Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理
2015-12-01 00:26
645 查看
这是本人第一次写,写的不好的地方还忘包含。写这个的主要原因是想通过这个来学习下EF的CodeFirst模式,本来也想用AngularJs来玩玩的,但是自己只会普通的绑定,对指令这些不是很熟悉,所以就基本不用了。还有最主要的原因就是锻炼下自己的能力。好了其他就不多说了,下面来看下我对这个项目的整体概述吧:
[b]目录:[/b]
目录我以后会在这边添加上去的
一、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理 基本设计
二、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理1 基本设计
三、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理2 基本设计
四、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理3 基本设计
五、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理4 基本设计
六、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理5 基本设计
七、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理6 基本设计
八、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理7 基本设计
九、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理8 基本设计
十、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理9 基本设计
十一、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理10 基本设计
[b]项目中使用到的工具:[/b]
Visual Studio 2013,SQL Server 2008和小乌龟
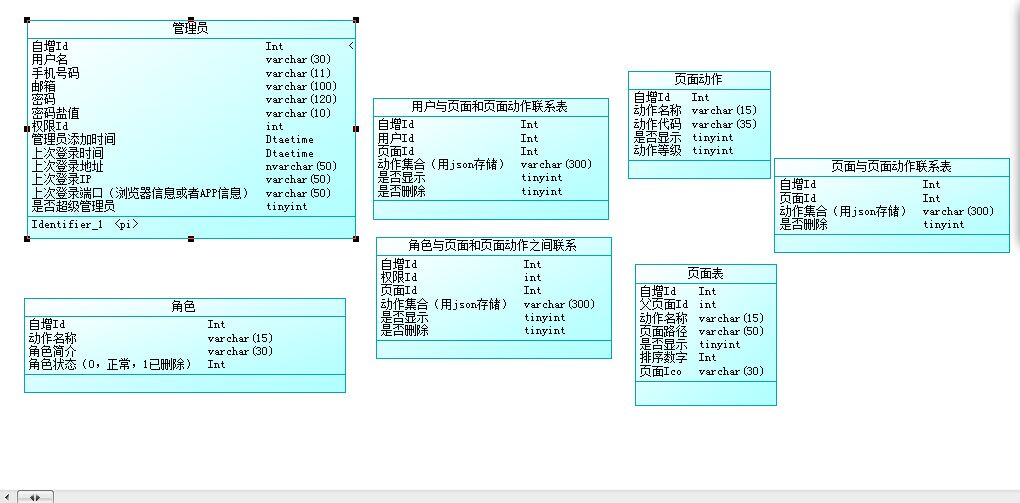
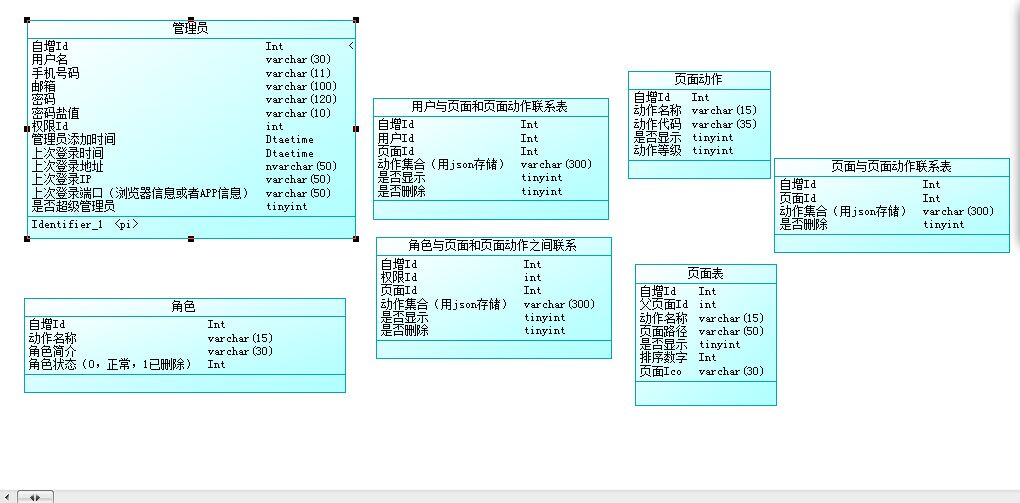
[b]表设计如下:[/b]

