Android CircularFloatingActionMenu在ScrollView这样的滚动View中使用(2)
2015-12-12 00:07
543 查看
Android CircularFloatingActionMenu在ScrollView这样的滚动View中使用(2)
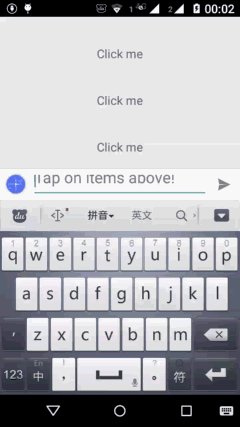
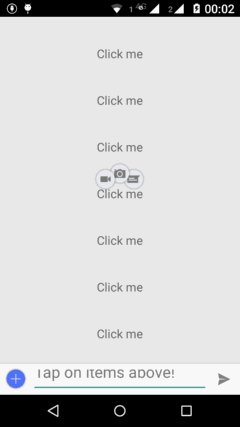
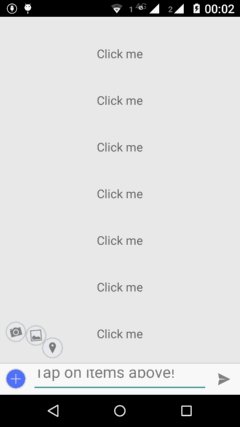
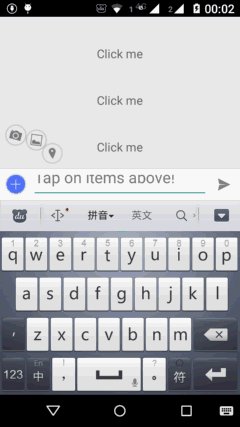
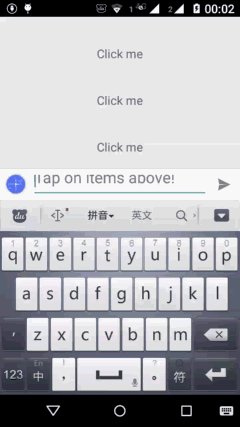
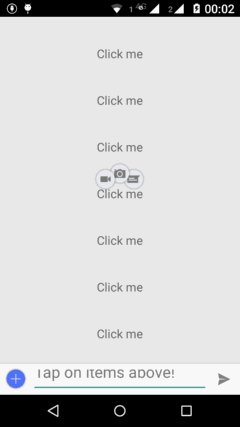
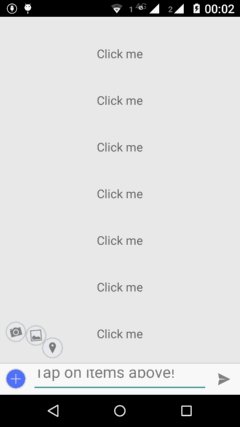
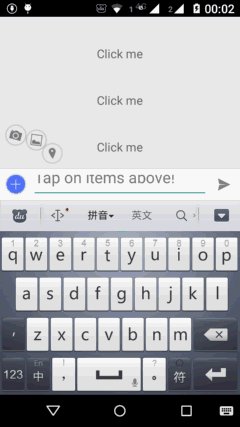
Android CircularFloatingActionMenu在ScrollView这样的滚动View中使用,和附录文章A中使用的方法类似,运行结果如动态图所示:

实现上述结果的Java代码:
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
//import android.view.Menu;
//import android.view.MenuItem;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import com.oguzdev.circularfloatingactionmenu.library.FloatingActionMenu;
import com.oguzdev.circularfloatingactionmenu.library.SubActionButton;
import java.util.ArrayList;
public class MenuInScrollViewActivity extends Activity implements FloatingActionMenu.MenuStateChangeListener, ViewTreeObserver.OnScrollChangedListener, View.OnLayoutChangeListener {
private ArrayList<FloatingActionMenu> menus;
//只允许滚动的View中一个menu打开
private FloatingActionMenu currentMenu;
private FloatingActionMenu bottomMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_in_scroll_view);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final ScrollView scrollView = (ScrollView) findViewById(R.id.scrollView);
LinearLayout scrollViewBody = (LinearLayout) findViewById(R.id.scrollViewBody);
menus = new ArrayList<FloatingActionMenu>();
// add 20 views into body, each with a menu attached
for(int i=0; i<20; i++) {
LinearLayout item = (LinearLayout) inflater.inflate(R.layout.item_scroll_view, null, false);
scrollViewBody.addView(item);
View mainActionView = item.findViewById(R.id.itemActionView);
SubActionButton.Builder rLSubBuilder = new SubActionButton.Builder(this);
ImageView rlIcon1 = new ImageView(this);
ImageView rlIcon2 = new ImageView(this);
ImageView rlIcon3 = new ImageView(this);
rlIcon1.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_chat_light));
rlIcon2.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_camera_light));
rlIcon3.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_video_light));
FloatingActionMenu itemMenu = new FloatingActionMenu.Builder(this)
.setStartAngle(-45)
.setEndAngle(-135)
.setRadius(getResources().getDimensionPixelSize(R.dimen.radius_small))
.addSubActionView(rLSubBuilder.setContentView(rlIcon1).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon2).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon3).build())
// listen state changes of each menu
.setStateChangeListener(this)
.attachTo(mainActionView) //此处将弹出的菜单和一个Android普通TextView关联起来
.build();
//
menus.add(itemMenu);
}
// listen scroll events on root ScrollView
scrollView.getViewTreeObserver().addOnScrollChangedListener(this);
findViewById(R.id.buttom_bar_edit_text).clearFocus();
// Attach a menu to the button in the bottom bar, just to prove that it works.
