js实现select下拉框菜单
2015-12-08 08:45
776 查看
本文实例讲述了js实现select下拉框菜单的详细代码。分享给大家供大家参考。具体如下:
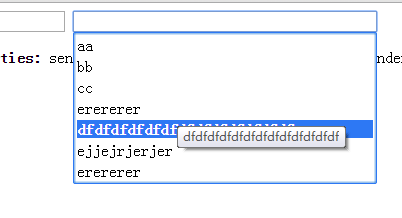
运行效果截图如下:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#gridComboBox {
background: #fff;
border: 1px solid #2d78f4;
border-radius: 2px;
-moz-box-shadow: inset 0 0 4px #06c;
-webkit-box-shadow: inset 0 0 4px #06c;
box-shadow: inset 0 0 4px #06c;
}
</style>
</head>
<body>
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" />
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" style='width: 300px;' />
<p><b>Needed Properties:</b> sender.offsetTop & sender.offsetLeft & sender.offsetHeight</p>
</body>
</html>
<script type="text/javascript">
function delGridComboBox() { // 删除弹出框
var divContainer = document.getElementById('gridComboBox');
if (divContainer) {
divContainer.parentNode.removeChild(divContainer);
}
}
function doClick(sender, str) {//str='ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee' 只取()得内容/分割做为数据源
delGridComboBox();
// console.log(sender);
// for(var i in sender)
// {
// console.log(i+"|"+sender[i]);
// }
var re = /[^\)\(]*/g //取出()中的内容作为下拉数据源
var fit = str.match(re);
var fmt = fit[2].split('/');
var divContainer = document.createElement('div');
divContainer.style.width = sender.clientWidth + 2 + "px";
divContainer.style.overflow = "hidden";
divContainer.style.position = 'absolute';
divContainer.style.top = sender.offsetTop + sender.offsetHeight + 'px';
divContainer.style.left = sender.offsetLeft + 'px';
divContainer.style.zIndex = 999;
divContainer.id = "gridComboBox";
for (var i = 0; i < fmt.length; i++) {
console.log('fmt[i]>>', fmt[i]);
var txt = document.createElement('div');
txt.innerHTML = fmt[i];
txt.title = txt.innerHTML;
txt.style.margin = 3+'px';
txt.addEventListener('mouseover', function changeBg(event) {
event.target.style.fontWeight = 'bold';
event.target.style.color = 'white';
event.target.style.backgroundColor = '#2d78f4';
}, false);
txt.addEventListener('mouseout', function unChangeBg(event) {
event.target.style.fontWeight = 'normal';
event.target.style.color = 'black';
event.target.style.backgroundColor = 'white';
}, false);
txt.onclick = function(subSender) {
sender.value = subSender.target.innerText;
delGridComboBox();
};
divContainer.appendChild(txt);
};
document.body.appendChild(divContainer);
};
</script>
如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。
以上就是js实现select下拉框菜单的代码,希望本文所述对大家学习javascript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- Lua编程示例(一):select、debug、可变参数、table操作、error
- js显示当前星期的起止日期的脚本
- SQL学习笔记三 select语句的各种形式小结
- 一条select语句引起的瓶颈问题思考
- SQL Select语句完整的执行顺序
- mysql SELECT语句去除某个字段的重复信息
- 点击按钮后 文本框变为Select下拉列表框
- 爆炸式的JS圆形浮动菜单特效代码
- javascript实现的树型下拉框改进版
- C#实现下拉框绑定list集合的方法
- javascript 模拟select下拉列表特效
- javascript select options 排序(保持option 对象完整性)
- 用javascript和css模拟select的脚本
- javascript下拉框不被选中大类的区别方法