[b]设计说明:[/b]
用户表和角色表还有页面表我就不多说了。
页面动作表:我想的是每个页面都有对应的操作,比如增加删除修改等等,然后解释下动作等级这个字段。一般来说查看是最基本的权限,如果你连这个页面都看不了的话,那么你对这个页面增加修改删除功能那么肯定也是没有的,加上这个字段主要是为了防止会出现用户有删除的权限却没有查看的权限,主要是为了防止这种情况的发生。
页面与页面动作之间的联系表:主要是以页面为主,然后一个页面与多个动作之间用json数据的格式来存储。
角色与页面和页面动作之间联系表:这个以角色为主,因为我们在页面显示的时候是根据角色然后再去删选显示的页面的,然后他们之间对应的关系也是用json格式来进行存储的,当后台设置了这个角色对某个页面没有任何权限操作是,会把是否显示这个给设置为不显示。
用户与页面和页面动作之间联系表:这个和角色一样的道理。
总结:
这是我对我要实现的项目的 基本说明,第一次写这个,有很多地方写的不好的还望大家见谅。我在上面那里没有说清楚或者是错的思路的也希望大家给我提提,我可以改进改进。
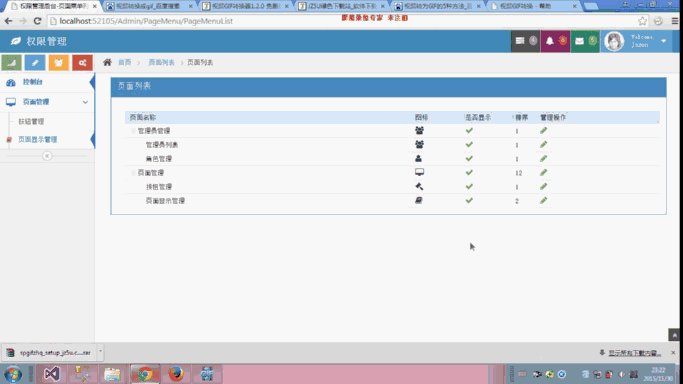
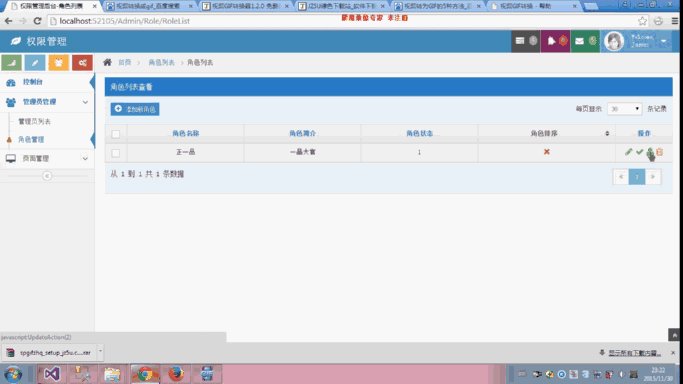
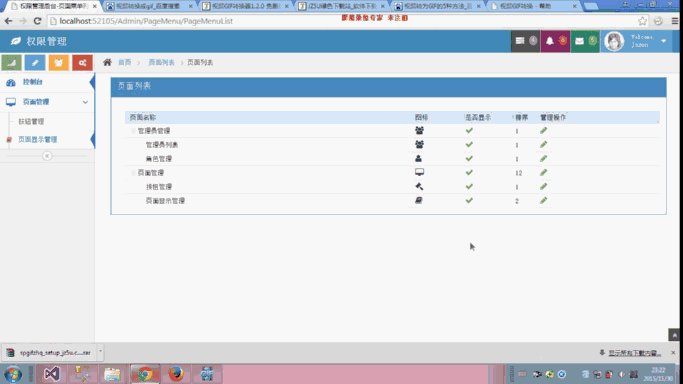
下面是完整版的效果图

百度源码下载地址
网页模板下载地址
github地址:https://github.com/yjqGitHub/AuthoryDesign
[b]目录:[/b]
目录我以后会在这边添加上去的
一、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理 基本设计
二、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理1 基本设计
三、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理2 基本设计
四、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理3 基本设计
五、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理4 基本设计
六、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理5 基本设计
七、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理6 基本设计
八、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理7 基本设计
九、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理8 基本设计
十、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理9 基本设计
十一、Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理10 基本设计
[b]项目中使用到的工具:[/b]
Visual Studio 2013,SQL Server 2008和小乌龟
[b]表设计如下:[/b]

[b]设计说明:[/b]
用户表和角色表还有页面表我就不多说了。
页面动作表:我想的是每个页面都有对应的操作,比如增加删除修改等等,然后解释下动作等级这个字段。一般来说查看是最基本的权限,如果你连这个页面都看不了的话,那么你对这个页面增加修改删除功能那么肯定也是没有的,加上这个字段主要是为了防止会出现用户有删除的权限却没有查看的权限,主要是为了防止这种情况的发生。
页面与页面动作之间的联系表:主要是以页面为主,然后一个页面与多个动作之间用json数据的格式来存储。
角色与页面和页面动作之间联系表:这个以角色为主,因为我们在页面显示的时候是根据角色然后再去删选显示的页面的,然后他们之间对应的关系也是用json格式来进行存储的,当后台设置了这个角色对某个页面没有任何权限操作是,会把是否显示这个给设置为不显示。
用户与页面和页面动作之间联系表:这个和角色一样的道理。
总结:
这是我对我要实现的项目的 基本说明,第一次写这个,有很多地方写的不好的还望大家见谅。我在上面那里没有说清楚或者是错的思路的也希望大家给我提提,我可以改进改进。
下面是完整版的效果图

百度源码下载地址
网页模板下载地址
github地址:https://github.com/yjqGitHub/AuthoryDesign
相关文章推荐
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理10
- 全面解析Bootstrap弹窗的实现方法
- Django 采用bootstrap-admin的界面部署
- Bootstrap 历练实例 - 折叠(Collapse)插件事件
- Bootstrap 历练实例 - 折叠(Collapse)插件方法
- Bootstrap历练实例:简单的可折叠
- bootstrap快速入门笔记(三)响应式,行,列,偏移量,排序
- Bootstrap 折叠(collapse)插件面板
- bootstrap快速入门笔记(二)-栅格系统,响应式类
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
- bootstrap快速入门笔记(一)
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
- Bootstrap 历练实例 - 按钮(Button)插件复选框
- Bootstrap历练实例:按钮(Button)插件单个切换
- Bootstrap 按钮(Button)插件加载状态
- Bootstrap历练实例:警告框(Alert)插件事件
- Bootstrap历练实例:警告框(Alert)插件的方法
- Bootstrap 警告框(Alert)插件
- Bootstrap历练实例:弹出框(popover)事件
- Bootstrap历练实例:popover插件中的方法
