css 入门基础知识
2015-12-06 23:25
671 查看
由于H5在移动端的发展如日中天,现在大部分公司对高级前端需求极大,到处挖墙角,前端薪资也随之水涨船高,那公司没有配备专用的前端怎么办呢?
作为老板眼中的“程序猿” 前端都不会是非常无能的表现,那作为后端人员需要不需要懂前端呢?为了提升价值还是需要懂点的,不然一点问题就找前端,那是不是让别人疯了……
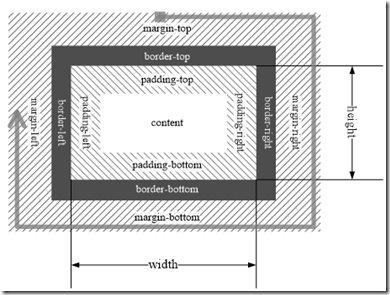
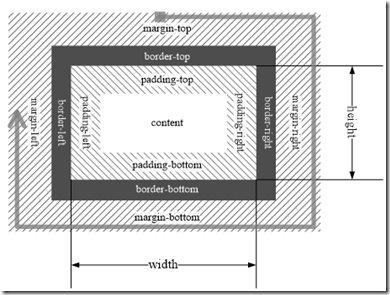
前端先从最常见的调样式说起吧,重要知识点之盒子模型,这里就不叽叽歪歪那些难懂的概念,直接看下面的图吧。
什么叫做外边距,内边距……

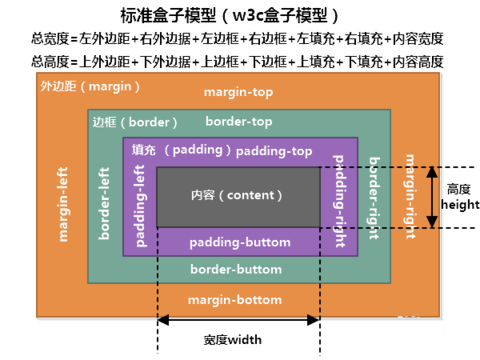
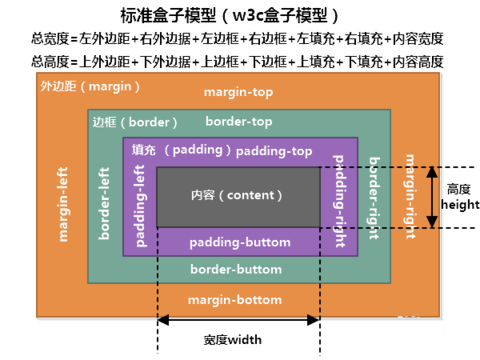
通俗点就是下面的图:

再看看总宽度与总高度的计算,应该都看得懂:

之所以要知道宽度与高度的计算,当你在一行内容后面再加个按钮时,这个按钮会随着浏览器的大小满屏的到处乱飞,虽然你左调右调宽度,定位,就差那一两个像素的事会让你抓狂,这时你就要学会计算那刚刚好的几像素问题。
那这里就再讲讲多个元素之间要注意的问题:
padding只存在于一个盒子内部,所以通常它不会涉及与其他盒子之间的关系和相互影响的问题。
margin则用于调整不同的盒子之间的位置关系。
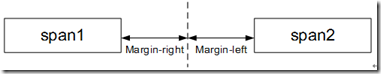
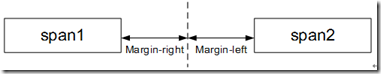
① 行内元素之间的水平margin

两个块之间的距离为:30px+40px=70px。
② 块级元素之间的竖直margin

如果不是行内元素,而是竖直排列的块级元素,margin的取值情况就会有所不同。
两个块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者,如图所示。这个现象称为margin的“塌陷”(或称为“合并”)现象,意思是说较小的margin塌陷(合并)到了较大的margin中。
有时你想给一个按钮加个背景佬的啊,竟然无效果!一查原来是被其它样式覆盖了,怎么回事?那就要了解CSS样式优先级
CSS样式中会有外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
行内样式(直接在元素上打style=”“)》 ID样式(用id=标识)》 类别样式(class=”“) 》 标记样式(写在head中或css文件中)
标准的写法当然是将样式统一写在css的文件中方便复用管理,页面中尽量不要写样式,保持代码的整洁性。(看到一锅粥的页面你是不是会有一种看到大海的感觉……)
那怎么定位到我想到的元素呢?CSS选择器出场
一.基本CSS选择器有标记选择器、类别选择器、ID选择器3种:
1.标记选择器
每一种HTML标记的名称都可以作为相应的标记选择器的名称,如h1,p,div等等
2.类别选择器
类别选择器的名称可以由用户自定义
格式如下:.class{color:green;font-size:20px;}
3.ID选择器
与类别选择器相试
格式如下:#id{color:green;font-size:20px;}
二.复合选择器:就是两个或者多个基本选择器,通过不同方式连接而成的选择器
1.“交集”选择器:由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集,其中第一必须是标记选择器,第二个必须是类别选择器或者ID选择器,两个选择器之间不能有空格,必须连续书写
如:h3.class{color:red;font-size:23px;} div#special{…} 注意两者间没有空隔
2.“并集”选择器:同时选中各个基本选择器所选择的范围,任何形式的选择器都可以,并集选择器是多个选择器通过逗号连接而成的,
格式如:h1,h2,h3{color:red;font-size:23px;} 注意中间是有逗号分隔
三.后代选择器:
写法:把外层的标记写在前面,内层的标记写在后面,之间用空格分隔,当标记发生嵌套时,内层的标记就成为外层标记的后代了
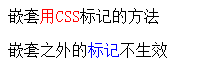
举个栗子:
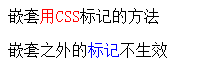
效果:

