整合大量开源库温习基础项目(四)伸缩实现OverscrollScale以及MaterialLoadingProgressBar
2015-12-07 14:36
369 查看
转载请注明出处:王亟亟的大牛之路
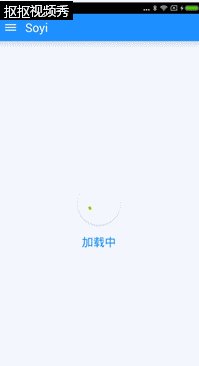
运行效果:(还是有点卡顿,大致看得到内容)
这一次的菜单的UI在上一篇文章中已经做了修改,上一篇的样子:

因为没想到要做些什么东西,所以大致的放了这几个栏目,这一片先把我们新加入的库来讲一下。
Gradle:
compile 'com.dodola:listviewext:1.0'
compile('com.lsjwzh:materialloadingprogressbar:0.5.8-RELEASE')支持伸缩的ListView : https://github.com/dodola/OverscrollScale
自定义进度条View:https://github.com/lsjwzh/MaterialLoadingProgressBar
都是相当轻量级的两个自定义控件,使用也非常简单。
CircleProgressBar
我们来简单的分析一下这个自定义View
//继承于ImageView,也就是说没有了我们Dialog的一些父类的方法,什么都是自己画的 public class CircleProgressBar extends ImageView
常见的构造方法,内部都是一个
private void init(Context context, AttributeSet attrs, int defStyleAttr)方法。
public CircleProgressBar(Context context) {
super(context);
init(context, null, 0);
}
public CircleProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
public CircleProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}初始化参数:
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
final TypedArray a = context.obtainStyledAttributes(
attrs, R.styleable.CircleProgressBar, defStyleAttr, 0);
final float density = getContext().getResources().getDisplayMetrics().density;
mBackGroundColor = a.getColor(
R.styleable.CircleProgressBar_mlpb_background_color, DEFAULT_CIRCLE_BG_LIGHT);
mProgressColor = a.getColor(
R.styleable.CircleProgressBar_mlpb_progress_color, DEFAULT_CIRCLE_BG_LIGHT);
mColors = new int[]{mProgressColor};
mInnerRadius = a.getDimensionPixelOffset(
R.styleable.CircleProgressBar_mlpb_inner_radius, -1);
mProgressStokeWidth = a.getDimensionPixelOffset(
R.styleable.CircleProgressBar_mlpb_progress_stoke_width, (int) (STROKE_WIDTH_LARGE * density));
mArrowWidth = a.getDimensionPixelOffset(
R.styleable.CircleProgressBar_mlpb_arrow_width, -1);
mArrowHeight = a.getDimensionPixelOffset(
R.styleable.CircleProgressBar_mlpb_arrow_height, -1);
mTextSize = a.getDimensionPixelOffset(
R.styleable.CircleProgressBar_mlpb_progress_text_size, (int) (DEFAULT_TEXT_SIZE * density));
mTextColor = a.getColor(
R.styleable.CircleProgressBar_mlpb_progress_text_color, Color.BLACK);
mShowArrow = a.getBoolean(R.styleable.CircleProgressBar_mlpb_show_arrow, false);
mCircleBackgroundEnabled = a.getBoolean(R.styleable.CircleProgressBar_mlpb_enable_circle_background, true);
mProgress = a.getInt(R.styleable.CircleProgressBar_mlpb_progress, 0);
mMax = a.getInt(R.styleable.CircleProgressBar_mlpb_max, 100);
int textVisible = a.getInt(R.styleable.CircleProgressBar_mlpb_progress_text_visibility, 1);
if (textVisible != 1) {
mIfDrawText = true;
}
mTextPaint = new Paint();
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(mTextColor);
mTextPaint.setTextSize(mTextSize);
mTextPaint.setAntiAlias(true);
a.recycle();
mProgressDrawable = new MaterialProgressDrawable(getContext(), this);
super.setImageDrawable(mProgressDrawable);
}以上都是从styleable XML中获取的一些参数(那如果没有这里设置就是我们代码中一系列的Set,如果都没设置那么就是默认值了)。
//版本判断
private boolean elevationSupported() {
