一页的页号</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> previousPage=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">parseInt</span>(id)-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select的option集合</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> list=document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>).options;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select中,上一页的option</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> previousOption=list[previousPage-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改select的选中项</span>
previousOption.selected=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//调用查询方法</span>
search();
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改每页显示条数时,要从第一页开始查起</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">research</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select的option集合</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> list=document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>).options;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到select中,第一页的option</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> nextOption=list[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改select的选中项</span>
nextOption.selected=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//调用查询方法</span>
search();
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//搜索,模糊查询学生违纪信息</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">search</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到查询条件</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> searchString=$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#searchString"</span>).val();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到每页显示条数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageSize=$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#pageSize"</span>).val();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到显示第几页</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageNum=$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#pageNum"</span>).val();
$.ajax({
type: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"POST"</span>,
async: <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>,
url: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"queryStudentDisciplineByPage"</span>,
data:{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"searchString"</span>:searchString,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageSize"</span>:pageSize,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>:pageNum,
},
dataType:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text"</span>,
success: <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(data)</span> {</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将json字符串转为json对象</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageEntity=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">JSON</span>.parse(data);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到结果集</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> obj=pageEntity[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"rows"</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将除模板行的thead删除,即删除之前的数据重新加载 </span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"thead"</span>).eq(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>).nextAll().remove();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将获取到的数据动态的加载到table中 </span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < obj.length; i++) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取模板行,复制一行 </span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> row = $(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#tem"</span>).clone();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给每一行赋值</span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#studentId"</span>).text(obj[i].studentId); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//学号</span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#studentName"</span>).text(obj[i].studentName); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//学生姓名 </span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#courseId"</span>).text(obj[i].courseId); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//课程名称 </span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#examRoomId"</span>).text(obj[i].examRoomId); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//考场号</span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#className"</span>).text(obj[i].className); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//所属班级 </span>
row.find(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#teacherId"</span>).text(obj[i].teacherId); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//监考教师Id</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将新行添加到表格中 </span>
row.appendTo(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#table"</span>);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//当前记录总数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageNumCount=pageEntity[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"total"</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//当前记录开始数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageNumBegin=(pageNum-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)*pageSize+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//当前记录结束数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageNumEnd=pageNum*pageSize
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果结束数大于记录总数,则等于记录总数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(pageNumEnd>pageNumCount){
