CSS3多列column布局
2015-12-02 00:00
621 查看
| Properties属性 | CSS Version版本 | Inherit From Parent继承性 | Description简介 |
| column | css3 | 无 | 设置或检索对象的列数和每列的宽度。复合属性 |
| column-width | css3 | 无 | 设置或检索对象每列的宽度 |
| column-count | css3 | 无 | 设置或检索对象的列数 |
| column-gap | css3 | 无 | 设置或检索对象的列与列之间的间隙 |
| column-rule | css3 | 无 | 设置或检索对象的列与列之间的边框。复合属性 |
| column-rule-width | css3 | 无 | 设置或检索对象的列与列之间的边框厚度。 |
| column-rule-style | css3 | 无 | 设置或检索对象的列与列之间的边框样式。 |
| column-rule-color | css3 | 无 | 设置或检索对象的列与列之间的边框颜色。 |
| column-span | css3 | 无 | 设置或检索对象元素是否横跨所有列。 |
| column-fill | css3 | 无 | 设置或检索对象所有列的高度是否统一。 |
| column-break-before | css3 | 无 | 设置或检索对象之前是否断行。 |
| column-break-after | css3 | 无 | 设置或检索对象之前是否断行。 |
| column-break-inside | css3 | 无 | 设置或检索对象内部是否断行。 |
columns
设置或检索对象的列数和每列的宽度。复合属性columns:[ column-width ] || [ column-count ]
.test{
width:628px;
border:10px solid #000;
-moz-columns:200px 3;
-webkit-columns:200px 3;
columns:200px 3;
}.test2{
border:10px solid #000;
-moz-columns:200px;
-webkit-columns:200px;
columns:200px;
}column-width
设置或检索对象每列的宽度.test{
width:628px;
border:10px solid #000;
-moz-column-width:200px;
-moz-column-count:3;
-webkit-column-width:200px;
-webkit-column-count:3;
column-width:200px;
column-count:3;
}.test2{
border:10px solid #000;
-moz-column-width:200px;
-webkit-column-width:200px;
column-width:200px;
}.test3{
border:10px solid #000;
-moz-column-count:5;
-webkit-column-count:5;
column-count:5;
}column-count
设置或检索对象的列数column-count:<integer> | auto
<integer>:用整数值来定义列数。不允许负值
auto:根据column-width自定分配宽度
column-gap
设置或检索对象的列与列之间的间隙column-gap:<length> | normal
<length>:用长度值来定义列与列之间的间隙。不允许负值
normal:与font-size大小相同。假设该对象的font-size为16px,则normal值为16px,类推。
column-rule
设置或检索对象的列与列之间的边框。复合属性。column-rule:[ column-rule-width ] || [ column-rule-style ] || [ column-rule-color ]
[ column-rule-width ]:设置或检索对象的列与列之间的边框厚度。
[ column-rule-style ]:设置或检索对象的列与列之间的边框样式。
[ column-rule-color ]:设置或检索对象的列与列之间的边框颜色。
.test{
border:10px solid #000;
-moz-column-count:3;
-moz-column-gap:20px;
-moz-column-rule:10px solid #090;
-webkit-column-count:3;
-webkit-column-gap:20px;
-webkit-column-rule:10px solid #090;
column-count:3;
column-gap:20px;
column-rule:10px solid #090;
}设置或检索对象的列与列之间的边框厚度。
column-rule-width:<length> | thin | medium | thick
<length>:用长度值来定义边框的厚度。不允许负值
medium:定义默认厚度的边框。
thin:定义比默认厚度细的边框。
thick:定义比默认厚度粗的边框。
设置或检索对象的列与列之间的边框样式。
column-rule-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
none:无轮廓。column-rule-color与column-rule-width将被忽略
hidden:隐藏边框。
dotted:点状轮廓。
dashed:虚线轮廓。
solid:实线轮廓
double:双线轮廓。两条单线与其间隔的和等于指定的column-rule-width值
groove:3D凹槽轮廓。
ridge:3D凸槽轮廓。
inset:3D凹边轮廓。
outset:3D凸边轮廓。
column-rule-color:<color>
设置或检索对象元素是否横跨所有列。
column-span:none | all
none:不跨列
all:横跨所有列
.test{
width:600px;
border:10px solid #000;
-moz-column-count:3;
-moz-column-gap:20px;
-moz-column-rule:3px solid #090;
-webkit-column-count:3;
-webkit-column-gap:20px;
-webkit-column-rule:3px solid #090;
column-count:3;
column-gap:20px;
column-rule:3px solid #090;
}.test p{
-moz-column-span:all;
-webkit-column-span:all;
column-span:all;
}效果:

