Navigator的学习
2015-12-03 10:26
246 查看
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
我感觉需要看什么属性和方法,直接输出这个navigator,然后在浏览器查看即可。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
结果:

navigator不能是大写,这样会变成一个函数。

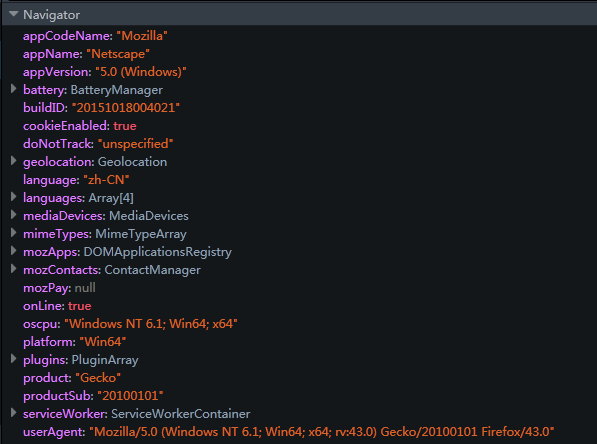
火狐的结果:

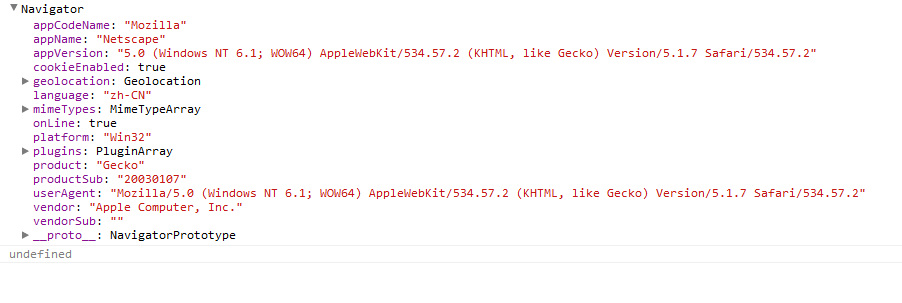
Safari的结果:

IE9的结果:

opera:

一些说明:
appCodeName:
声明了浏览器的代码名;结果值都是它的值是 "Mozilla";
appName:
可返回浏览器的名称。
在基于 Netscape 的浏览器中,这个属性的值是 "Netscape"。在 IE 中,这个属性的值是 "Microsoft Internet Explorer"。
appVersion:
浏览器的平台和版本信息。
cookieEnabled:
如果浏览器启用了 cookie,该属性值为 true。
onLine:
声明了系统是否处于脱机模式
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
我感觉需要看什么属性和方法,直接输出这个navigator,然后在浏览器查看即可。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
console.log(Navigator);
console.log(window.Navigator);
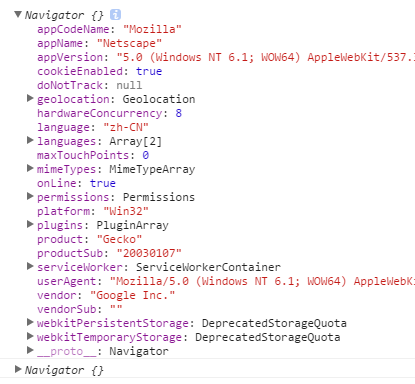
结果:

navigator不能是大写,这样会变成一个函数。
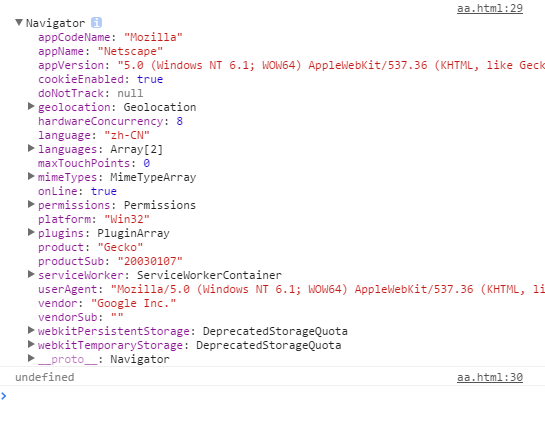
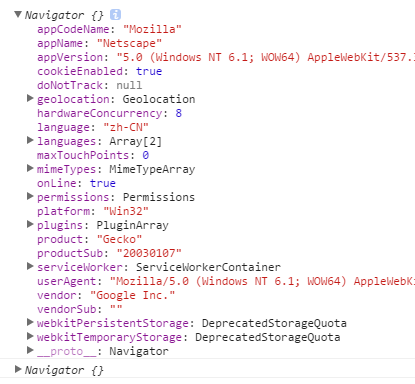
console.log(navigator);
console.log(window.navigator);