return android.os.Build.VERSION.SDK_INT >= 21;
}在onMeasure方法中会调用elevationSupported(),对自定义View进行操作,顺便提一下自定义View的绘制。
onMeasure(),onLayout(),onDraw()这三个函数:1.View本身大小多少,这由onMeasure()决定;2.View在ViewGroup中的位置如何,这由onLayout()决定;3.绘制View,onDraw()定义了如何绘制这个View。
在onLayout()里有一大堆对位置的计算的内容就不贴了,知道他干什么就行。
在我们的onDraw中绘制进度部分
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mIfDrawText) {
String text = String.format("%s%%", mProgress);
int x = getWidth() / 2 - text.length() * mTextSize / 4;
int y = getHeight() / 2 + mTextSize / 4;
canvas.drawText(text, x, y, mTextPaint);
}
}然后就是一堆传参的方法了
public void setVisibility(int visibility) //设置是否可见
public void setCircleBackgroundEnabled(boolean enableCircleBackground)//设置是否存在图片背景(默认有)
public boolean circleBackgroundEnabled()//判断是否有背景
public boolean isShowProgressText()//判断是否显示进度文字
public void setShowProgressText(boolean mIfDrawText)//设置是否显示进度文字
public int getMax()//获取进度最大值
public void setMax(int max)//设置进度最大值
public int getProgress()//获取进度
public void setProgress(int progress)//设置进度
ListViewExt
我们再说一下ListViewExt
//没有出现什么惊叹的自定义控件正常的继承ListView(废话不然哪只这么点代码) public class ListViewExt extends ListView
//构造方法里都调用了init方法,设置了监听事件,设置了边缘回弹以及边缘大小
public ListViewExt(Context context) {
super(context);
this.init();
}
public ListViewExt(Context context, AttributeSet attrs) {
super(context, attrs);
this.init();
}
public ListViewExt(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.init();
}
private void init() {
this.setOverScrollMode(2);
this.setFadingEdgeLength(0);
this.setOnScrollListener(this.mScrollListenerWrapper);
}重要的逻辑与判断都在onTouchEvent方法中实现,包括判断是否到底,是否拉伸,是否在最上方等
具体如何做到拉伸,收缩的看同包内的ListViewEnhance .class这个类
public boolean onTouchEvent(MotionEvent ev) {
int y = (int)ev.getY();
switch(ev.getActionMasked()) {
case 0:
case 5:
ListViewEnhance.onTouchDown(this, ev);
this.mDownMotionY = y - (this.mLastY - this.mDownMotionY);
this.mLastY = y;
break;
case 1:
case 6:
this.mLastY = y;
if(this.mIsTouching) {
this.mIsTouching = false;
}
break;
case 2:
int offset = y - this.mDownMotionY;
if(!this.mIsTouching) {
ListViewEnhance.onTouchDown(this, ev);
}
this.mInertia = y - this.mDownMotionY;
if(ListViewEnhance.needListScale(this, offset)) {
this.mLastY = y;
return true;
}
if(this.mScrollState == 1 && y != this.mLastY) {
this.mLastY = y;
}
break;
case 3:
if(this.mIsTouching) {
this.mIsTouching = false;
ListViewEnhance.resetScale(this);
}
case 4:
}
return super.onTouchEvent(ev);
}具体使用实例,可以看源码,源码地址:https://github.com/ddwhan0123/SoyiGit
观众老爷欢迎点个赞,谢谢!

相关文章推荐
- 整合大量开源库温习基础项目(四)伸缩实现OverscrollScale以及MaterialLoadingProgressBar
- CSS3颜色格式和透明度
- Linux下添加新硬盘,分区及挂载
- js 验证电话号 座机及手机号
- git远程代码库回滚(webstorm下)
- git本地代码库回滚(webstorm下)
- memcache和redis区别
- 剖析Java中阻塞队列的实现原理及应用场景
- linux基础命令学习之pwd(9)
- OC-002.OC中如何创建一个类
- 说说IO(八)- 三分天下
- 版本更新时出现“已安装了存在签名相同的同名数据包”
- 截取两个字符串中间的值
- 隐式Intent
- Android 属性动画(Property Animation)
- myeclipse项目文件结构浏览模式配置
- Linux下安装tar.gz类型的jdk,并配置环境变量
- IOS 霓虹灯效果
- pod 环境安装
- HDFS(1)
