jQuery EasyUI使用教程之在数据网格中添加搜索功能
2015-12-11 10:32
477 查看
<jQuery EasyUI最新版下载>
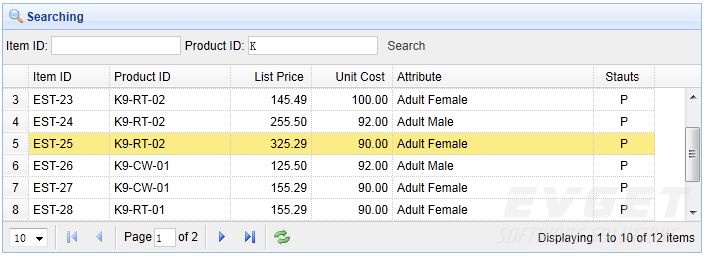
在本教程中,我们将向你展示如何从数据库中获取数据,并将其显示到数据网格中,然后演示如何根据用户输入的搜索关键字搜索显示结果。

查看演示
创建具有分页功能的数据网格,然后将工具栏添加到其中。
工具栏定义为:
当用户输入搜索值并点击搜索按钮时,“doSearch”函数将会被调用:
上面的代码调用了“load”方法来加载新的数据网格(datagrid)数据。我们需要传递“itemid”和“productid”参数到服务器。
下载该EasyUI示例:easyui-datagrid-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
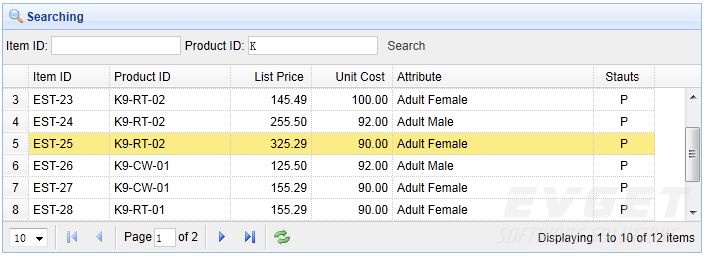
在本教程中,我们将向你展示如何从数据库中获取数据,并将其显示到数据网格中,然后演示如何根据用户输入的搜索关键字搜索显示结果。

查看演示
创建数据网格
创建具有分页功能的数据网格,然后将工具栏添加到其中。有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
相关文章推荐
- jquery实现form表单的submit和reset
- 10款基于jquery实现的超酷动画源码
- 基于jQuery实现复选框是否选中进行答题提示
- jQuery插件编写基础之“又见弹窗”
- jQuery文档学习笔记
- Jquery easyui从零单排之datagrid查询
- 【头条】移动设备是推动VR大发展的第一波浪潮
- cordova+jquery form上传里面的一些诡异坑
- 细数jQuery源码中那些解决内存泄漏问题
- jQuery点击改变class并toggle及toggleClass()方法定义用法
- jquery点击toggle并改变图片src源码
- jquery点击toggle并改变图片src
- Java Servlet生成JSON格式数据并用jQuery显示的方法
- jQuery点击改变class并toggle及toggleClass()方法定义用法
- jQuery弹簧插件编写基础之“又见弹窗”
- jQuery使用$.ajax进行即时验证实例详解
- jQuery使用$.ajax提交表单完整实例
- jQuery入门之层次选择器实例简析
- jquery点击改变class并toggle
- jquery中ajax请求全过程
