Flutter入门之有状态组件
2015-11-27 15:00
471 查看
StatefulComponent使用方法入门
在上一篇Flutter入门之无状态组件中我们讲到了无状态组件,所谓的无状态组件指的就是其内部的状态是来自其父组件并使用final类型的变量来存储,当组件被build的时候它们就使用这些不可变的数据来构建自己的UI。
为了构建更加复杂且可和用户产生交互的组件,在flutter中提供了
StatefulComponents来实现这种需求。
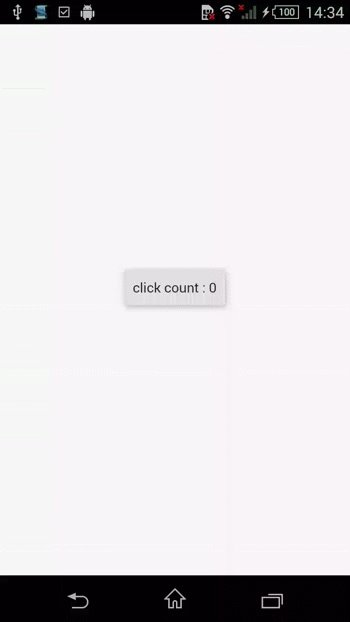
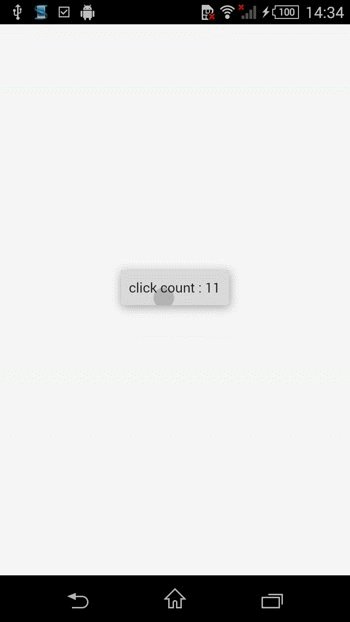
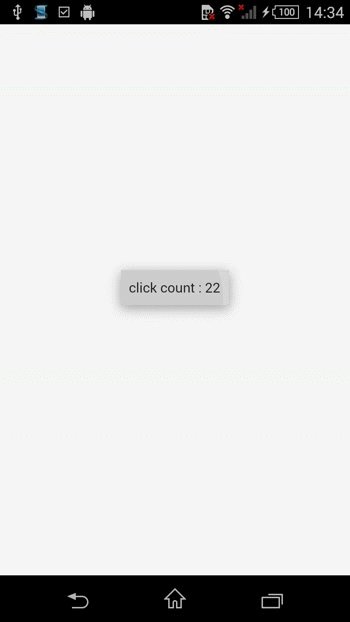
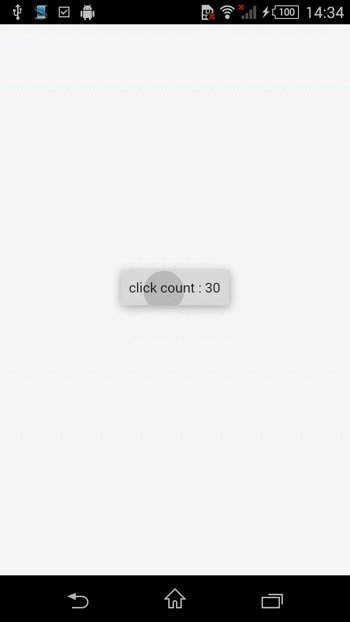
下面来看一个简单的例子‘点击按钮,并在按钮文字上不断更新点击的次数’。
import 'package:flutter/material.dart';
import 'flat_color_button.dart';
class Counter extends StatefulComponent { //(1)
_CounterState createState() => new _CounterState(); //(2)
}
class _CounterState extends State<Counter> { //(3)
int _count = 0; //(3)
void _increment() {
setState(() { //(4)
++_count;
});
}
Widget build(BuildContext context) {
return new Container(
decoration: new BoxDecoration(backgroundColor: Colors.grey[100]),
child: new Center(
child: new RaisedButton(
onPressed: _increment,
child: new Text('click count : ${_count}'))));
}
}
main() {
runApp(new MaterialApp(
title: 'counter', routes: {'/': (RouteArguments args) => new Counter()}));
}运行结果如下:

代码解释如下:
(1)你可能觉得有些奇怪,为什么
StatefulComponent和
State要分开使用而不是集成在
StatefulComponent内部,这是因为它们两个在程序的运行过程中有各自的生命周期,
StatefulComponent仅用来表示控件的表现形式随时可能发生改变,而
State的生命周期存在与两次build方法之间。
(2)当框架得知组件是
StatefulComponent的时候回去调用
createState()来获得其组件内容。
(3)
State内部存储可变状态值,并通过实现
build来构建组件。
(4)这里非常重要,当在State内部改变任何子控件需要的变量时,都需要使用setState,当调用了setState后,底层框架会把当前控件标记为一个‘脏’组件,接着会在必要的时刻重新调用组件的build方法来刷新其子控件,由此起到刷新的作用
StatefulComponent的基本用法就是这样,再复杂的控件设计,只要遵循以上的规范,就能有良好的用户体验。
相关文章推荐
- 动态库 dlopen dlsm dlclose dlerror
- Aptana studio 安装完启动时中出现Failed to load the JNI shared library如何解决?
- The Swift Programming Language--语言指南--协议
- jquery validate使用
- 奇点临近?人工智能v.s.人脑智能
- Leetcode 第168题 Excel Sheet Column Title
- 第8章-对话框(二)学习(下)
- 点击弹出层外的部分弹出层消失的几种写法
- Android控件之AlertDialog-信息提示框
- 【LEETCODE】217-Contains Duplicate
- encodeURI与encodeURIComponent的用法区别
- Android中多次点击启动多个相同界面的问题
- HBase Rowkey的散列与预分区设计
- 匿名用户访问sharepoint2010中的列表
- 彻底领悟javascript中的this
- 微信网页授权获取用户基本信息
- 删除已经配置的类库和移除CocoaPods[转]
- iOS开发类似微信上传头像小操作Demo
- Yii+highcharts画图
- linux 网络编程-基础篇
