给before和after伪元素设置js效果的方法
2015-12-04 09:00
639 查看
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的。事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”。
前面的话
无法直接给before和after伪元素设置js效果
例子说明
现在需要为(id为box,内容为"我是测试内容"的div)添加(:before内容为"前缀",颜色为红色的伪类)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">我是测试内容</div> <script> var oBox = document.getElementById('box'); </script>
</body>
</html>
解决办法
【方法一】动态嵌入CSS样式
IE8-浏览器将<style>标签当作特殊的节点,不允许访问其子节点。IE10-浏览器支持使用styleSheet.cssText属性来设置样式。兼容写法如下:
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString("#box:before{content:'前缀';color: red;}");
<script>
【方法二】添加自带伪类的类名
<style>
.change:before{content: "前缀";color: red;}
</style>
<script>
oBox.className = 'change';
</script>
[缺点]此方法无法控制伪元素里面的content属性的值
【方法三】利用setAttribute实现自定义content内容
<style>
.change:before{content: attr(data-beforeData);color: red;}
</style>
<script>
oBox.setAttribute('data-beforeData','前缀');
</script>
[注意]此方法只可用setAttribute实现,经测试用dataset方法无效
【方法四】添加样式表
firefox浏览器不支持addRule()方法,IE8-浏览器不支持insertRule()方法。兼容写法如下:
<script>
function insertRule(sheet,ruleKey,ruleValue,index){
return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index);
}
insertRule(document.styleSheets[0],'#box:before','content:"前缀";color: red;',0)
</script>
[缺点]该方法必须有内部<style>或用<link>链接外部样式,否则若不存在样式表,则document.styleSheets为空列表,则报错
【方法五】修改样式表
先使用方法四添加空的样式表,然后获取新生成的<style>并使用其innerHTML属性来修改样式表
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString('');
document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}";
</script>
[注意]只能使用getElementsByTagName('style')[1]的方法,经测验使用stylesheets[1]方法无效
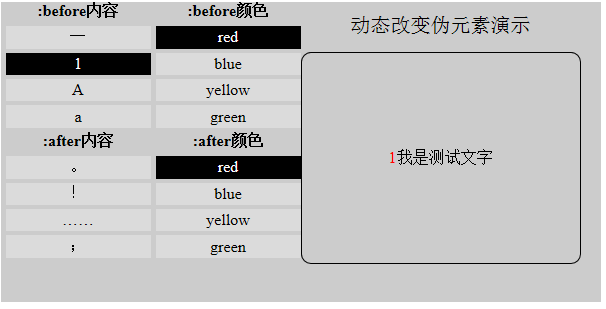
DEMO
<演示框>点击下列相应属性值可进行演示

您可能感兴趣的文章:
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
- node.js抓取并分析网页内容有无特殊内容的js文件
- PHP+JS实现大规模数据提交的方法
- 仿51JOB的地区选择效果(可选择多个地区)
- js身份证验证超强脚本
