UITextField的使用
2015-11-30 12:24
555 查看
UITextField
1.UITextField的基本使用
基本使用UITextField (文本区域) 是一个文本输入框控件,主要是用来文字输入
UITextField 的创建
简述: 一般情况下UITextField定义, 创建的时候直接使用alloc+init 创建即可,然后再定义大小和位置。或者使用alloc+initWithFrame创建,以下为创建代码
代码
UITextField *textField=[[UITextField alloc]initWithFrame:CGRectMake(100, 100, 120, 30)]; //边框风格 textField.borderStyle=UITextBorderStyleRoundedRect; //圆角 // UITextBorderStyleNone, //无边框 // UITextBorderStyleLine, //线性边框 // UITextBorderStyleBezel, //直角 // UITextBorderStyleRoundedRect //圆角 [self.view addSubview:textField];
说明:
(1)创建UITextField: UITextField创建的方法一般常用 alloc+initWithFrame组合, 就是在创建的同时传入frame位置
(2) UITextField属性默认值为nil, 通过键盘键入值
(3)frame属性类型为CGRect, 默认值为{{0, 0}, {0, 0}}, 一般使用CGRectMake函数创建一个CGRect结构体设置值
(4)每个视图控制器中包含一个view, 使用self.view引用这个视图, 每个视图中有一个方法addSubview, 利用这个方法可以把其他视图添加到这个界面上显示
以上代码效果图

键盘代理和回收(别忘了设置代理)
简述:通过键盘想UITextField中键入值时键盘会自动弹出,但是,当内容输入完成时需要设置键盘的收回。对于界面: 知道如何如理输入完成事件,但不知道输入框输入完成;对于输入框: 自己知道什么时候输入完成,但不知道如何处理,所以就需要设置代理实现,让键盘在完成输入后放弃作为第一响应者。
代码
1.//添加代理
@interface RootViewController () <UITextFieldDelegate>
2. //设置代理
textField.delegate = self;
