利用jQuery实现WordPress中@的ID悬浮显示评论内容
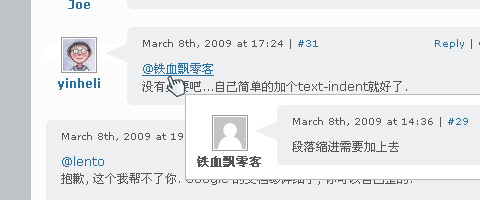
比如: A 留言了, B 用 @ 回复了 A, 所以 B 的回复可能是这样的:
@A
How much money do you have?
就是说, 当鼠标悬停在 @A 上面的时候, 就会将 A 的评论内容显示在一个悬浮区域中.

实现步骤
在这里我们将以iNove主题为例进行讲解。
1. 将以下代码保存为commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. 将 commenttips.js 文件放置到 inove/js 目录.
3. style.css 中追加样式代码如下:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. 在主题中添加代码调用 JavaScript. 打开 templates/end.php, 在 </body> 前面一行添加以下代码:
(如果你有其他插件或者自己已经添加了 jQuery 的库, 那第一行代码可以不必添加.)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>
5. 好了, 刷新一下有 @ 回复的页面, 等页面加载完, 将鼠标悬停在 @ 回复上, 你会看到效果的.
为什么不能跨页显示?
因为其工作原理是, 当鼠标移动到 @{username} 时在本页找到对应的评论, 并插入到评论列表中, 以绝对位置的方式显示出来. 如果评论不在本页, 找不到对象, 当然就没有后面的处理了.
如何跨页获取评论信息?
如果本页找不到对应的评论, 可以通过评论的 ID, 用 AJAX 将后台查询到的评论信息返回页面. 当鼠标移动到 @ 评论上时, 向用户悬浮显示 'Loading...' 提示框, 如果操作成功将找到的评论插入评论列表的最后面, 并将该评论的内容置换到 'Loading...' 框.
也就是说, 被加载过的评论会一直保留在本页中, 当鼠标再次移动到 @ 评论上不用重新加载.
下面我们来看一下针对跨页评论的处理方法:
在当前页面如何通过 @{username} 找到对应评论?
1. 每个评论都会有一个 ID, 结构如: comment-{commentId}, 这本是为了方便通过锚点找到评论, 同时也成为完成 @ 评论提示的必要条件.
2. 每个 @{username} 其实就是指向评论的锚点, 自然可以取得评论 ID.
所以其实很简单, 如果评论 ID 是 _commentId, 那么在 JS 可以通过以下代码找到对应的评论.
document.getElementById(_commentId);
如果能够找到目标评论, 则创建一个隐藏的临时评论, 并以目标评论作为其内容, 在 @{username} 附件将它显示出来; 如果没找到目标评论, 则通过 ID 到后台查找对应的评论, 进行跨页处理.
如何跨页加载评论?
跨页的实质是动态加载评论, 将获取的评论追加到评论列表最后, 让评论可以在本页中找到, 不同的只是这些评论通过 CSS 加工并不会显示出来.
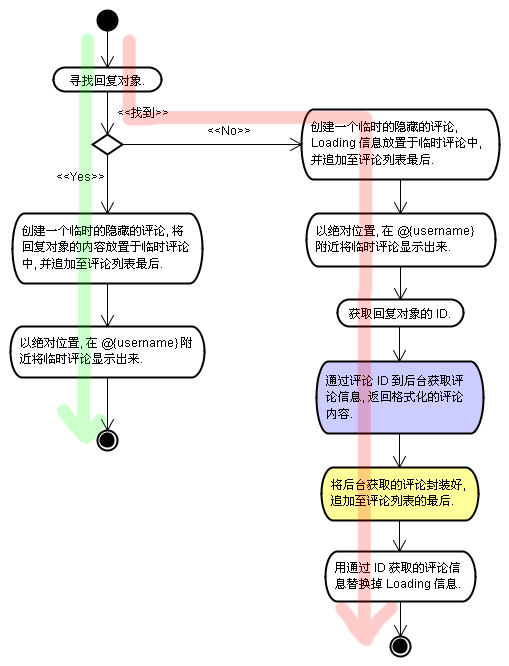
可以参考下图. 如果评论不在本页, 会走红色路径, 在评论被加入当前页面之后, 会有一个动作, 将提示框的 Loading 信息替换为评论内容. 当用户在此将鼠标悬停在这个 @{username} 时, 评论已在当前页面, 所以不需再次加载, 而是走绿色路径, 直接将评论提示框调出.

注: 图中蓝色部分是后台处理, 黄色部分是整个加载过程的重点.
在后台中怎样获取评论并对其格式化?
这里可以自己写个方法对评论信息进行格式化, 也可以通过评论的回调方法 (WordPress 2.7 或以上版本可以定义评论的回调方法) 来获取格式化的 HTML.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
注: custom_comments 是我的回调函数的方法名.
JavaScript 代码
基于 jQuery 的 JS 代码, 如果不使用或者使用其他 JS frame, 请根据处理思路自行改造. 建议将代码放置于评论列表下方.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
PHP 代码
这段代码来自PhilNa2 主题, 建议将代码追加到 function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
您可能感兴趣的文章:
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- JavaScript 各种遍历方式详解
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