View bottomActionButton = findViewById(R.id.bottom_bar_action_button);
SubActionButton.Builder rLSubBuilder = new SubActionButton.Builder(this);
ImageView rlIcon1 = new ImageView(this);
ImageView rlIcon2 = new ImageView(this);
ImageView rlIcon3 = new ImageView(this);
rlIcon1.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_place_light));
rlIcon2.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_picture_light));
rlIcon3.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_camera_light));
bottomMenu = new FloatingActionMenu.Builder(this)
.addSubActionView(rLSubBuilder.setContentView(rlIcon1).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon2).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon3).build())
.setStartAngle(-40)
.setEndAngle(-90)
.setRadius(getResources().getDimensionPixelSize(R.dimen.radius_medium))
.attachTo(bottomActionButton)
.build();
// Listen layout (size) changes on a main layout so that we could reposition the bottom menu
scrollView.addOnLayoutChangeListener(this);
}
// @Override
// public boolean onCreateOptionsMenu(Menu menu) {
// // Inflate the menu; this adds items to the action bar if it is present.
// getMenuInflater().inflate(R.menu.menu_in_scroll_view, menu);
// return true;
// }
//
// @Override
// public boolean onOptionsItemSelected(MenuItem item) {
// // Handle action bar item clicks here. The action bar will
// // automatically handle clicks on the Home/Up button, so long
// // as you specify a parent activity in AndroidManifest.xml.
// int id = item.getItemId();
// if (id == R.id.action_settings) {
// return true;
// }
// return super.onOptionsItemSelected(item);
// }
@Override
public void onMenuOpened(FloatingActionMenu menu) {
// Only allow one menu to stay open
for(FloatingActionMenu iMenu : menus) {
iMenu.close(true);
}
// update our current menu reference
currentMenu = menu;
}
@Override
public void onMenuClosed(FloatingActionMenu menu) {
// remove our current menu reference
currentMenu = null;
}
@Override
public void onScrollChanged() {
// ScrollView is scrolled,
// coordinates of main action view has changed.
// We need to update item coordinates of the current open menu.