3. //添加放弃第一响应者的方法
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
//放弃作为第一响应者
[textField resignFirstResponder];
return YES; //暂时return
}2.UITextField的属性设置
文本字体代码
//设置字体大小 //label.font = [UIFont systemFontOfSize:24]; label.font = [UIFont boldSystemFontOfSize:24]; label.font = [UIFont fontWithName:@"Menlo" size:24]; //查看所有字体 NSLog(@"fonts = %@",[UIFont familyNames]);
说明:
使用UITextField控件的font属性可以为标签设置字体, 这个属性的类型是UIFont, 默认值为nil, 默认的字体系统17号字体, 可以使用[UIFont systemFontOfSize:24]创建一个指定字体大小的字体对象, 可以使用 [UIFont fontWithName:@”Menlo” size:24]创建一个指定字体名字和字体大小的字体对象
以上代码效果图

设置文本颜色
代码
label.textColor = [UIColor redColor];
说明:
使用UITextField控件的textColor属性为标签设置文本颜色, 这个属性的类型是UIColor, 需要传入一个UIColor对象作为值, 默认值为nil, 默认的颜色为black黑色, 常见的颜色有红色 [UIColor redColor], [UIColor blueColor], [UIColor greenColor]等
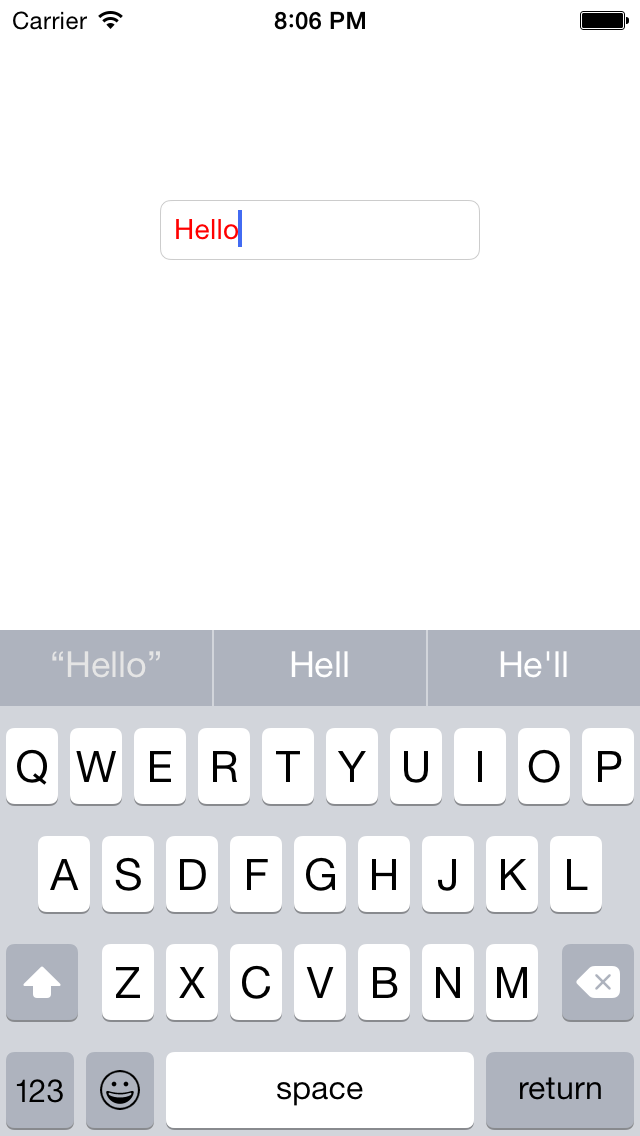
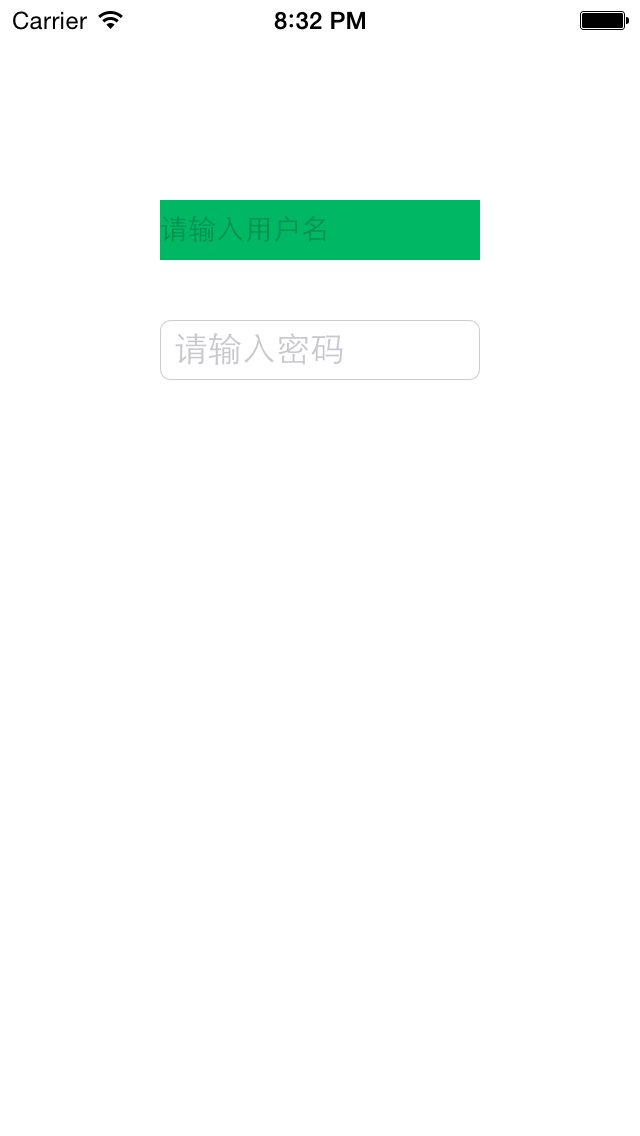
以上代码效果图

设置密码输入键盘
代码
//添加密码键盘 UITextField *passwordTextField=[[UITextField alloc]initWithFrame:CGRectMake(80, 160, 160, 30)]; passwordTextField.borderStyle=UITextBorderStyleRoundedRect; passwordTextField.delegate=self; [self.view