JSP中如何使用JQuery?
2015-12-03 11:46
609 查看
转载自:http://blog.csdn.net/chenxingyi123/article/details/6321555
首先要导入JQuery的包文件,可以在这里 下载。
然后在JSP中引入包:
[javascript] view
plaincopyprint?
<mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
接下来再引入自己的js:
[javascript] view
plaincopyprint?
<mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
我的my.js文件内容如下:
[javascript] view
plaincopyprint?
$(document).ready(function() {
$("<div><p>Hello</p></div>").appendTo("body");
$("#stop").css("background","yellow");
$("li").toggle(
function () {
$(this).css({"list-style-type":"disc", "color":"blue"});
},
function () {
$(this).css({"list-style-type":"disc", "color":"red"});
},
function () {
$(this).css({"list-style-type":"disc", "color":"gray"});
}
);
});
测试页面MyJQueryTest.html的内容如下:
[java] view
plaincopyprint?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My jQuery Test</title>
<mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
<mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
</head>
<body>
<button>Change colors</button>
<br/>
<span>span</span>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div id="stop">Stop here</div>
<div>div6</div>
<div>div7</div>
<div>div8</div>
<br/>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
</ul>
</body>
</html>
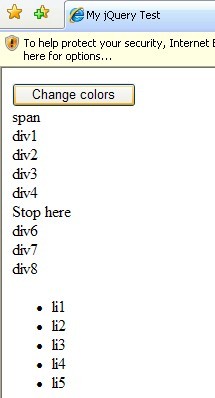
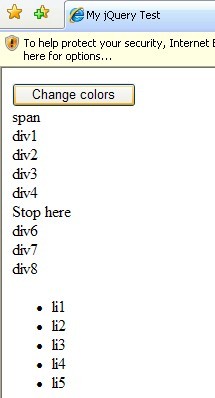
运行效果如下:
前:

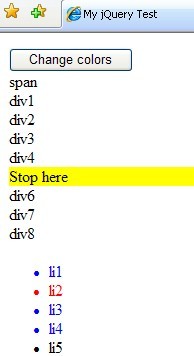
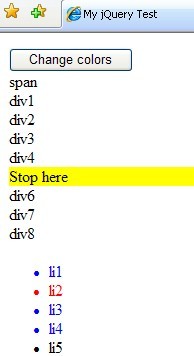
后:

最后值得注意的是,JQuery的包文件的引入必须在js引入的前面,不然JQuery没有效果。
首先要导入JQuery的包文件,可以在这里 下载。
然后在JSP中引入包:
[javascript] view
plaincopyprint?
<mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
接下来再引入自己的js:
[javascript] view
plaincopyprint?
<mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
我的my.js文件内容如下:
[javascript] view
plaincopyprint?
$(document).ready(function() {
$("<div><p>Hello</p></div>").appendTo("body");
$("#stop").css("background","yellow");
$("li").toggle(
function () {
$(this).css({"list-style-type":"disc", "color":"blue"});
},
function () {
$(this).css({"list-style-type":"disc", "color":"red"});
},
function () {
$(this).css({"list-style-type":"disc", "color":"gray"});
}
);
});
测试页面MyJQueryTest.html的内容如下:
[java] view
plaincopyprint?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My jQuery Test</title>
<mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
<mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
</head>
<body>
<button>Change colors</button>
<br/>
<span>span</span>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div id="stop">Stop here</div>
<div>div6</div>
<div>div7</div>
<div>div8</div>
<br/>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
</ul>
</body>
</html>
运行效果如下:
前:

后:

最后值得注意的是,JQuery的包文件的引入必须在js引入的前面,不然JQuery没有效果。
相关文章推荐
- Jquery easyui tree的使用
- 解密jQuery事件核心 - 模拟事件(四)
- jQuery获取Select选择的Text和 Value(转)
- jquery操作select(取值,设置选中)
- jQuery 1.9.1源码分析系列(十五)之动画处理
- jquery基础
- jQuery.noConflict() 函数
- jquery基础学习小例子
- jquery基础学习笔记
- 利用jquery实现合并多列重复行
- JQuery 提示用户名密码不为空
- jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
- jQuery EasyUI使用教程之添加自动播放标签
- 13个jQuery操作table常用到的功能
- jquery时间戳转日期
- 转:jquery获得select option的值 和对select option的操作
- jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween
- jQuery与java之SSH解决跨域请求
- jquery中的replaceWith()和html()有什么区别?
- js 事件冒泡是什么如何用jquery阻止事件冒泡
