css案例学习之按钮超链接
2015-11-30 15:15
603 查看
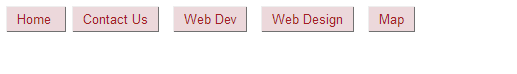
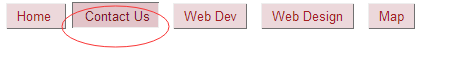
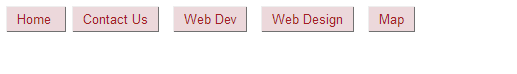
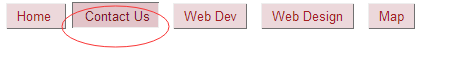
效果


css实现


css实现
<html>
<head>
<title>按钮超链接</title>
<style>
a{ /* 统一设置所有样式 */
font-family: Arial;
font-size: .8em;
text-align:center;
margin:3px;
}
a:link, a:visited{ /* 超链接正常状态、被访问过的样式 */
color: #A62020;
padding:4px 10px 4px 10px;
background-color: #ecd8db;
text-decoration: none;
border-top: 1px solid #EEEEEE; /* 边框实现阴影效果 */
border-left: 1px solid #EEEEEE;
border-bottom: 1px solid #717171;
border-right: 1px solid #717171;
}
a:hover{ /* 鼠标经过时的超链接 */
color:#821818; /* 改变文字颜色 */
padding:5px 8px 3px 12px; /* 改变文字位置 */
background-color:#e2c4c9; /* 改变背景色 */
border-top: 1px solid #717171; /* 边框变换,实现“按下去”的效果 */
border-left: 1px solid #717171;
border-bottom: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
}
</style>
</head>
<body>
<a href="#"> Home </a>
<a href="#"> Contact Us</a>
<a href="#"> Web Dev</a>
<a href="#"> Web Design</a>
<a href="#"> Map </a>
</body>
</html>
相关文章推荐
- css 各种问题
- #学习笔记#(2)引用外部CSS
- css使用背景图片制作搜索框
- [TagCss]列表元素写法规范
- 欢迎使用css3
- WPF自定义控件与样式(11)-等待/忙/正在加载状态-控件实现
- WPF自定义控件与样式(10)-进度控件ProcessBar自定义样
- WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
- div css 多行文本 最后一行自动显示省略号
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
- 【css】盒子模型 之 弹性盒模型
- WPF自定义控件与样式(4)-CheckBox/RadioButton自定义样式
- css自适应media规则
- WPF自定义控件与样式(2)-自定义按钮FButton
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
- LESS CSS 框架简介
- css书写规范及顺序
- WPF自定义控件与样式(11)-等待/忙/正在加载状态-控件实现
- CSS基础知识