if(currentMenu != null) {
currentMenu.updateItemPositions();
}
}
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
// update the position of the menu when the main layout changes size on events like soft keyboard open/close
if(right - left != 0 && bottom - top != 0 &&
(oldLeft != left || oldTop != top || oldRight != right || oldBottom != bottom) && bottomMenu != null) {
bottomMenu.updateItemPositions();
}
}
}
需要的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.oguzdev.circularfloatingactionmenu.samples.MenuInScrollViewActivity">
<RelativeLayout
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true"
android:background="@drawable/bottom_bar_background">
<FrameLayout
android:id="@+id/bottom_bar_action_button"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_margin="6dp"
android:background="@drawable/button_action_blue_selector"
android:clickable="true"
android:layout_alignParentLeft="true">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:src="@drawable/ic_action_new" />
</FrameLayout>
<ImageButton
android:id="@+id/bottom_bar_send_button"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_margin="6dp"
android:layout_alignParentRight="true"
android:src="@drawable/ic_action_send_now_light"
style="?android:attr/buttonBarButtonStyle" />
<EditText
android:id="@+id/buttom_bar_edit_text"
android:layout_width="match_parent"
android:layout_height="36dp"
android:layout_marginTop="6dp"
android:layout_marginBottom="6dp"
android:layout_toRightOf="@id/bottom_bar_action_button"
android:layout_toLeftOf="@id/bottom_bar_send_button"
android:hint="Tap on items above!" />
</RelativeLayout>
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bottomBar"
>
<LinearLayout
android:id="@+id/scrollViewBody"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
</RelativeLayout>
一些其他资源比较简单,可以在该项目主页的代码包例子中找出。
附录相关参考文章:
附录相关文章:
A、《Android CircularFloatingActionMenu (1)》链接地址:http://blog.csdn.net/zhangphil/article/details/50257149
B、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【1】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166715
C、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【2】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166929
D、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu【3】》链接地址:http://blog.csdn.net/zhangphil/article/details/50167609
E、《Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】》链接地址:http://blog.csdn.net/zhangphil/article/details/50182019
F、《Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
G、《Android第三方FloatingActionButton:伴随ListView、RecyclerView、ScrollView滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707
H,Android CircularFloatingActionMenu在github上的项目主页:https://github.com/oguzbilgener/CircularFloatingActionMenu
Android CircularFloatingActionMenu在ScrollView这样的滚动View中使用(2)
Android CircularFloatingActionMenu在ScrollView这样的滚动View中使用,和附录文章A中使用的方法类似,运行结果如动态图所示:

实现上述结果的Java代码:
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
//import android.view.Menu;
//import android.view.MenuItem;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import com.oguzdev.circularfloatingactionmenu.library.FloatingActionMenu;
import com.oguzdev.circularfloatingactionmenu.library.SubActionButton;
import java.util.ArrayList;
public class MenuInScrollViewActivity extends Activity implements FloatingActionMenu.MenuStateChangeListener, ViewTreeObserver.OnScrollChangedListener, View.OnLayoutChangeListener {
private ArrayList<FloatingActionMenu> menus;
//只允许滚动的View中一个menu打开
private FloatingActionMenu currentMenu;
private FloatingActionMenu bottomMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_in_scroll_view);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final ScrollView scrollView = (ScrollView) findViewById(R.id.scrollView);
LinearLayout scrollViewBody = (LinearLayout) findViewById(R.id.scrollViewBody);
menus = new ArrayList<FloatingActionMenu>();
// add 20 views into body, each with a menu attached
for(int i=0; i<20; i++) {
LinearLayout item = (LinearLayout) inflater.inflate(R.layout.item_scroll_view, null, false);
scrollViewBody.addView(item);
View mainActionView = item.findViewById(R.id.itemActionView);
SubActionButton.Builder rLSubBuilder = new SubActionButton.Builder(this);
ImageView rlIcon1 = new ImageView(this);
ImageView rlIcon2 = new ImageView(this);
ImageView rlIcon3 = new ImageView(this);
rlIcon1.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_chat_light));
rlIcon2.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_camera_light));
rlIcon3.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_video_light));
FloatingActionMenu itemMenu = new FloatingActionMenu.Builder(this)
.setStartAngle(-45)
.setEndAngle(-135)
.setRadius(getResources().getDimensionPixelSize(R.dimen.radius_small))
.addSubActionView(rLSubBuilder.setContentView(rlIcon1).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon2).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon3).build())
// listen state changes of each menu
.setStateChangeListener(this)
.attachTo(mainActionView) //此处将弹出的菜单和一个Android普通TextView关联起来
.build();
//
menus.add(itemMenu);
}
// listen scroll events on root ScrollView
scrollView.getViewTreeObserver().addOnScrollChangedListener(this);
findViewById(R.id.buttom_bar_edit_text).clearFocus();
// Attach a menu to the button in the bottom bar, just to prove that it works.
View bottomActionButton = findViewById(R.id.bottom_bar_action_button);
SubActionButton.Builder rLSubBuilder = new SubActionButton.Builder(this);
ImageView rlIcon1 = new ImageView(this);
ImageView rlIcon2 = new ImageView(this);
ImageView rlIcon3 = new ImageView(this);
rlIcon1.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_place_light));
rlIcon2.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_picture_light));
rlIcon3.setImageDrawable(getResources().getDrawable(R.drawable.ic_action_camera_light));
bottomMenu = new FloatingActionMenu.Builder(this)
.addSubActionView(rLSubBuilder.setContentView(rlIcon1).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon2).build())
.addSubActionView(rLSubBuilder.setContentView(rlIcon3).build())
.setStartAngle(-40)
.setEndAngle(-90)
.setRadius(getResources().getDimensionPixelSize(R.dimen.radius_medium))
.attachTo(bottomActionButton)
.build();
// Listen layout (size) changes on a main layout so that we could reposition the bottom menu
scrollView.addOnLayoutChangeListener(this);
}
// @Override
// public boolean onCreateOptionsMenu(Menu menu) {
// // Inflate the menu; this adds items to the action bar if it is present.