效果是:“用CSS”的显示红色,其他用包围起来的是兰色
后代选择器产生的影响不仅限于元素的“直接后代”,而且会影响到它的“各级后代”
四.子选择器:也就是只有对直接后代有影响的选择器,而对“孙子”以及对个层的后代不产生作用。
格式如下:p>span{color:blue;}
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
转载自:不懂CSS的后端难道就不是好程序猿?
作为老板眼中的“程序猿” 前端都不会是非常无能的表现,那作为后端人员需要不需要懂前端呢?为了提升价值还是需要懂点的,不然一点问题就找前端,那是不是让别人疯了……
前端先从最常见的调样式说起吧,重要知识点之盒子模型,这里就不叽叽歪歪那些难懂的概念,直接看下面的图吧。
什么叫做外边距,内边距……

通俗点就是下面的图:

再看看总宽度与总高度的计算,应该都看得懂:

之所以要知道宽度与高度的计算,当你在一行内容后面再加个按钮时,这个按钮会随着浏览器的大小满屏的到处乱飞,虽然你左调右调宽度,定位,就差那一两个像素的事会让你抓狂,这时你就要学会计算那刚刚好的几像素问题。
那这里就再讲讲多个元素之间要注意的问题:
padding只存在于一个盒子内部,所以通常它不会涉及与其他盒子之间的关系和相互影响的问题。
margin则用于调整不同的盒子之间的位置关系。
① 行内元素之间的水平margin

两个块之间的距离为:30px+40px=70px。
② 块级元素之间的竖直margin

如果不是行内元素,而是竖直排列的块级元素,margin的取值情况就会有所不同。
两个块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者,如图所示。这个现象称为margin的“塌陷”(或称为“合并”)现象,意思是说较小的margin塌陷(合并)到了较大的margin中。
有时你想给一个按钮加个背景佬的啊,竟然无效果!一查原来是被其它样式覆盖了,怎么回事?那就要了解CSS样式优先级
CSS样式中会有外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
行内样式(直接在元素上打style=”“)》 ID样式(用id=标识)》 类别样式(class=”“) 》 标记样式(写在head中或css文件中)
标准的写法当然是将样式统一写在css的文件中方便复用管理,页面中尽量不要写样式,保持代码的整洁性。(看到一锅粥的页面你是不是会有一种看到大海的感觉……)
那怎么定位到我想到的元素呢?CSS选择器出场
一.基本CSS选择器有标记选择器、类别选择器、ID选择器3种:
1.标记选择器
每一种HTML标记的名称都可以作为相应的标记选择器的名称,如h1,p,div等等
2.类别选择器
类别选择器的名称可以由用户自定义
格式如下:.class{color:green;font-size:20px;}
3.ID选择器
与类别选择器相试
格式如下:#id{color:green;font-size:20px;}
二.复合选择器:就是两个或者多个基本选择器,通过不同方式连接而成的选择器
1.“交集”选择器:由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集,其中第一必须是标记选择器,第二个必须是类别选择器或者ID选择器,两个选择器之间不能有空格,必须连续书写
如:h3.class{color:red;font-size:23px;} div#special{…} 注意两者间没有空隔
2.“并集”选择器:同时选中各个基本选择器所选择的范围,任何形式的选择器都可以,并集选择器是多个选择器通过逗号连接而成的,
格式如:h1,h2,h3{color:red;font-size:23px;} 注意中间是有逗号分隔
三.后代选择器:
写法:把外层的标记写在前面,内层的标记写在后面,之间用空格分隔,当标记发生嵌套时,内层的标记就成为外层标记的后代了
举个栗子:
<html>
<head>
<title>后代选择器</title>
<style type="text/css">
p span{
color:red
}
span
{
color:blue;
}
</style>
</head>
<body>
<p>嵌套<span>用CSS</span>标记的方法</p>嵌套之外的<span>标记</span>不生效
</body>
</html>效果:

效果是:“用CSS”的显示红色,其他用包围起来的是兰色
后代选择器产生的影响不仅限于元素的“直接后代”,而且会影响到它的“各级后代”
四.子选择器:也就是只有对直接后代有影响的选择器,而对“孙子”以及对个层的后代不产生作用。
格式如下:p>span{color:blue;}
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
<head>
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
</head>
<body>
<h3>测试!</h3>
</body>转载自:不懂CSS的后端难道就不是好程序猿?
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