设置或检索对象所有列的高度是否统一。
column-fill:auto | balance
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一
.test{
width:600px;
border:10px solid #000;
-moz-column-count:2;
-moz-column-gap:20px;
-moz-column-rule:3px solid #090;
-moz-column-fill:balance;
-webkit-column-count:2;
-webkit-column-gap:20px;
-webkit-column-rule:3px solid #090;
-webkit-column-fill:balance;
column-count:2;
column-gap:20px;
column-rule:3px solid #090;
column-fill:balance;
}效果图:

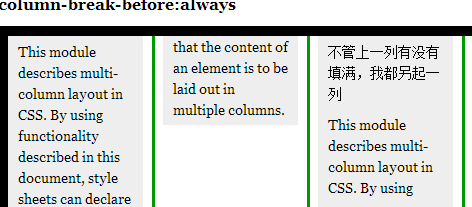
设置或检索对象之前是否断行。
column-break-before:auto | always | avoid | left | right | page | column | avoid-page | avoid-column
auto:既不强迫也不禁止在元素之前断行并产生新列
always:总是在元素之前断行并产生新列
avoid:避免在元素之前断行并产生新列
.test{
width:600px;
border:10px solid #000;
-moz-column-count:4;
-moz-column-gap:20px;
-moz-column-rule:3px solid #090;
-webkit-column-count:4;
-webkit-column-gap:20px;
-webkit-column-rule:3px solid #090;
column-count:4;
column-gap:20px;
column-rule:3px solid #090;
}.test div{
-moz-column-break-before:always;
-webkit-column-break-before:always;
column-break-before:always;
}效果图:

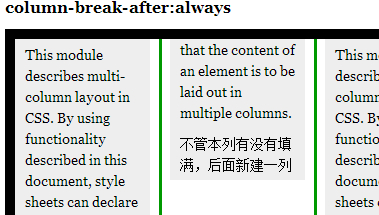
设置或检索对象之后是否断行。
column-break-after:auto | always | avoid | left | right | page | column | avoid-page | avoid-column
auto:既不强迫也不禁止在元素之后断行并产生新列
always:总是在元素之后断行并产生新列
avoid:避免在元素之后断行并产生新列
.test{
width:600px;
border:10px solid #000;
-moz-column-count:4;
-moz-column-gap:20px;
-moz-column-rule:3px solid #090;
-webkit-column-count:4;
-webkit-column-gap:20px;
-webkit-column-rule:3px solid #090;
column-count:4;
column-gap:20px;
column-rule:3px solid #090;
}
.test div{
-moz-column-break-after:always;
-webkit-column-break-after:always;
column-break-after:always;
}效果图:

设置或检索对象内部是否断行。
column-break-inside:auto | avoid | avoid-page | avoid-column
auto:既不强迫也不禁止在元素内部断行并产生新列
avoid:避免在元素内部断行并产生新列
相关文章推荐
- 全局CSS设置
- 浏览器常用兼容性调试技巧
- css中的注意项,可能会帮助到大家哦!
- CSS3 Gradient
- actionBar的tab字体颜色大小样式设置
- 第十四章:使用CSS3进行增强
- position:absolute;
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- 关于cssReset所需掌握的知识点(一)
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- css3按钮练习
- CSS3样式运用,悬浮立体方块
- WEB笔记-CSS 实现多级导航效果
- CSS+DIV详解
- DIV+CSS规范命名大全集合
- 南大软院大神养成计划-css布局
- OOCSS(样式和结构的分离与容器和内容的分离)
- OOCSS(样式和结构的分离与容器和内容的分离)
- html div css——清除浮动