addSubview:passwordTextField]; //设置键盘类型 (数字键盘) passwordTextField.keyboardType=UIKeyboardTypeNumberPad; //以下是一些键盘的样式 UIReturnKeyDefault, 默认 灰色按钮,标有Return UIReturnKeyGo, 标有Go的蓝色按钮 UIReturnKeyGoogle,标有Google的蓝色按钮,用语搜索 UIReturnKeyJoin,标有Join的蓝色按钮 UIReturnKeyNext,标有Next的蓝色按钮 UIReturnKeyRoute,标有Route的蓝色按钮 UIReturnKeySearch,标有Search的蓝色按钮 UIReturnKeySend,标有Send的蓝色按钮 UIReturnKeyYahoo,标有Yahoo的蓝色按钮 UIReturnKeyYahoo,标有Yahoo的蓝色按钮 UIReturnKeyEmergencyCall, 紧急呼叫按钮
说明:
UITextField控件的输入可能是数字,所以UITextField的输入键盘有多种类型,使用keyboardType属性来选择输入键盘的种类。
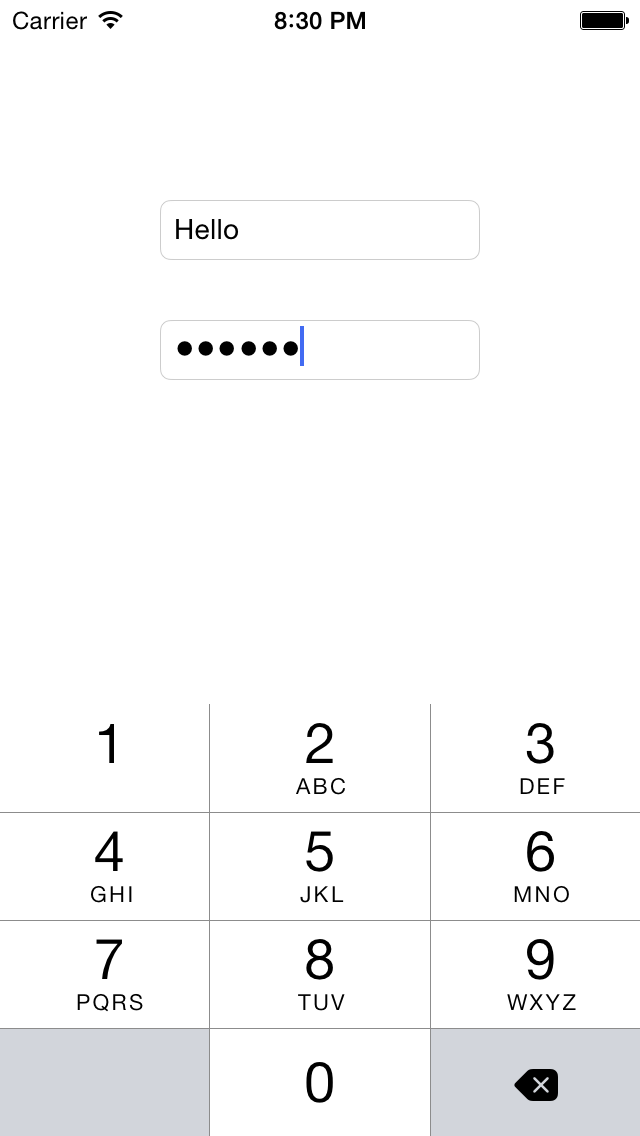
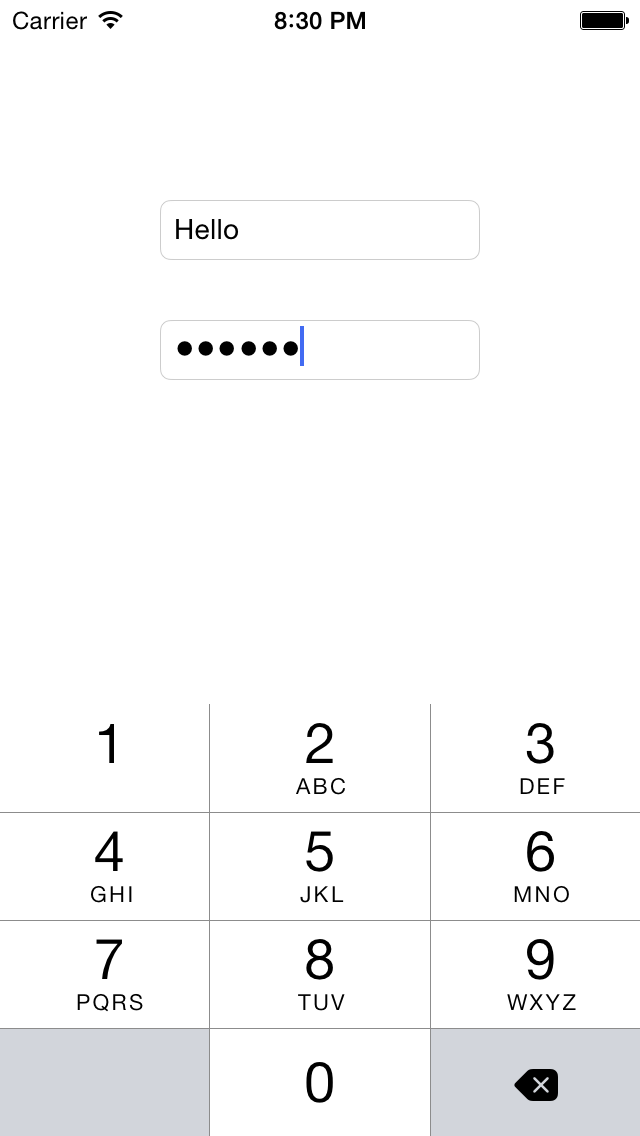
以上代码效果图

设置输入类型
代码
//密文输入 passwordTextField.secureTextEntry=YES;
说明:
当UITextField输入密码之类的时候,要求保密,所以就要使输入的内容不能显示,打开UITextField的密文输入,将secureTextEntry设置为YES就可以输入内容不显示了
以上代码效果图

设置清除模式
代码
//设置键盘清除模式 //全部清除 passwordTextField.clearButtonMode=UITextFieldViewModeAlway; //其他枚举值 UITextFieldViewModeNever, UITextFieldViewModeWhileEditing, UITextFieldViewModeUnlessEditing, UITextFieldViewModeAlways
说明:
当UITextField中输入错误后或者要跟换输入内容时删除所输入的内容,通过UITextField的clearButtonMode这个方法选择不同的清除模式,默认是逐个删除,这是一个枚举类型的的值,当选择删除时会有一个按钮出现。