pageNumEnd=pageNumCount;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//得到总页数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageCount;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(pageNumCount/pageSize==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>){
pageCount=pageNumCount/pageSize;
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
pageCount=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.ceil(pageNumCount/pageSize);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//输出"显示第 1 至 10 项记录,共 57 项"</span>
document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"DataTables_Table_0_info"</span>).innerHTML=
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"显示第"</span>+pageNumBegin.toString()
+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" 至 "</span>+pageNumEnd.toString()
+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" 项记录,共 "</span>+pageNumCount.toString()+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" 项"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//显示所有的页码数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageSelect =document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"page"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> pageOption=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> flag;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//删除select下所有的option,清除所有页码</span>
document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>).options.length=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<pageCount;i++){
flag=(i+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>).toString();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> option;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果等于当前页码</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(flag==pageNum){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//实例化一个option,则当前页码为选中状态</span>
option=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Option(flag, flag, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>);
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
option=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Option(flag, flag, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将option加入select中</span>
document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pageNum"</span>).options.add(option);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果总记录数小于5条,则不显示分页</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>((pageNumCount-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>)<<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>){
document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"bottomTool"</span>).style.display=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"none"</span>;
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"bottomTool"</span>).style.display=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**给上一步下一步加颜色**/</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//判断是否只有一页</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(pageCount==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果只有一页,上一步,下一步都为灰色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#previousPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#AAA"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给上一步加灰色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#nextPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#AAA"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给下一步加灰色</span>
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(pageNum-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span><<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果是首页,则给上一步加灰色,下一步变蓝</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#previousPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#AAA"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给上一步加灰色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#nextPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#00F"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给下一步加蓝色</span>
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(pageNum==pageCount){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果是尾页,则给上一步加蓝色,下一步灰色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#previousPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#00F"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给上一步标签加蓝色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#nextPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#AAA"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给下一步标签加灰色</span>
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//上一步为蓝色,下一步为绿色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#previousPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#00F"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给上一步加蓝色</span>
$(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#nextPage"</span>).css(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#00F"</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//给下一步加蓝色</span>
}
}
});
}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li></ul>
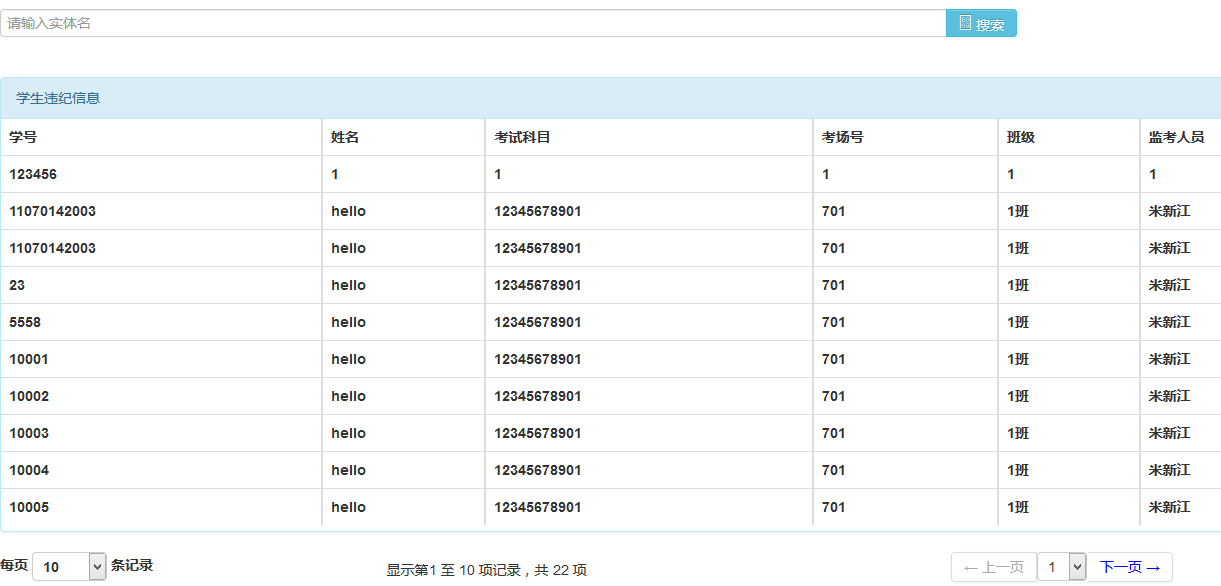
4、效果图

相关文章推荐
- bootstrap按钮组(一)
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
- Bootstrap table的一些简单使用总结
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
- Bootstrap——25+ Best Bootstrap Editors & Builders
- Bootstrap Modal 上下左右居中 完美解决方案
- bootstrap在 刷新页面,tab选择页面不会改变。
- EF+MVC+Bootstrap 项目实践 Day3
- Bootstrap3 为何无法显示Glyphicons 图标
- EF+MVC+Bootstrap 项目实践 Day2
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
- JS组件系列——Form表单验证神器: BootstrapValidator
- [记录] nicescroll 在bootstrap tabs中工作
- bootstrapCDN和本地化
- Bootstrap不同级别标题
- 【Bootstrap】自己主动去适应PC、平面、手机Bootstrap网格系统
- bootstrap v3.3.6 版本.table-striped不起作用的问题
- spring mvc +bootstrap+datatable实现分页
- EF+MVC+Bootstrap 项目实践 Day1
- 【转】Bootstrap 栅格系统