// getMenuInflater().inflate(R.menu.menu_in_scroll_view, menu);
// return true;
// }
//
// @Override
// public boolean onOptionsItemSelected(MenuItem item) {
// // Handle action bar item clicks here. The action bar will
// // automatically handle clicks on the Home/Up button, so long
// // as you specify a parent activity in AndroidManifest.xml.
// int id = item.getItemId();
// if (id == R.id.action_settings) {
// return true;
// }
// return super.onOptionsItemSelected(item);
// }
@Override
public void onMenuOpened(FloatingActionMenu menu) {
// Only allow one menu to stay open
for(FloatingActionMenu iMenu : menus) {
iMenu.close(true);
}
// update our current menu reference
currentMenu = menu;
}
@Override
public void onMenuClosed(FloatingActionMenu menu) {
// remove our current menu reference
currentMenu = null;
}
@Override
public void onScrollChanged() {
// ScrollView is scrolled,
// coordinates of main action view has changed.
// We need to update item coordinates of the current open menu.
if(currentMenu != null) {
currentMenu.updateItemPositions();
}
}
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
// update the position of the menu when the main layout changes size on events like soft keyboard open/close
if(right - left != 0 && bottom - top != 0 &&
(oldLeft != left || oldTop != top || oldRight != right || oldBottom != bottom) && bottomMenu != null) {
bottomMenu.updateItemPositions();
}
}
}
需要的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.oguzdev.circularfloatingactionmenu.samples.MenuInScrollViewActivity">
<RelativeLayout
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true"
android:background="@drawable/bottom_bar_background">
<FrameLayout
android:id="@+id/bottom_bar_action_button"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_margin="6dp"
android:background="@drawable/button_action_blue_selector"
android:clickable="true"
android:layout_alignParentLeft="true">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:src="@drawable/ic_action_new" />
</FrameLayout>
<ImageButton
android:id="@+id/bottom_bar_send_button"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_margin="6dp"
android:layout_alignParentRight="true"
android:src="@drawable/ic_action_send_now_light"
style="?android:attr/buttonBarButtonStyle" />
<EditText
android:id="@+id/buttom_bar_edit_text"
android:layout_width="match_parent"
android:layout_height="36dp"
android:layout_marginTop="6dp"
android:layout_marginBottom="6dp"
android:layout_toRightOf="@id/bottom_bar_action_button"
android:layout_toLeftOf="@id/bottom_bar_send_button"
android:hint="Tap on items above!" />
</RelativeLayout>
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bottomBar"
>
<LinearLayout
android:id="@+id/scrollViewBody"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
</RelativeLayout>
一些其他资源比较简单,可以在该项目主页的代码包例子中找出。
附录相关参考文章:
附录相关文章:
A、《Android CircularFloatingActionMenu (1)》链接地址:http://blog.csdn.net/zhangphil/article/details/50257149
B、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【1】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166715
C、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【2】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166929
D、《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu【3】》链接地址:http://blog.csdn.net/zhangphil/article/details/50167609
E、《Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】》链接地址:http://blog.csdn.net/zhangphil/article/details/50182019
F、《Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
G、《Android第三方FloatingActionButton:伴随ListView、RecyclerView、ScrollView滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707
H,Android CircularFloatingActionMenu在github上的项目主页:https://github.com/oguzbilgener/CircularFloatingActionMenu
相关文章推荐
- Android ListView中嵌套EditText,随着软件盘的出现和消失,EditText焦点和内容混乱的问题
- Android中事件分发机制
- Android开发-mac上使用三星S3做真机调试
- Android 之自定义view实现水波纹效果
- Android中的帧动画
- Android调用.NET webservice实现用户登录验证
- android HandlerThread源码解析
- Android
- android 图片缓存
- android 内存优化方式整理
- android emulator使用
- 【Android】《第一行代码—Android》第一章总结
- Android中的补间动画
- android获取网卡的物理地址
- android studio启动快速调试
- 下载android 源码
- Android 多种方式正确的加载图像,有效避免oom
- Android优化(一)——布局优化
- Android设计中的.9.png
- android怎样调用@hide和internal API
