Jquery封装ajax
2015-12-04 12:08
691 查看
Jquery封装ajax
Load方法
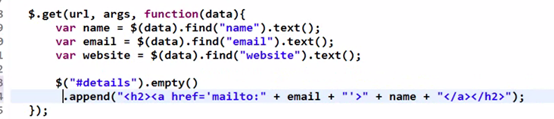
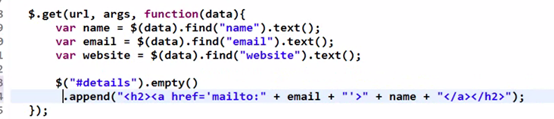
$.get方法

Post方法直接将get改为post即可,注意传递过来的是jquery对象。
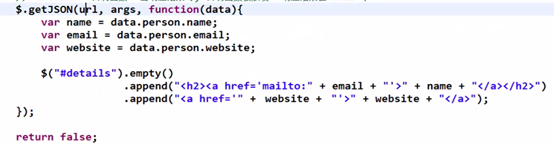
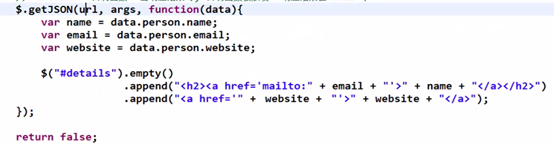
请求json格式:

Load方法
| <!-- 将jquery.js导入进来 --> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ $("a").click(function(){ //适用load方法发送请求 var url=this.href; //处理掉缓存 var args={"time":new Date()};//这儿的变量必须为json格式 //任何html对象都可以使用load方法来加载ajax的请求 结果直接插入到html的节点中 $("#content").load(url,args); return false; }); }); </script> </head> <body> This is my JSP page. <br> <h2>适用jquery封装ajax</h2> <a href="helloajax.txt">ajax</a><br> <div id="content"></div> </body> |
$.get方法

Post方法直接将get改为post即可,注意传递过来的是jquery对象。
请求json格式:

相关文章推荐
- jQuery学习-选择器
- 用jQuery 写前端 关于不执行的问题
- 10004---jQuery 语法
- jQuery使用$.ajax进行异步刷新的方法(附demo下载)
- jQuery 新版本的 Dom 元素动态绑定事件
- jquery 常用的备忘
- jquery动画循环播放
- 10003---安装jQuery
- jQuery EasyUI使用教程之创建XP风格的左侧面板
- Jquery1.9.1源码分析系列(十五)动画处理之外篇
- jquery - each()
- JQuery多媒体插件jQuery Media Plugin使用详解
- jQuery实现ajax调用WCF服务的方法(附带demo下载)
- jquery中的this与$(this)
- jquery.validate ie8 验证提交问题
- jQuery旋转木马式幻灯片轮播特效
- jquery.js 库中的 选择器 的 事件的绑定
- jQuery中cookie插件用法实例分析
- jQuery中this与$(this)的区别
- 常用的jquery