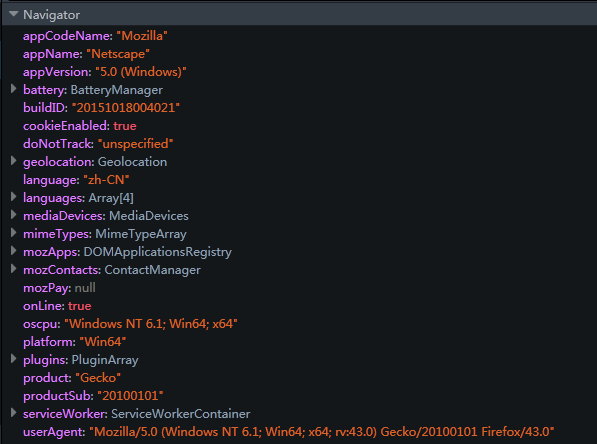
火狐的结果:

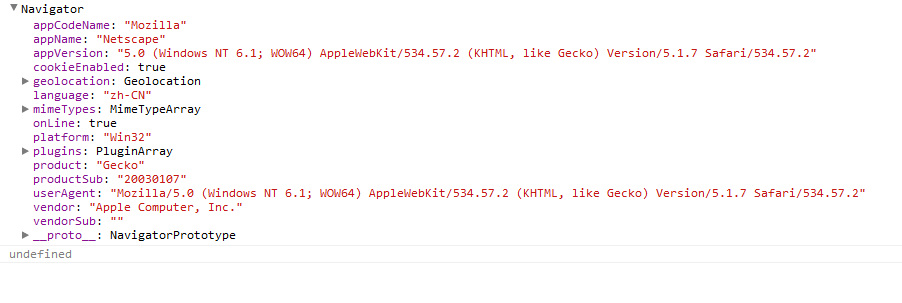
Safari的结果:

IE9的结果:

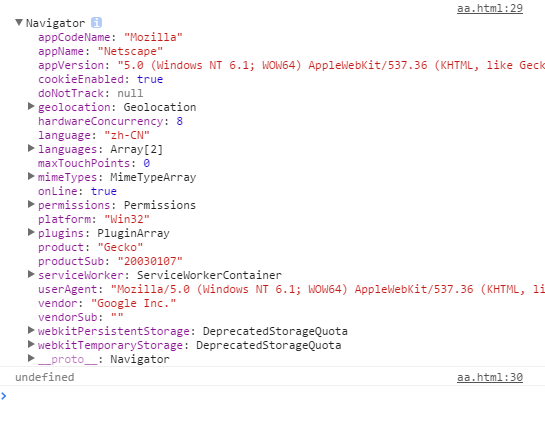
opera:

一些说明:
appCodeName:
声明了浏览器的代码名;结果值都是它的值是 "Mozilla";
appName:
可返回浏览器的名称。
在基于 Netscape 的浏览器中,这个属性的值是 "Netscape"。在 IE 中,这个属性的值是 "Microsoft Internet Explorer"。
appVersion:
浏览器的平台和版本信息。
cookieEnabled:
如果浏览器启用了 cookie,该属性值为 true。
onLine:
声明了系统是否处于脱机模式
相关文章推荐
- tar命令
- IStream
- 如何进行技术方案优化
- 编写脚本一键修改ip、掩码、网关、dns(win7)
- <黑马程序员> 第四篇:多线程
- [网络管理]全双工与半双工的区别
- 32、OSPF在帧中继中不同网络类型配置总结
- poj--1237--Drainage Ditches(最大流)
- 关于磁盘分区
- 10023---Eclipse设置保存时自动给变量加final
- Android 自定义View (一)
- 找出给定数数组里连续的元素和的最大值
- 统计easyui datagrid某列之和显示在对应列下面
- 约束3(constrains)
- [iOS进阶]Baidu Map SDK之批量请求
- poj--1237--Drainage Ditches(最大流)
- 完全卸载oracle11g步骤
- 什么是XML RPC?
- 11月末全球域名商解析量22强:新网榜尾 跌破百万
- AngularJS进阶(十五)Cookie 'data' possibly not set or overflowed because it was too large