设置空白提示
代码
//设置空白输入提示 textField.placeholder=@"请输入用户名"; passwordTextField.placeholder=@"请输入密码";
说明:
UITextField在输入之前可以在文本框中用灰色的文本提示要输入的内容,使用placeholder这个方法设置,他的类型是NSString类型,可以直接赋值。
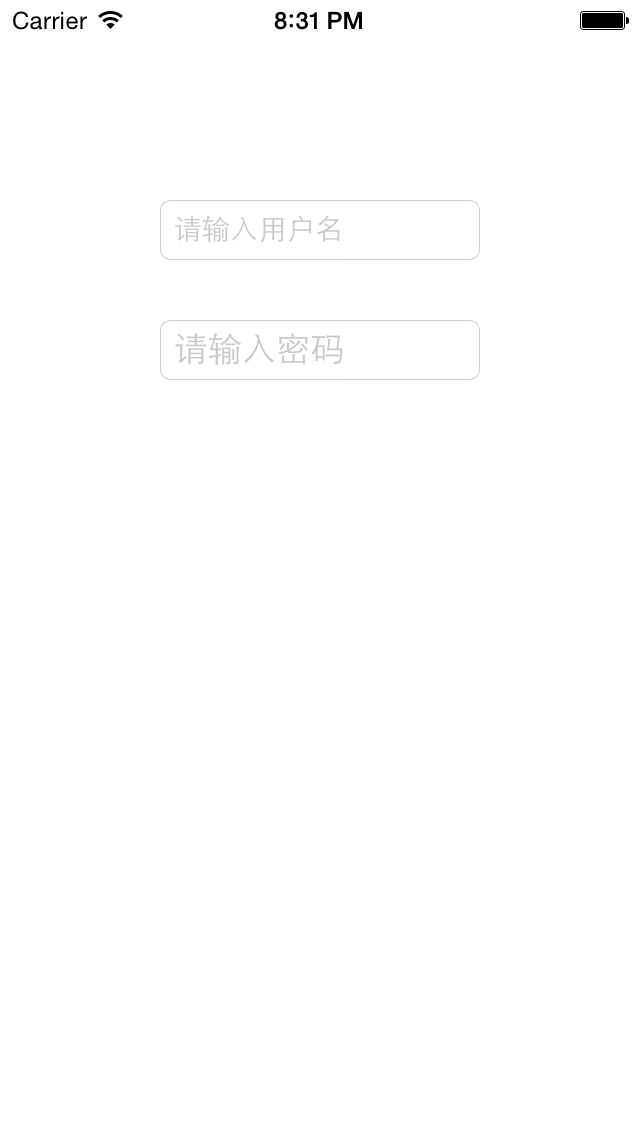
以上代码效果图

设置是否自动大写
代码
//取消自动大写 textField.autocapitalizationType= UITextAutocapitalizationTypeNone;
说明:
UITextField中输入文本是可以可以将首字母自动大写,通过设置UITextField的autocapitalizationType方法设置,该方法的的值也是一个枚举值,开方法还可以对单词进行自动纠正;通过设置其值等于UITextAutocapitalizationTypeNone关闭,该方法的设置与自动修正单词的方法设置一样。
是否自动显示修正后的单词
代码
//取消单词自动修正 textField.autocorrectionType=UITextAutocapitalizationTypeNone;
设置文本对齐方式
代码
//设置对齐方式 textField.textAlignment=NSTextAlignmentRight;
说明:
UITextField中输入文本后,文本以不同的样式显示。通过textAlignment方法显示,其值也是一个枚举,通过直接赋值进行设置,它的值有NSTextAlignmentLeft,NSTextAlignmentCenter,NSTextAlignmentRight,NSTextAlignmentJustified,NSTextAlignmentNatural这几种类型。
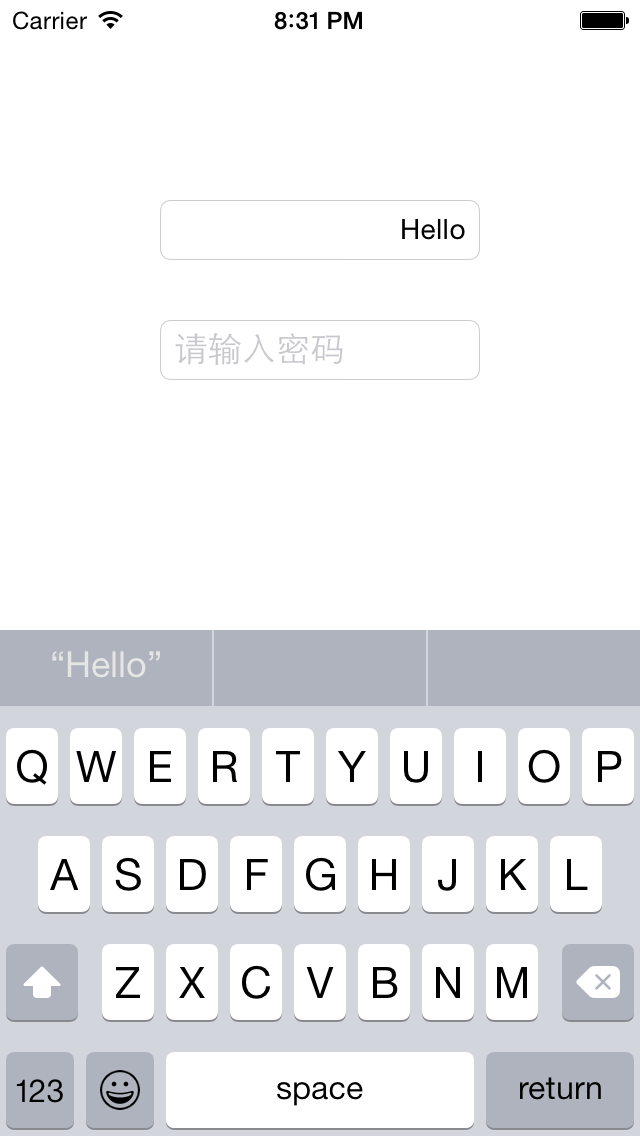
以上代码效果图

设置背景图片
代码
//设置输入框背景 //在没有边框的模式下才会显示、 textField.borderStyle=UITextBorderStyleNone; textField.background=[UIImage imageNamed:@"back.png"];
说明:
