JavaScript模块化编程之require.js与sea.js
2015-12-10 19:56
639 查看
为什么要模块化:当今,网站以不再是一个简单的页面,JavaScript也不再是做一些简单的脚本验证,随着WEB.20时代到来,前端工程师面临的必将是越来越庞大的JavaScript代码,越来越复杂的内部逻辑。 从而,团队化的合作开发成为必然,各种软件工程技术的引进使得JavaScript的模块化开发成为必然与必须。
本文将主要讨论require.js(AMD)以及sea.js(CMD)
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
sea.js(CMD)就近依赖: 即在代码运行时,首先是不知道依赖的,需要遍历所有的require关键字,从而找出依赖(使用字符串的正则表达式匹配),与AMD的依赖引入方法相比,确实有其方便之处,但前提是以性能为代价的。 下面举一个简单的例子,
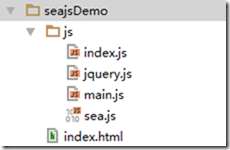
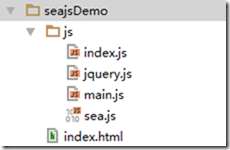
文件目录结构:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
在index页面中进行配置入口模块的加载,

当然,对于一些sea.js行为的配置,远远不止这些,有兴趣的同学可以查一下作者的github上的对应部分:Sea.js配置
--------------------------------------------------------------------------------------------------------------------------------------------------------------
模块的搭建: 可分为:模块定义(define),依赖引入,接口暴漏
入口的定义其实和模块的定义一样,只是一般不会对外暴漏接口且只负责引入与执行(开启执行),如C中的main函数一样。
require.js(AMD,依赖前置,即在执行当前模块时,我们必须指定当前模块所依赖的模块项,并逐个按循序引入),这样的一种依赖引入模式,相比于CMD,js引擎无需遍历整个工程去找相应的依赖,而是直接引入即可。 下面以一个require的实例为例,我想读者应该很快就能get it。 其实
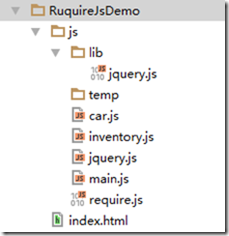
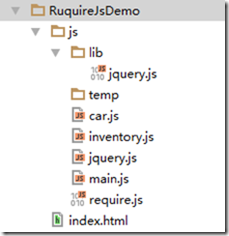
项目目录:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
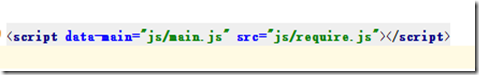
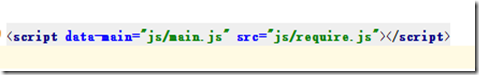
加载require.js

data-main:就是我们整个模块整体的入口点。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------------------------------------------
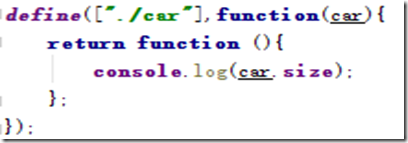
重头戏,require.js中的模块的定义:

require是通过define函数的参数中匿名函数前面的一个String数组来存储我们所要引入的依赖,如此处要使用的car模块,那么就必须将car这个模块的就baseUrl色路径以字符串数组一个元的形式给出, 与sea.js相比(require('jquery')),确实比较麻烦,但我前面也说过,方便必须是建立在性能代价的基础上. 关于require在软依方面的使用,请移步高人微博。
其实每种技术的优势都不是绝对的,sea.js也只有其独特魅力,只是作者理解的过于肤浅,我想,只有最合适的业务逻辑,没有最合适的技术。
That’s all
本文将主要讨论require.js(AMD)以及sea.js(CMD)
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
sea.js(CMD)就近依赖: 即在代码运行时,首先是不知道依赖的,需要遍历所有的require关键字,从而找出依赖(使用字符串的正则表达式匹配),与AMD的依赖引入方法相比,确实有其方便之处,但前提是以性能为代价的。 下面举一个简单的例子,
文件目录结构:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
在index页面中进行配置入口模块的加载,

当然,对于一些sea.js行为的配置,远远不止这些,有兴趣的同学可以查一下作者的github上的对应部分:Sea.js配置
--------------------------------------------------------------------------------------------------------------------------------------------------------------
模块的搭建: 可分为:模块定义(define),依赖引入,接口暴漏
define(function(require, exports, module) {
// 通过 require 引入依赖
//var $ = require('jquery');
//var Spinning = require('./spinning');
// type1
// 通过 exports 对外提供接口
exports.doSomething3 = function(){
console.log("do3");
};
//type2
var a = {};
a.doSomething = function(){
console.log("MyOk");
};
a.doSomething2 = function(){
console.log("MyOk2");
};
// 或者通过 module.exports 提供整个接口
module.exports = a;
});入口的定义其实和模块的定义一样,只是一般不会对外暴漏接口且只负责引入与执行(开启执行),如C中的main函数一样。
require.js(AMD,依赖前置,即在执行当前模块时,我们必须指定当前模块所依赖的模块项,并逐个按循序引入),这样的一种依赖引入模式,相比于CMD,js引擎无需遍历整个工程去找相应的依赖,而是直接引入即可。 下面以一个require的实例为例,我想读者应该很快就能get it。 其实
项目目录:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
加载require.js

data-main:就是我们整个模块整体的入口点。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
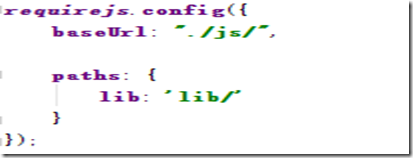
在main.js中使用require.config()方法,对模块的加载行为进行自定义。
与sea.js类似,baseUrl定义了整个require.js的基础路径,所有模块的引入都将依赖这个路径或者说:文件夹。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
重头戏,require.js中的模块的定义:

require是通过define函数的参数中匿名函数前面的一个String数组来存储我们所要引入的依赖,如此处要使用的car模块,那么就必须将car这个模块的就baseUrl色路径以字符串数组一个元的形式给出, 与sea.js相比(require('jquery')),确实比较麻烦,但我前面也说过,方便必须是建立在性能代价的基础上. 关于require在软依方面的使用,请移步高人微博。
其实每种技术的优势都不是绝对的,sea.js也只有其独特魅力,只是作者理解的过于肤浅,我想,只有最合适的业务逻辑,没有最合适的技术。
That’s all
相关文章推荐
- week14---12月11日 JS内置对象——document文档对象、Dom对象
- ExtJS4为form表单必填项添加红色*标识
- js中extends方法
- servlet打开一个jsp莫名乱码问题
- 返回页面的数据中带标签,使js报错
- JSP与Servlet之间传值
- JavaScript 特殊之-prototype __proto__ class
- JSDOM对象控制HTML元素
- JavaScript性能---加载及执行
- JS--for循环的性能优化
- js中获取jsp中的参数
- 同一个页面里的JS怎样获取jsp从别的页面获取的参数
- javascript :ECMA5数组的新特性
- JSoup使用(一)
- 【层级结构】Ext.js5视图模型和数据绑定(上)
- 解析JSON数据
- 解决json_encode中文UNICODE转码问题
- JS--获取元素
- js的不稳定?
- JS模块化编程之AMD规范(转)