【Win10开发】绘制静态UI
2015-11-30 20:07
375 查看
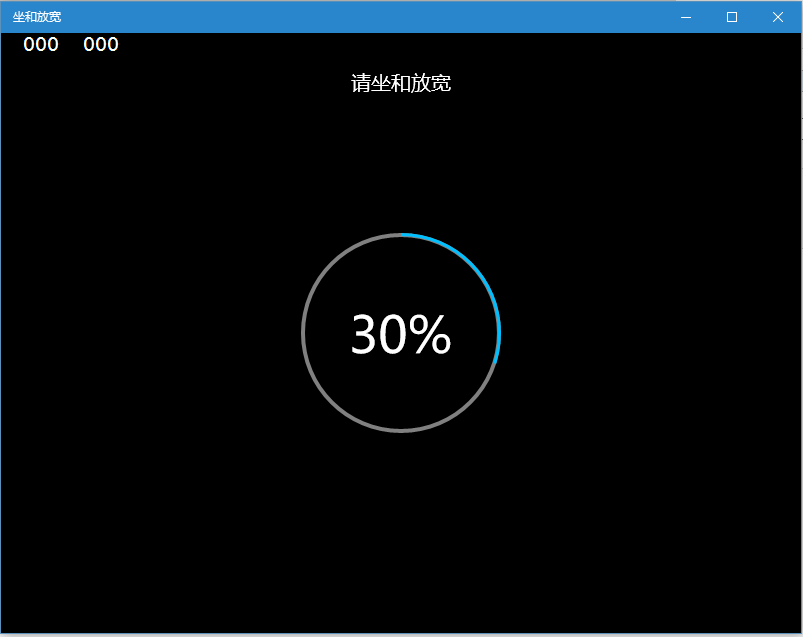
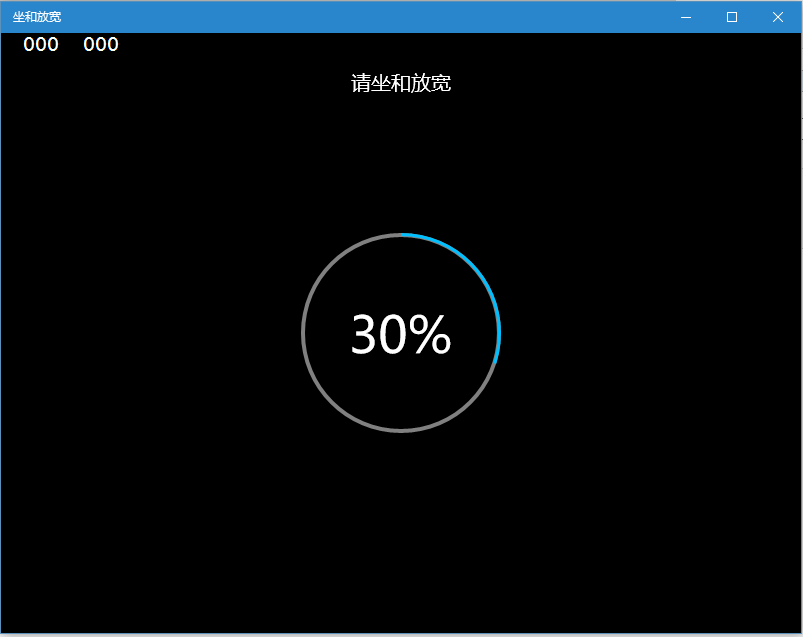
相信经历过Windows Insider的人对下面这个图都不会陌生,偶然看见邹欣老师领导的微软团队写了篇用xaml绘制这个静态页面,那咱也来亲手实验一番。唔。。。请做和放宽!

首先我们来看看xaml代码。
在XAML中,这一属性表现为形如”1,2,3,4”的字符串格式,而本质上它是一个DoubleCollection。其中的数值两两配对,依次表示虚线的短划线和空白间隔的长度,并且能周期性地出现。如果数值个数只有奇数个,那么匹配不满的那一组中,空白间隔的长度将和短划线的长度一致。
首先,将Grid的背景设置为黑色。然后画出两个圆形,一个圆形设置为灰色,StrokeThickness属性设置为3,将第二个圆设置为蓝色,StrokeThickness属性设置为3,此时圆形被蓝色填满,这是"进度100%"的效果。那么写这么一句StrokeDashArray="61.89, 1000"。此时我们可以看到一个坐和放宽就绘制出来了,是不是很简单。

首先我们来看看xaml代码。
<Grid Background="Black"> <Grid> <TextBlock Margin="35" FontSize="20" Foreground="White" HorizontalAlignment="Center" FontFamily="Microsoft YaHei">请坐和放宽</TextBlock> <Grid Height="200" Width="200" > <Ellipse Stroke="Gray" StrokeThickness="3"></Ellipse> <Ellipse Stroke="DeepSkyBlue" StrokeThickness="3" StrokeDashArray="61.89, 1000" RenderTransformOrigin="0.5, 0.5"> <Ellipse.RenderTransform> <RotateTransform Angle="-90" /> </Ellipse.RenderTransform> </Ellipse> <TextBlock FontSize="50" FontFamily="Microsoft YaHei" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White">30%</TextBlock> </Grid> </Grid> </Grid>
Shape.StrokeDashArray属性
Windows.UI.Xaml.Shapes.Shape基类,以及继承自它的Ellipse、Line、Path、Rectangle等类,都具有一些Stroke****之名的属性,可以实现描边效果。其中有一个比较特别的StrokeDashArray属性,它能实现虚线型的描边效果,加以扩展的话是我们实现重复性UI绘制的好帮手。在XAML中,这一属性表现为形如”1,2,3,4”的字符串格式,而本质上它是一个DoubleCollection。其中的数值两两配对,依次表示虚线的短划线和空白间隔的长度,并且能周期性地出现。如果数值个数只有奇数个,那么匹配不满的那一组中,空白间隔的长度将和短划线的长度一致。
首先,将Grid的背景设置为黑色。然后画出两个圆形,一个圆形设置为灰色,StrokeThickness属性设置为3,将第二个圆设置为蓝色,StrokeThickness属性设置为3,此时圆形被蓝色填满,这是"进度100%"的效果。那么写这么一句StrokeDashArray="61.89, 1000"。此时我们可以看到一个坐和放宽就绘制出来了,是不是很简单。
相关文章推荐
- UI-1-UI入门
- MyEclips启动报错:'Building workspace' has encountered a problem的解决方法
- UI基础-UI高级 可视化设计
- layout_centerVertical="true"用法
- 35.UITabBarController(标签视图控制器)
- 大鱼吃小鱼游戏-fruit.js
- XCTest/XCTest.h not found on old projects built in Xcode
- UI基础
- IOS之--UI进阶--多控制器管理第一天
- easygui(一)
- RabbitMQ 入门三(Work Queues)
- Orcle 主键自增(序列sequence、触发器trigger、主键primary)
- building and installing openCV3 with extra modules on VS2013 win8
- 随意细解:UI -- 可视化设计
- 通过Filter解决跨域问题,可以跨多个域,域可以通过@Value注解取
- UITableViewCell自定义cell
- 300.Longest Increasing Subsequence
- 【APUE】4、Unix环境高级编程——解惑篇
- poj_2533:Longest Ordered Subsequence
- 单线程模型中Message、Handler、Message Queue、Looper之间的关系
