Android 万能取色 Button
2015-11-27 17:19
507 查看
Android 万能取色 Button
开发当中 button 是我们经常需要使用的控件, 如果你是个配备齐全的大公司。有设计或者美工给你切图,你可能会去 drawable 下做 selector 状态选择器. 这样比较麻烦而且需要等待切图,而且当自己个人项目或者没有人帮你切图的情况下,很是不方便 今天介绍一个万能的配置方案 在大多数情况下都能够满足我们的使用…先上代码:
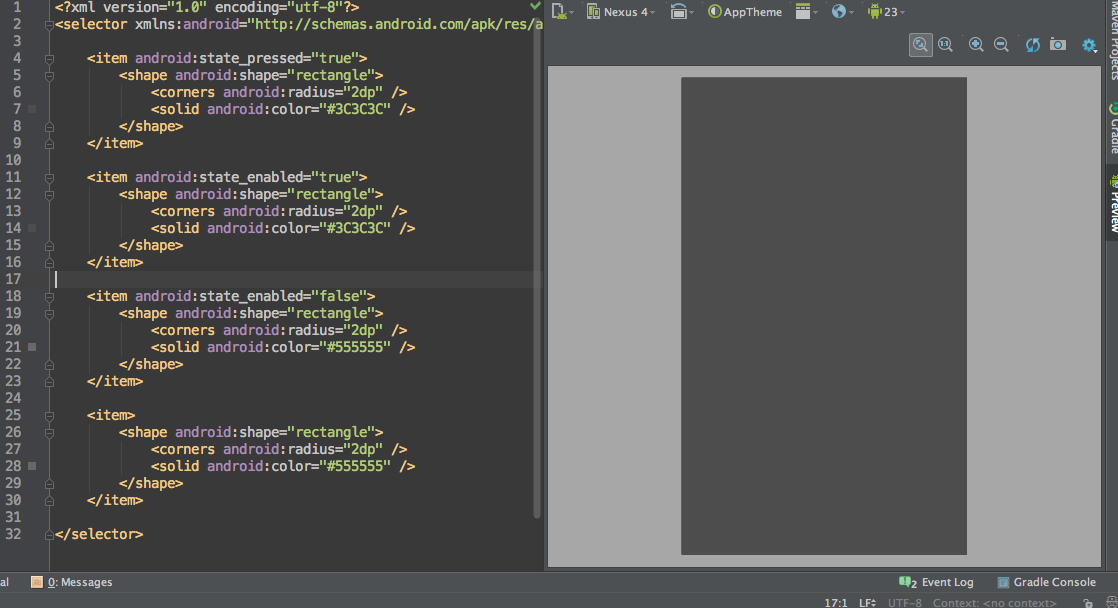
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <corners android:radius="2dp" /> <solid android:color="#3C3C3C" /> </shape> </item> <item android:state_enabled="true"> <shape android:shape="rectangle"> <corners android:radius="2dp" /> <solid android:color="#3C3C3C" /> </shape> </item> <item android:state_enabled="false"> <shape android:shape="rectangle"> <corners android:radius="2dp" /> <solid android:color="#555555" /> </shape> </item> <item> <shape android:shape="rectangle"> <corners android:radius="2dp" /> <solid android:color="#555555" /> </shape> </item> </selector>
我们再来看看 IDE 截图更加直观:

我们可以看到有两个颜色的选择状态 一个颜色更加深色一些,另外一个颜色更加浅色一点. 我们根据自己的需求来在每个 item 的solid 的下配置自己需要的颜色 取色器网上很多在线的 点击跳转在线取色。
在 radius 我们可以任意配置我们所需要的 button 的边角弧度 用起来还是相当爽的 下面来看看使用的实例
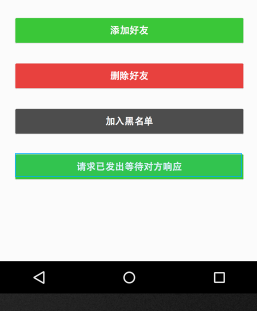
<Button android:id="@+id/user_add_friend" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="25dp" android:layout_marginRight="25dp" android:layout_marginTop="15dp" android:background="@drawable/de_pic_action_btn" android:minHeight="1dp" android:minWidth="1dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" android:text="添加好友" android:textColor="@color/de_pic_default_text_color" android:textSize="14sp" /> <Button android:id="@+id/user_delete_friend" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="25dp" android:layout_marginRight="25dp" android:layout_marginTop="15dp" android:background="@drawable/ss_btn_red" android:minHeight="1dp" android:minWidth="1dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" android:text="删除好友" android:textColor="@color/de_pic_default_text_color" android:textSize="14sp" /> <Button android:id="@+id/user_add_blacklist" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="25dp" android:layout_marginRight="25dp" android:layout_marginTop="15dp" android:background="@drawable/ss_btn_black" android:minHeight="1dp" android:minWidth="1dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" android:text="加入黑名单" android:textColor="@color/de_pic_default_text_color" android:textSize="14sp" /> <Button android:id="@+id/user_see_status" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="25dp" android:layout_marginRight="25dp" android:layout_marginTop="15dp" android:background="@drawable/de_pic_action_btn" android:minHeight="1dp" android:minWidth="1dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="10dp" android:text="请求已发出等待对方响应" android:textColor="@color/de_pic_default_text_color" android:textSize="14sp" />
现在开始我只需要在我的一个项目开始前提前编辑多个常用的 xml 文件 例如: ss_btn_red.xml 红色 , ss_btn_black.xml 黑色 颜色和弧度已经可以随意控制

上方的图片也是通过一样的配置完成 ,然后 button 的宽高 字间距 我们都可以随意调整大小, 如果是用切图的话是不是还需要 .9png 才能实现了 . 现在有了这个万能取色带弧度 button 对于按钮来说都感觉用得相当爽快!虽然简单 但很实用
本文为原创 如需转载还请标明出处: http://blog.csdn.net/qq_19986309相关文章推荐
- Android、布局优化、include、merge、
- 手机Android音视频采集与直播推送,实现单兵、移动监控类应用
- Android 数据库框架OrmLite的使用(二)
- Android 5.0学习之AnimatedVectorDrawable
- Android Intent和Intent filter
- LRUCache原理及HashMap LinkedHashMap内部实现原理
- Android手机通用检测指令
- Android studio asserts文件夹应该放哪儿?
- 通过USB数据线实现Android端与PC端的通信
- Android推送机制
- Android自助餐之SQLite
- Android动画之translate(位移动画)
- Android开发之第一个小项目--我的MP3播放器(一)
- Android 中文件类型与MIME的匹配表
- Android Activity 生命周期的透彻理解
- Android 事件分发机制
- android shutting down vm
- Android开发进阶系列(十) 玩转AChartEngine专题(下)
- Android 同一段String 要设置为不同的两个颜色
- 使用admob移动广告SDK在Android应用中集成插页式广告教程