UITextField的文本框中可以设置一个背景图片,但是设置背景图片的时候只能是没有边框的模式下,即textField.borderStyle=UITextBorderStyleNone的情况下,通过background这一方法进行设置,它是一个UIImage类型的,只能通过添加一个image对象进行设置;设置image的方法有不同,通常根据需要进行选择。
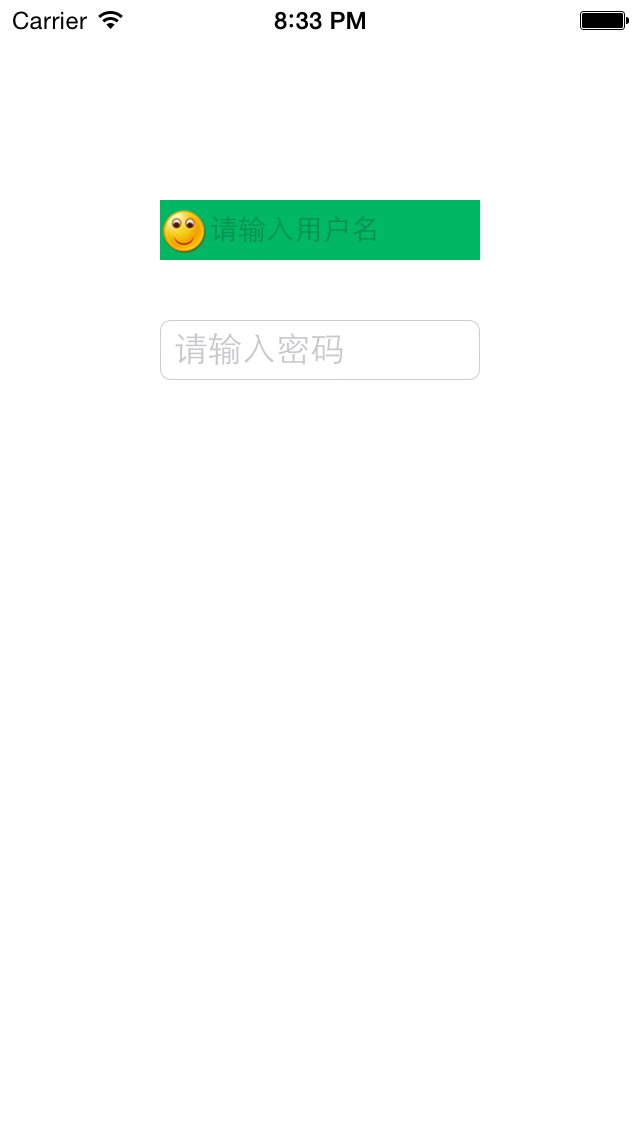
以上代码效果图

左侧提示图片
代码
//输入框内显示显示图片 UIImageView *headView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 25, 25)]; headView.image =[UIImage imageNamed:@"001.png"]; textField.leftView=headView; textField.leftViewMode=UITextFieldViewModeAlways;
说明:
UITextField的背景可以添加一个image对象,所以也可以在UITextField上添加image对象,该方法是先通过先在UITextField上添加一个ImageView,然后添加图片,通过leftView或者rightView方法确定图片添加的位置,然后再用对应的ViewModel来确定显示的方式,其值是枚举类型,包括 UITextFieldViewModeNever,UITextFieldViewModeWhileEditing,
UITextFieldViewModeUnlessEditing,UITextFieldViewModeAlways对其直接赋值即可。
以上代码效果图

3.UITextField的键盘通知事件
键盘通知当文本View(如UITextField,UITextView, UIWebView内的输入框)进入编辑模式成为first responder时,系统会自动显示键盘。成为firstresponder可能由用户点击触发,也可向文本View发送becomeFirstResponder消息触发。当文本视图退出first responder时,键盘会消失。文本View退出first responder可能由用户点击键盘上的Done或Return键结束输入触发,也可向文本View发送resignFirstResponder消息触发。当键盘显示或消失时,系统会发送相关的通知,通知消息 NSNotification中的 userInfo字典中包含键盘的位置和大小信息,对应的key为
