[Javascript] DOM
2015-12-09 13:04
579 查看
Document Object Model 文档对象模型
删除:
替换:
复制节点:





(1) 查找
document.getElementById() 元素Id的属性值
document.getElementByTagName() 元素标签
得到的内容是一个数组的形式
document.getELementByName() 元素name的属性值
getAttribute(属性名)//getAttribute("id")
setAttribute(属性名, 值)//setAttribute("id","jessica")
removeAttribute(属性名)
tagName 获取标签名
innerHTML 获取文本内容
eg:
<div>jessica</div>
document.getElementById("A").tagName;//DIV
document.getElementById("A").innerHTML;//jessica(2) 创建
document.creatElement(); document.creatTextNode(); 创建文本节点 document.createDocumentFragment(); 创建一个DOM片段
(3) 增删改
增:appendChild() 子节点的尾部 parent.insertBefore(pre,next)
删除:
removeChild()
替换:
replaceChild()
复制节点:
cloneChild()
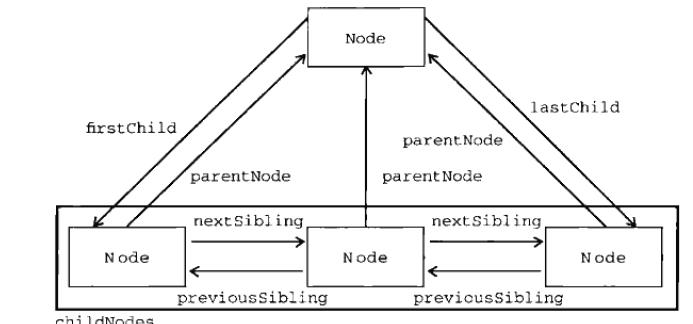
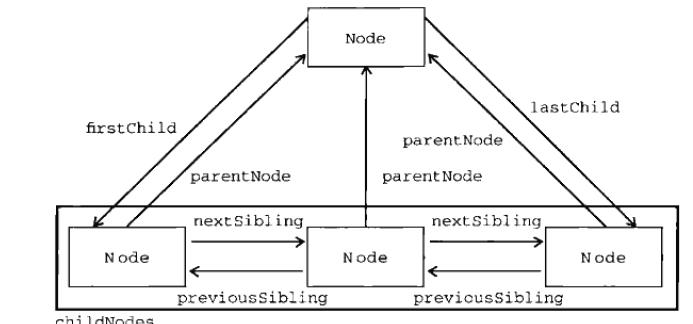
(4) 节点关系

childNodes 所有子节点 firstChild lastChild parentNode previousSibling 同级 前一节点 nextSibling attributes 节点的所有属性集合
Example:
<div id="wrapper"> <div class="section"> <label class="label" for="ac-gf-directory-column-section-state-responsibility"> <h3>Apple</h3> </label> <a href="#" class="a" name="jessica"> <span name="jessica">Open</span> </a> <ul class="ul"> <li id="li">Enovironment</li> <li>Responsibility</li> <li>accessibility</li> <li>Privacy</li> </ul> </div> </div>
<script type="text/javascript">
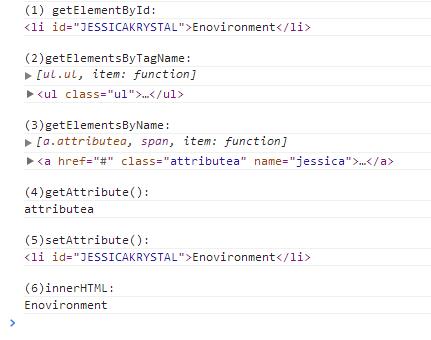
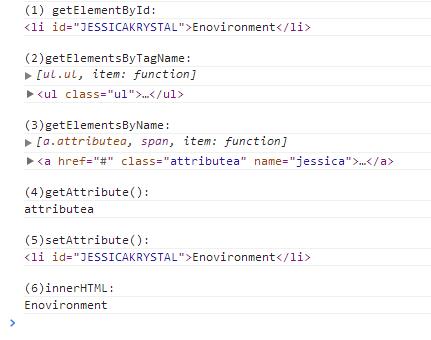
console.log("(1) getElementById:");
var li=document.getElementById("li");
console.log(li);
console.log("\n(2)getElementsByTagName:");
var ul=document.getElementsByTagName("ul");
console.log(ul);
console.log(ul[0]);
console.log("\n(3)getElementsByName:");
var a=document.getElementsByName("jessica");
console.log(a);
console.log(a[0]);
console.log("\n(4)getAttribute():");
var getclass=a[0].getAttribute("class");
console.log(getclass);
console.log("\n(5)setAttribute():");
var setid=li.setAttribute("id","JESSICAKRYSTAL");
console.log(li);
console.log("\n(6)innerHTML:");
console.log(li.innerHTML);
</script>
<script type="text/javascript">
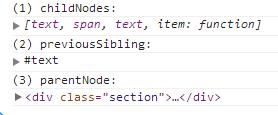
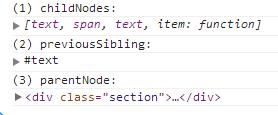
console.log("(1) childNodes:");
var a=document.getElementById("attributea");
console.log(a.childNodes);
console.log("(2) previousSibling:");
console.log(a.previousSibling);
console.log("(3) parentNode:");
console.log(a.parentNode);
</script>
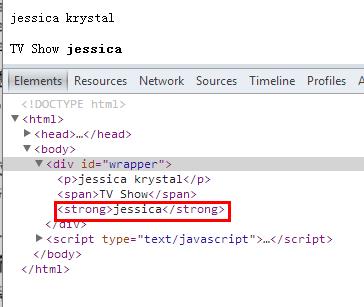
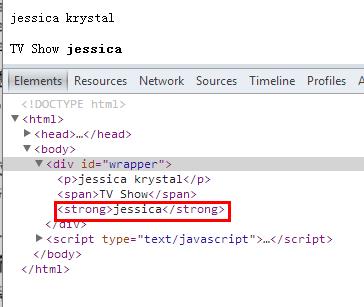
<div id="wrapper"> <p>jessica krystal</p> <span>TV Show</span> </div>
<script type="text/javascript">
var w=document.getElementById("wrapper");
var element=
document.createElement("strong");
element.innerHTML="jessica";
//放到wrapper子节点的最后面
w.appendChild(element);
</script>
var body=
document.getElementsByTagName("body")[0];
body.insertBefore(element,w);
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
- 如何创建对象以及jQuery中创建对象的方式
- IE8开发人员工具教程(二)
- Mootools 1.2教程(2) DOM选择器
