android修改控件外观(使用drawable资源)
2015-12-03 21:07
549 查看
使用drawable资源这方面是比较容易的,笔者学习并没有花太多时间,但是却是受益匪浅。
之前笔者在做圆角矩形的button的时候,还特意学了PS,想想当时真是天真,android是完全自带这个功能的嘛。
当然android的强大也不仅于此,我们还可以修改seekbar的背景以及移动时的效果,还可以给textview、button等控件加边框,还可以改变它们的形状等等。
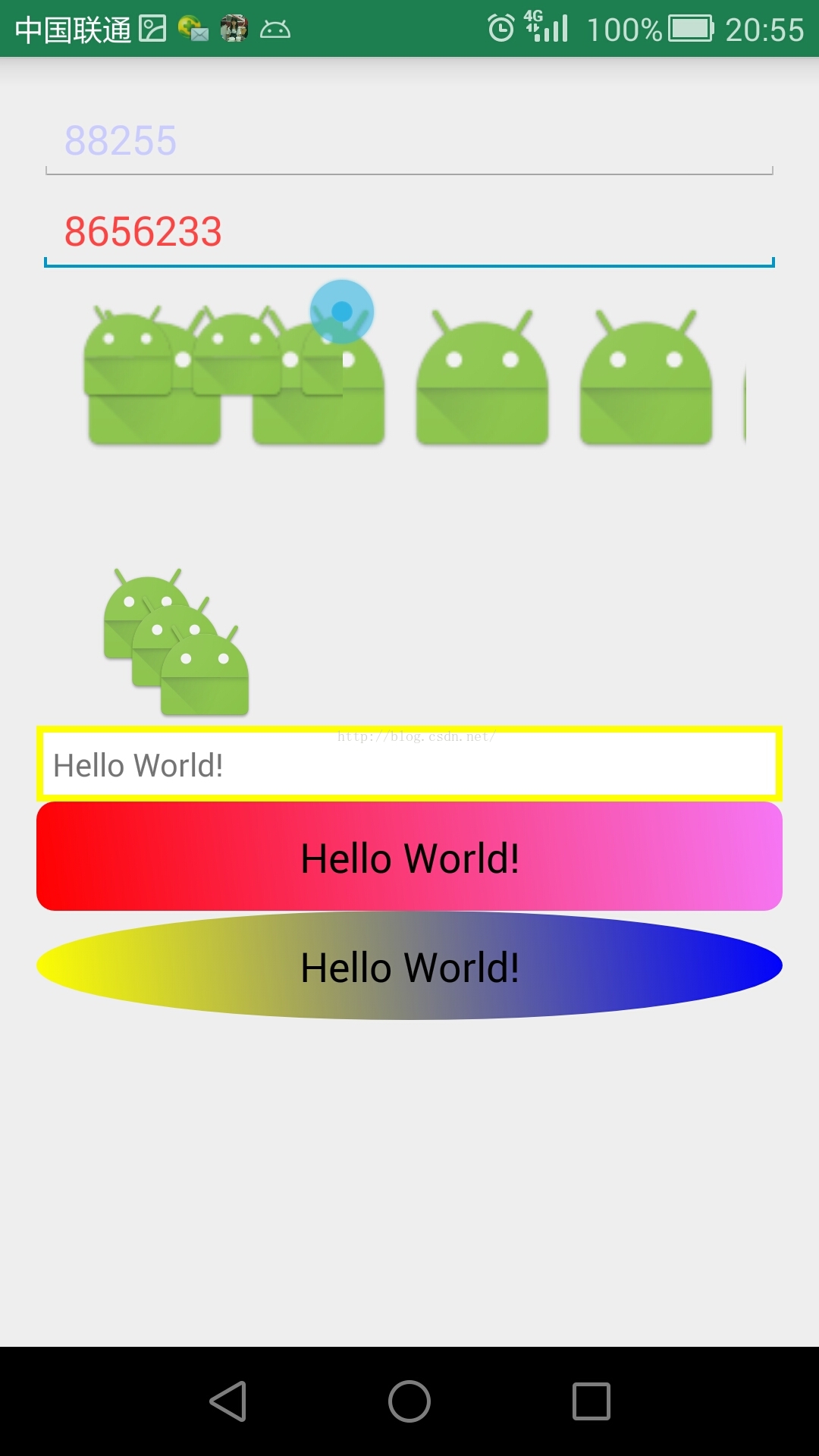
本篇文章就做了一个简单的demo,便于大家理解drawable资源的使用:


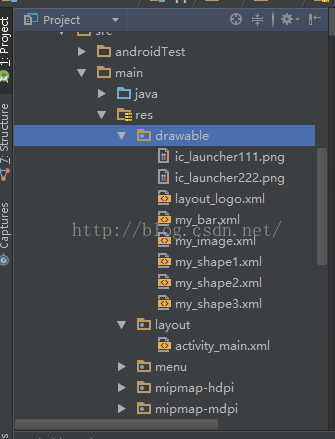
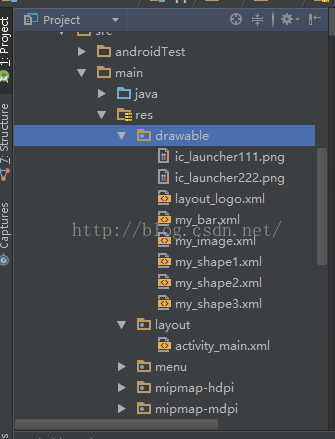
在drawable中创建了比较多的xml文件,在layout中只有activity_main一个:

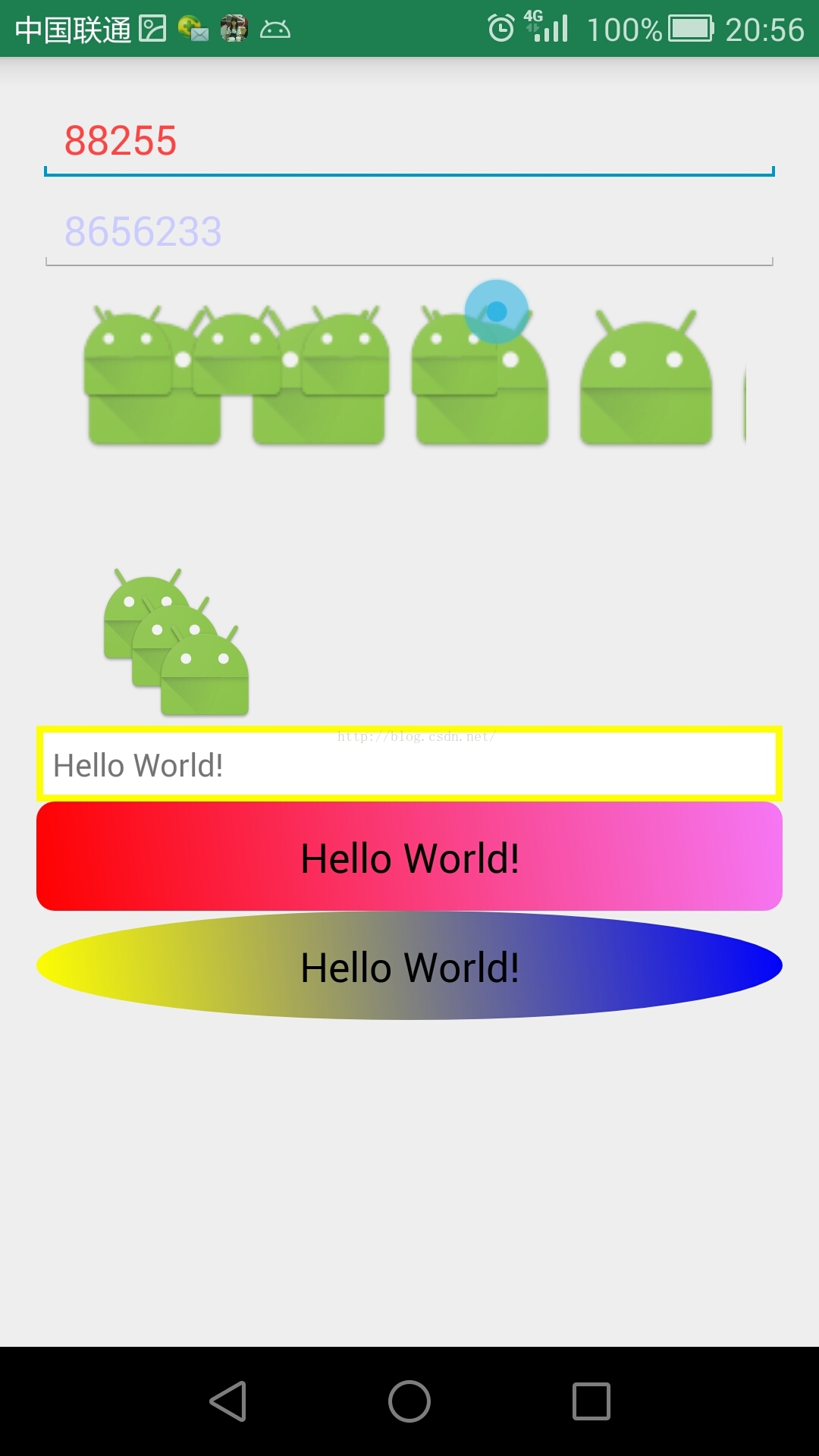
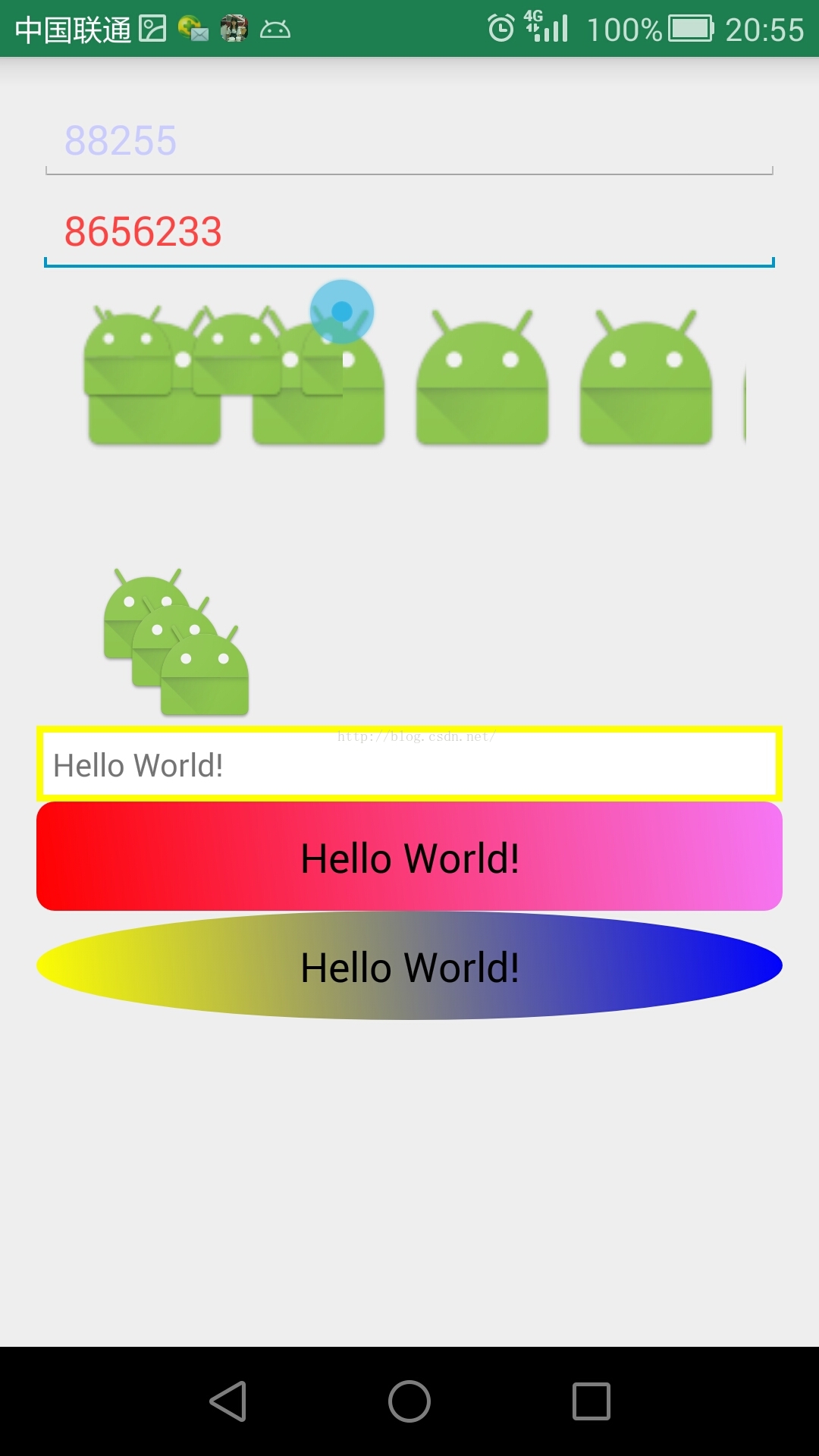
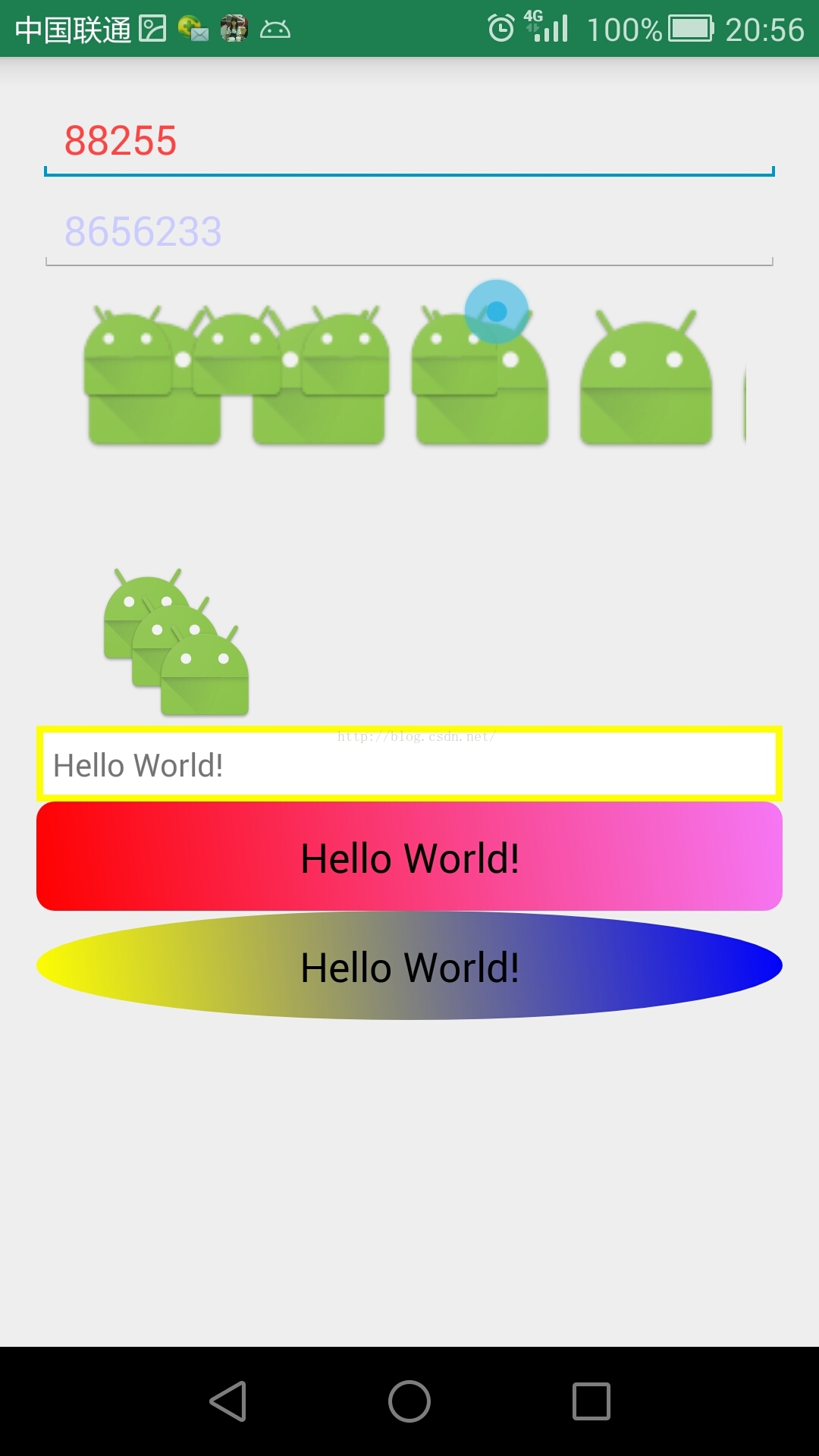
activity_main:
my_image:
my_bar:(ic_launcher111和ic_launcher222只是两个不一样大的ic_launcher图片)
layout_logo:
my_shape1:
my_shape2:
my_shape3:
