CSS控制Table内外边框、颜色、大小示例 js隔行颜色
2015-11-30 23:27
751 查看
上网找了很久,遇到各种奇葩问题。搞了一晚,如果对你有帮助,起点个赞。

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
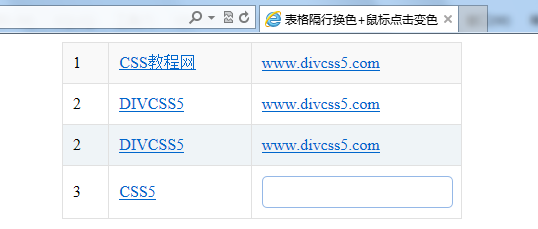
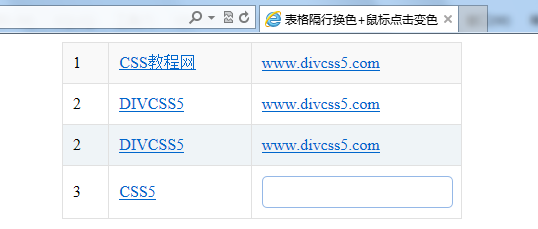
<title>表格隔行换色+鼠标点击变色</title>
<style type="text/css">
/*表单样式 start*/
form table {
margin: 0 auto;
border: solid #E1E1E1;
border-width: 1px 0px 0px 1px;
}
form table tr th {
height: 20px;
line-height: 20px;
background: #E1E1E1;
}
form table.stripes tr td {
height: 20px;
line-height: 20px;
background: #FFF;
vertical-align: middle;
border: solid #E1E1E1;
border-width: 0px 1px 1px 0px;
padding: 10px;
}
/* css注释:默认css背景被白色 */
form table.stripes tr.alt td {
background: #F9F9F9;
}
/* css 注释:默认隔行背景颜色 */
form table.stripes tr.over td {
background: #EFF4F7;
}
/* css注释:鼠标经过时候背景颜色 */
/*表单样式 end*/
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () { //这个就是传说的ready
$(".stripes tr").mouseover(function () {
//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");
}).mouseout(function () {
//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
}) //移除该行的class
$(".stripes tr:even").addClass("alt");
//给class为stripe的表格的偶数行添加class值为alt
//www.divcss5.com 整理特效
});
</script>
</head>
<body>
<form>
<table class="stripes" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="92">1</td>
<td width="339"><a href="http://www.divcss5.com/">CSS教程网</a></td>
<td width="465"><a href="http://www.divcss5.com/">www.divcss5.com</a></td>
</tr>
<tr>
<td width="92">2</td>
<td width="339"><a href="http://www.divcss5.com/">DIVCSS5</a></td>
<td width="465"><a href="http://www.divcss5.com/">www.divcss5.com</a></td>
</tr>
<tr>
<td width="92">3</td>
<td width="339"><a href="http://www.css5.com.cn/">CSS5</a></td>
<td width="465"><a href="http://www.css5.com.cn/">www.css5.com.cn</a></td>
</tr>
</table>
</form>
</body>
</html>

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格隔行换色+鼠标点击变色</title>
<style type="text/css">
/*表单样式 start*/
form table {
margin: 0 auto;
border: solid #E1E1E1;
border-width: 1px 0px 0px 1px;
}
form table tr th {
height: 20px;
line-height: 20px;
background: #E1E1E1;
}
form table.stripes tr td {
height: 20px;
line-height: 20px;
background: #FFF;
vertical-align: middle;
border: solid #E1E1E1;
border-width: 0px 1px 1px 0px;
padding: 10px;
}
/* css注释:默认css背景被白色 */
form table.stripes tr.alt td {
background: #F9F9F9;
}
/* css 注释:默认隔行背景颜色 */
form table.stripes tr.over td {
background: #EFF4F7;
}
/* css注释:鼠标经过时候背景颜色 */
/*表单样式 end*/
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () { //这个就是传说的ready
$(".stripes tr").mouseover(function () {
//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");
}).mouseout(function () {
//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
}) //移除该行的class
$(".stripes tr:even").addClass("alt");
//给class为stripe的表格的偶数行添加class值为alt
//www.divcss5.com 整理特效
});
</script>
</head>
<body>
<form>
<table class="stripes" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="92">1</td>
<td width="339"><a href="http://www.divcss5.com/">CSS教程网</a></td>
<td width="465"><a href="http://www.divcss5.com/">www.divcss5.com</a></td>
</tr>
<tr>
<td width="92">2</td>
<td width="339"><a href="http://www.divcss5.com/">DIVCSS5</a></td>
<td width="465"><a href="http://www.divcss5.com/">www.divcss5.com</a></td>
</tr>
<tr>
<td width="92">3</td>
<td width="339"><a href="http://www.css5.com.cn/">CSS5</a></td>
<td width="465"><a href="http://www.css5.com.cn/">www.css5.com.cn</a></td>
</tr>
</table>
</form>
</body>
</html>
相关文章推荐
- CSS3阴影 box-shadow的使用和技巧总结
- JS案例练习 — 给div添加样式选择功能
- 当一个按钮点击不了时,鼠标可以自定义的样式
- CSS布局奇淫巧计之-强大的负边距
- 第十章:为文本添加样式
- 南大软院大神养成计划--css布局
- 【转】css中float left与float right的使用说明
- 利用CSS中的After和Before解决CSS中的2个BUG
- CSS 的优先级机制[总结]
- 让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
- CSS 自动换行 word-break:break-all和word-wrap:break-word
- Html与CSS布局技巧
- #学习笔记#(3)会员管理系统登录界面HTML+CSS
- CSS基础知识真难啊-background-渐变
- 头像上传
- CSS 总结01天
- 一张png图片 上面有多个图标,如何用CSS准确的知道其中某个图片的坐标
- css案例学习之table tr th td ul li实现日历
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
- css选择器 学习笔记