UIKeyboardFrameBeginUserInfoKey
UIKeyboardFrameEndUserInfoKey
UIKeyboardAnimationDurationUserInfoKey
UIKeyboardAnimationCurveUserInfoKey,UIKeyboardFrameBeginUserInfoKey,UIKeyboardFrameEndUserInfoKey对应的Value是个NSValue对象,内部包含CGRect结构,分别为键盘起始时和终止时的位置信息。
UIKeyboardAnimationCurveUserInfoKey对应的Value是NSNumber对象,内部为UIViewAnimationCurve类型的数据,表示键盘显示或消失的动画类型。
UIKeyboardAnimationDurationUserInfoKey对应的Value也是NSNumber对象,内部为double类型的数据,表示键盘h显示或消失时动画的持续时间。
即将显示通知
在UIKeyboardWillShowNotification,UIKeyboardDidShowNotification通知中的userInfo内容为
userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 0;
UIKeyboardAnimationDurationUserInfoKey = “0.25”;
UIKeyboardBoundsUserInfoKey = “NSRect: {{0, 0}, {320, 216}}”;
UIKeyboardCenterBeginUserInfoKey = “NSPoint: {160, 588}”;
UIKeyboardCenterEndUserInfoKey = “NSPoint: {160, 372}”;
UIKeyboardFrameBeginUserInfoKey = “NSRect: {{0, 480}, {320, 216}}”;
UIKeyboardFrameChangedByUserInteraction = 0;
UIKeyboardFrameEndUserInfoKey = “NSRect: {{0, 264}, {320, 216}}”;
}
即将消失通知
在UIKeyboardWillHideNotification,UIKeyboardDidHideNotification通知中的