最后附上android studio源码:http://download.csdn.net/detail/double2hao/9324287
之前笔者在做圆角矩形的button的时候,还特意学了PS,想想当时真是天真,android是完全自带这个功能的嘛。
当然android的强大也不仅于此,我们还可以修改seekbar的背景以及移动时的效果,还可以给textview、button等控件加边框,还可以改变它们的形状等等。
本篇文章就做了一个简单的demo,便于大家理解drawable资源的使用:


在drawable中创建了比较多的xml文件,在layout中只有activity_main一个:

activity_main:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@drawable/my_image" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@drawable/my_image" /> <SeekBar android:layout_width="match_parent" android:layout_height="100dp" android:max="100" android:progressDrawable="@drawable/my_bar" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/layout_logo" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/my_shape1" android:text="Hello World!" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/my_shape2" android:text="Hello World!" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/my_shape3" android:text="Hello World!" /> </LinearLayout>
my_image:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--指定获得焦点时的颜色--> <item android:state_focused="true" android:color="#f44"/> <!--指定失去焦点时的颜色--> <item android:state_focused="false" android:color="#ccf"/> </selector>
my_bar:(ic_launcher111和ic_launcher222只是两个不一样大的ic_launcher图片)
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--定义轨道背景--> <item android:id="@android:id/background" android:drawable="@drawable/ic_launcher111" /> <!--定义轨道上已完成部分的外观--> <item android:id="@android:id/progress" android:drawable="@drawable/ic_launcher222" /> </layer-list>
layout_logo:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--定义三个层叠--> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item> <item android:left="25dp" android:top="25dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item> <item android:left="50dp" android:top="50dp" > <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item> </layer-list>
my_shape1:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--设置填充颜色--> <solid android:color="#fff"/> <!--设置四周的内边距--> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="7dp"/> <!--设置边框--> <stroke android:width="3dip" android:color="#ff0"/> </shape>
my_shape2:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--定义填充渐变颜色--> <gradient android:startColor="#FFFF0000" android:endColor="#80FF00FF" android:angle="45"/> <!--设置内填充--> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="7dp"/> <!--设置圆角矩形--> <corners android:radius="8dp"/> </shape>
my_shape3:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <!--定义填充渐变颜色--> <gradient android:startColor="#ff0" android:endColor="#00f" android:angle="45"/> <!--设置内填充--> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="7dp"/> <!--设置圆角矩形--> <corners android:radius="8dp"/> </shape>
最后附上android studio源码:http://download.csdn.net/detail/double2hao/9324287
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