userInfo内容为:
userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 0;
UIKeyboardAnimationDurationUserInfoKey = “0.25”;
UIKeyboardBoundsUserInfoKey = “NSRect: {{0, 0}, {320, 216}}”;
UIKeyboardCenterBeginUserInfoKey = “NSPoint: {160, 372}”;
UIKeyboardCenterEndUserInfoKey = “NSPoint: {160, 588}”;
UIKeyboardFrameBeginUserInfoKey = “NSRect: {{0, 264}, {320, 216}}”;
UIKeyboardFrameChangedByUserInteraction = 0;
UIKeyboardFrameEndUserInfoKey = “NSRect: {{0, 480}, {320, 216}}”;
}
相关文章推荐
- UESTC 58 任意阶矩阵的乘法 虽然简单但优化还是要思考一下的 而且也使自己意识到了原来没有注意的问题
- LintCode: Longest Increasing Continuous subsequence
- [DB2]错误"Requesting too many semaphores" 解决办法
- 用dialog引入easyui的时候会报错
- UITextField的使用
- hdu5568 sequence2
- UITableView优化技巧
- UITableView
- Json转换利器Gson之实例二-Gson注解和GsonBuilder
- Lintcode: Unique Paths
- UITableView可编辑状态常用操作
- 自定义UIAlertView第三方类库
- 芒果iOS开发之UITableView详解
- UIview图层的技术
- UIButton中UIEdgeInsetsMake的用法
- Range Sum Query - Immutable
- 基于Spark DataFrame的数据仓库框架
- easyui enableFilter combobox级联 combotree
- 安卓retry error curr request is null报错问题
- easyui-panel
